Все мы сталкивались с ситуацией, когда текст на экране становится слишком малым или сложно разобрать картинки из-за маленького размера экрана. Однако, существует несколько эффективных способов увеличить размер экрана в браузере, которые помогут вам справиться с этой проблемой и сделать просмотр контента более комфортным.
Первым способом является использование функции масштабирования, которую предлагают большинство современных браузеров. Для этого можно либо нажать комбинацию клавиш Ctrl и + (Control и + на Mac), чтобы увеличить масштаб страницы, либо нажать клавишу Ctrl и - (Control и - на Mac), чтобы уменьшить масштаб. Это простой и быстрый способ увеличить или уменьшить контент на странице.
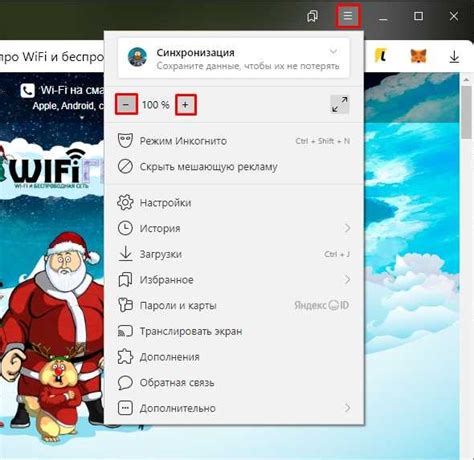
Если вам неудобно постоянно нажимать комбинации клавиш, можно воспользоваться встроенным инструментом масштабирования в браузере. Просто найдите значок масштаба в правом верхнем углу окна браузера и выберите необходимый масштаб. Обычно это представлено в процентах от 25% до 400%. Таким образом, вы можете легко настроить подходящий вам размер экрана.
Кроме того, существуют расширения для браузеров, которые позволяют увеличивать размер экрана с помощью разных дополнительных функций. Например, расширение Zoomooz для Google Chrome позволяет увеличивать размеры элементов на веб-странице с помощью прокрутки колесика мыши или жестов на трекпаде. Это особенно полезно при работе с сайтами, которые не поддерживают функцию масштабирования.
Увеличение размера экрана в браузере: почему это важно

Размер экрана играет важную роль при использовании браузера. В современном мире большинство людей проводят много времени за компьютером, и большой экран позволяет более комфортно работать и просматривать информацию.
Увеличение размера экрана имеет несколько причин:
- Улучшение читаемости: Крупный шрифт и изображения на большом экране делают текст и графику более читаемыми, особенно для людей с ограниченным зрением.
- Более удобное отображение: Большой экран позволяет отобразить больше информации на одной странице, уменьшая необходимость прокрутки и позволяя вам быстрее находить нужную информацию.
- Больше места для мультимедиа: Увеличение размера экрана позволяет более полно насладиться мультимедийным контентом, таким как видео или фотографии, улучшая общий пользовательский опыт.
- Лучшая продуктивность: При работе с большим экраном можно одновременно открыть несколько окон или вкладок, что повышает эффективность работы и позволяет легко переключаться между задачами.
Увеличение размера экрана в браузере может быть достигнуто различными способами, включая изменение разрешения экрана, масштабирование страницы и использование соответствующих инструментов браузера. Это простые, но эффективные методы, которые помогут вам настроить размер экрана под ваши потребности и сделать работу в браузере более продуктивной и комфортной.
Инструкция по изменению размера экрана в популярных браузерах

Хотите увеличить размер экрана в вашем браузере и сделать просмотр сайтов более комфортным? Ниже представлена инструкция по изменению размера экрана в популярных браузерах.
1. Гугл Хром:
- Для увеличения размера экрана в Гугл Хроме вы можете воспользоваться своими клавиатурными сочетаниями:
*
*
2. Мозилла Фаерфокс:
- В Мозилла Фаерфокс также можно изменить размер экрана с помощью клавиатурных сочетаний. Нажмите на клавишу `Ctrl` и одновременно перемещайте колесико мыши или нажмите `Ctrl` и `+` для увеличения размера экрана.
3. Майкрософт Эдж:
- В Майкрософт Эдж для изменения размера экрана снова можно воспользоваться клавиатурными сочетаниями. Нажмите на клавишу `Ctrl` и одновременно перемещайте колесико мыши вверх или нажмите `Ctrl` и `+` для увеличения размера экрана.
4. Сафари:
- В Сафари на устройствах от Apple размер экрана можно изменить в настройках операционной системы или в самом браузере. Более подробную информацию можно найти в документации Apple.
Надеемся, что эта инструкция поможет вам настроить размер экрана в вашем браузере по вашим личным предпочтениям. Удачного пользования!
Использование масштабирования страницы

Существует несколько способов масштабирования страницы. Один из них - это использование сочетания клавиш. Например, на Windows можно использовать клавиши "Ctrl" и "+" для увеличения масштаба, а клавиши "Ctrl" и "-" для уменьшения масштаба. На Mac можно использовать клавиши "Cmd" и "+" для увеличения масштаба, а клавиши "Cmd" и "-" для уменьшения масштаба.
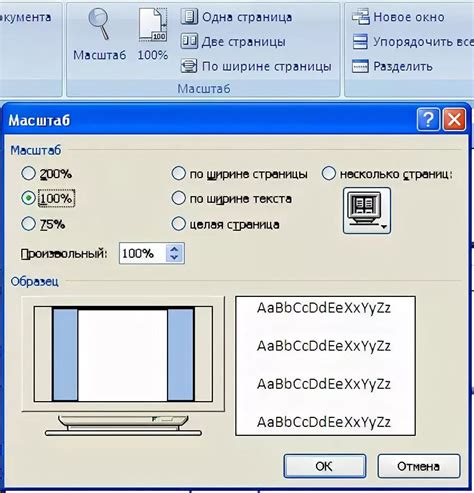
Кроме использования сочетаний клавиш, масштабирование страницы можно выполнить с помощью элементов управления в самом браузере. Обычно такие элементы находятся в верхней части окна браузера и предлагают возможности увеличения или уменьшения масштаба страницы. Некоторые браузеры также предлагают функцию автоматического масштабирования страницы для оптимального отображения.
Важно отметить, что увеличение масштаба страницы может привести к искажению макета страницы и потере качества изображений. Поэтому рекомендуется использовать масштабирование только в случаях необходимости и с осторожностью.
Плюсы и минусы использования масштабирования

Масштабирование экрана в браузере может быть полезным инструментом для улучшения визуального опыта пользователя. Вот несколько преимуществ и недостатков использования этой функции:
Плюсы:
1. Удобство чтения: увеличение масштаба позволяет увеличить размер текста, что делает его более читабельным для пользователей с плохим зрением или на маленьких экранах устройств.
2. Просмотр изображений: масштабирование может помочь пользователям лучше разглядеть детали на изображениях, особенно на высоком разрешении.
3. Адаптивный дизайн: если веб-сайт разработан с учетом адаптивного дизайна, масштабирование может помочь пользователю просматривать сайт на различных устройствах, адаптируя его размер и разметку по его предпочтениям.
Минусы:
1. Потеря качества: масштабирование экрана может привести к потере качества текста и изображений, особенно при значительном увеличении.
2. Нарушение дизайна: на некоторых веб-сайтах масштабирование может нарушить исходный дизайн страницы, смещая элементы или приводя к искажениям и нечитаемому тексту.
3. Неоптимальная компоновка: если веб-сайт не разработан с учетом адаптивного дизайна, масштабирование может привести к неоптимальной компоновке элементов страницы, что может затруднить навигацию и взаимодействие пользователя.
В целом, использование масштабирования экрана имеет свои плюсы и минусы, и каждый пользователь должен самостоятельно решить, насколько оно полезно в конкретной ситуации и для конкретного веб-сайта.
Увеличение шрифта и изображений на веб-страницах

Иногда при просмотре веб-страниц шрифт и изображения могут показаться слишком маленькими или нечеткими, что затрудняет их чтение и восприятие. В таких случаях полезно знать, как увеличить размер шрифта и изображений на веб-страницах, чтобы сделать их более удобными для вас.
Существует несколько способов, которые позволяют увеличить размер шрифта и изображений на веб-страницах:
1. Использование комбинации клавиш
Большинство браузеров предлагают возможность увеличить или уменьшить масштаб страницы с помощью комбинации клавиш. Обычно для увеличения масштаба используется комбинация клавиш "Ctrl" и "+", а для уменьшения - комбинация клавиш "Ctrl" и "-". Этот способ работает во многих популярных браузерах, таких как Google Chrome, Mozilla Firefox, Microsoft Edge и других.
2. Использование инструментов масштабирования веб-страниц
Некоторые браузеры также предлагают встроенные инструменты масштабирования веб-страниц. Эти инструменты позволяют изменять масштаб отдельно для текста и изображений на странице. Обычно они находятся в меню или панели инструментов браузера, и вы можете регулировать масштаб с помощью специальных ползунков или кнопок.
3. Изменение размера шрифта через настройки браузера
В большинстве браузеров также есть возможность изменить размер шрифта через настройки. Это позволяет установить постоянный размер шрифта для всех веб-страниц, которые вы посещаете. Для настройки размера шрифта обычно нужно открыть настройки браузера, найти раздел, отвечающий за отображение и изменение шрифтов, и выбрать нужный размер шрифта из предложенных вариантов.
4. Использование инструментов доступности
Некоторые браузеры и операционные системы предлагают специальные инструменты доступности, которые помогают увеличить размер шрифта и изображений для людей с ограниченным зрением. Эти инструменты позволяют настроить увеличение размера шрифта и изображений так, чтобы это было удобно именно для вас.
Увеличение размера шрифта и изображений на веб-страницах может значительно улучшить их читаемость и удобство использования. Вы можете выбрать наиболее удобный для вас способ и настроить размер шрифта и изображений в браузере так, чтобы он отвечал вашим индивидуальным потребностям и предпочтениям.
Изменение разрешения экрана и размера шрифта в системных настройках

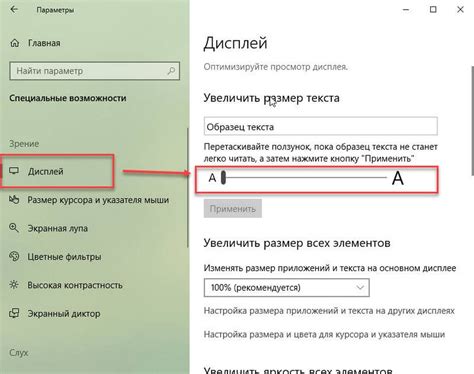
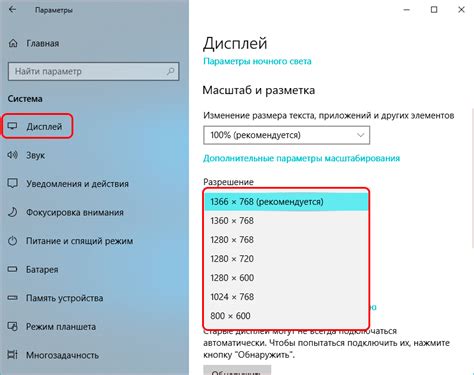
Для изменения разрешения экрана на компьютере с операционной системой Windows, перейдите в меню "Параметры" и выберите раздел "Система". Затем перейдите в раздел "Дисплей" и найдите опцию "Разрешение экрана". Здесь вы можете выбрать другое разрешение, которое будет соответствовать вашим предпочтениям и внести изменения в размер отображаемого контента.
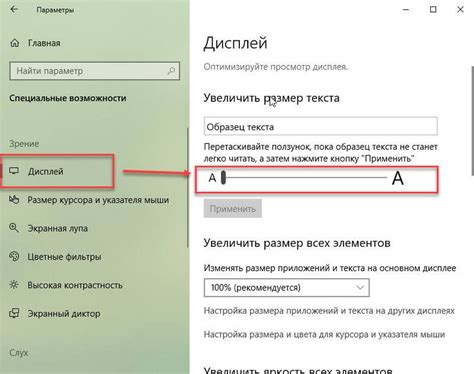
Если вы хотите изменить размер шрифта на компьютере с операционной системой Windows, вернитесь в меню "Параметры" и выберите раздел "Система". Затем перейдите в "Дисплей" и найдите опцию "Простой доступ". Здесь вы можете настроить размер текста на вашем устройстве, например, увеличив его до более комфортного размера.
Для изменения разрешения экрана и размера шрифта на устройствах с операционной системой macOS, перейдите в меню "Приложения", найдите "Настройки системы" и выберите "Дисплей". Здесь вы найдете различные опции для настройки разрешения экрана и размера шрифта на вашем устройстве.
Не забудьте сохранить все изменения после настройки разрешения экрана и размера шрифта. После перезагрузки компьютера изменения вступят в силу, и вы сможете насладиться более комфортным просмотром контента в вашем браузере.
Расширение экрана с помощью инструментов для разработчиков

Существуют специальные инструменты для разработчиков, которые позволяют увеличить размер экрана в браузере и просмотреть, как будет выглядеть веб-сайт на различных устройствах. Это полезно как для веб-разработчиков, так и для обычных пользователей, которые хотят увидеть, как их сайт будет отображаться на разных экранах.
Один из таких инструментов - Режим адаптивного дизайна в инструментах разработчика браузера Google Chrome. Чтобы воспользоваться этой функцией, нужно открыть веб-сайт, нажать правой кнопкой мыши и выбрать "Инспектировать элемент". Затем необходимо в верхнем левом углу инструментов разработчика найти иконку "Тогл настройки устройства" (она выглядит как иконка смартфона и планшета) и кликнуть на нее.
Далее появится панель с настройками устройства, в которой можно выбрать различные параметры, такие как ширина экрана, высота экрана, плотность пикселей и ориентацию устройства. Здесь можно выбрать один из предустановленных размеров экрана или настроить свои собственные параметры.
После выбора нужных настроек экрана, сайт будет автоматически масштабироваться и отображаться как будто он работает на выбранном устройстве. Это позволяет увидеть, как контент и элементы управления адаптируются под различные размеры и разрешения экранов.
Аналогичные функции есть и в других браузерах, таких как Mozilla Firefox и Microsoft Edge. В Firefox устройства для разработчика можно активировать, нажав клавишу F12 и выбрав вкладку "Разработка". В Edge нужно открыть веб-сайт, затем нажать F12 и выбрать вкладку "Экспериментальные устройства".
Используя инструменты разработчика в браузере, можно эффективно тестировать веб-сайты на разных размерах экранов и улучшить их адаптивность. Это поможет увеличить удобство использования сайта и повысить его эффективность для пользователей с различными устройствами.
Советы по улучшению визуального комфорта при работе с увеличенным экраном

Увеличение размера экрана браузера может быть полезным решением для людей с ограничениями зрения. Однако, работа с увеличенным экраном может вызывать дополнительное напряжение глаз и ухудшать общую визуальную комфортность.
В данном разделе мы предлагаем несколько советов, которые помогут вам улучшить визуальный комфорт при использовании увеличенного размера экрана.
| 1. Регулировка яркости и контрастности | Настройте свой монитор, чтобы яркость и контрастность были оптимальными для вашего зрения. Слишком яркий экран может вызывать утомление глаз, а слишком маленький контраст может делать текст и графику сложными для распознавания. |
| 2. Выбор подходящего шрифта и размера | Избегайте использования слишком маленького шрифта, который может быть трудно прочитать на увеличенном экране. Выбирайте шрифт с легким визуальным восприятием и настройте его размер согласно своим предпочтениям. |
| 3. Использование адаптивных дизайнов | Предпочитайте веб-сайты и приложения, которые адаптивно реагируют на изменение размера экрана. Такие дизайны обеспечивают лучшую читаемость и удобство использования на увеличенном экране. |
| 4. Правильное освещение рабочего места | Обратите внимание на освещение рабочего места. Яркое или плохо расположенное освещение может снижать визуальный комфорт и ухудшать остроту зрения. Попробуйте расположить рабочее место так, чтобы свет падал на экран под правильным углом. |
| 5. Регулярные перерывы | Не забывайте делать регулярные перерывы, особенно при длительной работе с увеличенным экраном. Разнообразие визуальной нагрузки и упражнения для глаз могут помочь предотвратить усталость и напряжение. |
Следуя этим советам, вы сможете сделать работу с увеличенным экраном более комфортной и способствовать здоровью своих глаз.