HTML - это язык разметки, который широко используется для создания веб-страниц. Он предоставляет различные инструменты и возможности для создания динамического и интерактивного контента. Одним из таких инструментов является атрибут target, который можно использовать в теге a (ссылка) для определения того, как будет открыта ссылка.
Однако, не все разработчики осознают, как правильно использовать атрибут target=_blank. Целью данной статьи является ознакомление с правильным использованием этого атрибута и рассмотрение некоторых ситуаций, когда его использование может быть полезным.
Основное назначение атрибута target=_blank заключается в том, чтобы открыть ссылку в новом окне или вкладке браузера. Пользователю будет отображено два открытых окна или вкладки: одна с текущей веб-страницей и другая с открывшейся ссылкой. Это позволяет пользователям легко возвращаться к исходной веб-странице, не закрывая новую.
Когда и как использовать атрибут target=_blank в HTML

Атрибут target=_blank в HTML используется для открытия ссылки в новом окне браузера.
Этот атрибут может быть полезным в следующих случаях:
Ссылка ведет на внешний ресурс, и вы хотите, чтобы пользователь не покидал ваш сайт. Использование
target=_blankпозволяет открыть ссылку в новом окне, сохраняя вашу страницу открытой в текущем окне браузера.Ссылка ведет на большой контент, такой как PDF-файл, видео или аудио файл. Открытие такого контента в новом окне помогает удобно переключаться между страницей и контентом без необходимости каждый раз возвращаться на предыдущую страницу.
Ваша ссылка в разделе справки или FAQ предлагает пользователю получить дополнительную информацию об определенной теме, и вы хотите предоставить ему возможность ознакомиться с информацией, не прерывая чтение текущего контента.
Однако, использование target=_blank необходимо осторожно применять, чтобы не создавать негативный пользовательский опыт:
Перед тем, как использовать
target=_blank, установите всплывающую подсказку или явно укажите, что ссылка будет открываться в новом окне. Это поможет предотвратить недовольство пользователей, которые возможно ожидали открытия ссылки в текущем окне.Используйте
target=_blankтолько там, где оно действительно необходимо. Слишком частое использование этого атрибута может привести к плохому восприятию сайта и затруднить навигацию пользователей.
Описание и применение атрибута target=_blank

Применение атрибута target=_blank очень полезно, когда необходимо, чтобы ссылка открывалась в новой вкладке, чтобы пользователь мог продолжить просмотр текущей страницы, не покидая ее полностью. Это особенно важно, если ссылка ведет на сторонний веб-сайт.
Чтобы использовать атрибут target=_blank, достаточно добавить его к тегу и указать значение "_blank". Например:
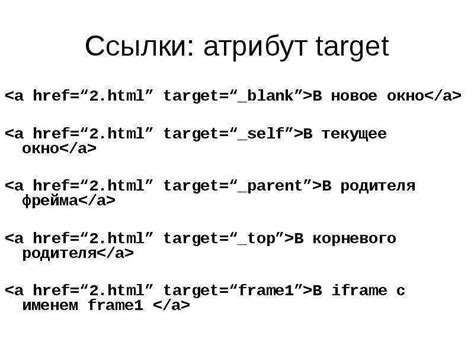
<a href="http://www.example.com" target="_blank">Пример ссылки</a>
При клике на эту ссылку, браузер откроет новую вкладку или окно и загрузит целевую страницу. Пользователь может возвращаться назад на предыдущую страницу, закрывать новые вкладки или окна, не теряя основной контекст.
Атрибут target=_blank также может быть полезен для открытия документов, таких как PDF-файлы или изображения, в новом окне или вкладке браузера.
Однако, следует помнить, что использование атрибута target=_blank может быть особенно раздражающим для пользователей, если он применяется слишком часто или без явного указания. Поэтому необходимо использовать этот атрибут лишь в случаях, когда это действительно необходимо, и принимать во внимание потребности и ожидания пользователей.
Преимущества использования атрибута target=_blank

Использование атрибута target=_blank обладает несколькими преимуществами:
1. Удобство для пользователя: Когда ссылка открывается в новом окне или вкладке, пользователь может легко вернуться на предыдущую страницу, не переходя на новую вкладку. Это особенно полезно в случае, если внешняя ссылка открывается в новой вкладке, а пользователь хочет сохранить текущую страницу.
2. Улучшение навигации: Использование атрибута target=_blank может помочь улучшить навигацию на веб-сайте. Если ссылка открывается в новой вкладке, пользователь может легко вернуться к исходной странице и продолжать просматривать содержимое веб-сайта.
3. Улучшение мобильного опыта: На мобильных устройствах открытие ссылки в новом окне может быть особенно полезным, поскольку пользователи могут легко переключаться между вкладками и окнами браузера, чтобы получить доступ к новому контенту, не прерывая чтение исходной страницы.
4. Безопасность: Открытие ссылок в новом окне может помочь защитить пользователей от вредоносного контента или атак. Если ссылка ведет на ненадежный или подозрительный веб-сайт, пользователи могут просто закрыть новую вкладку или окно, не рискуя своей безопасностью.
В целом, использование атрибута target=_blank является полезным инструментом, который может повысить удобство пользователей, улучшить навигацию на веб-сайте и даже увеличить безопасность. Однако, важно использовать этот атрибут действительно осознанно, чтобы не нарушать привычки пользователей или создавать дополнительные неудобства.
Сценарии, в которых следует использовать атрибут target=_blank

1. Внешние ссылки: Если вы хотите, чтобы ссылка открывалась на другом сайте или домене, то использование атрибута target=_blank может быть полезным. Например, если вы хотите дать пользователям возможность перейти на связанный сайт без покидания вашего веб-сайта, используйте этот атрибут для всех внешних ссылок.
2. Скачивание файлов: Если у вас есть ссылка для скачивания файла, например документа в формате PDF или ZIP-архива, вы можете добавить атрибут target=_blank, чтобы файл скачивался в новом окне или вкладке, чтобы не прерывать пользовательский опыт.
3. Веб-приложения: Если у вас есть веб-приложение или онлайн-сервис, которые предоставляют специфичные функции или интерфейс, имеет смысл использовать атрибут target=_blank для ссылок, которые открываются в новой вкладке. Это поможет пользователям сохранять доступ к исходной вкладке с приложением, не прерывая работу с основной функциональностью.
4. Многостраничные веб-формы: В некоторых случаях вы можете использовать атрибут target=_blank для открытия нескольких страниц на различных вкладках, например, когда на одной странице есть несколько форм или разделов, которые нужно заполнить одновременно или по шагам.
5. Рекламные материалы: При размещении рекламных баннеров или ссылок на рекламные партнеры, использование атрибута target=_blank может помочь в сохранении пользователей на вашем веб-сайте, даже если они решат перейти по рекламной ссылке. Это позволит сделать возвращение на ваш сайт более удобным для пользователей.
Используя атрибут target=_blank с умом и только в соответствующих сценариях, вы можете улучшить пользовательский опыт и удобство использования вашего веб-сайта. Однако, помните, что его надо использовать со знанием дела, поскольку неправильное применение может привести к нежелательным эффектам для пользователей.
Рекомендации по использованию атрибута target="_blank"

При использовании атрибута target="_blank" в HTML-разметке следует учитывать несколько рекомендаций, чтобы обеспечить правильное и безопасное взаимодействие пользователя с внешними ссылками.
1. Используйте атрибут с осторожностью.
Не стоит злоупотреблять атрибутом target="_blank" и открывать все ссылки в новых окнах или вкладках. Это может привести к засорению экрана пользователя лишними окнами и снизить удобство использования сайта.
2. Убедитесь в необходимости открытия ссылки в новой вкладке.
Перед использованием атрибута target="_blank" стоит задаться вопросом: действительно ли требуется открывать ссылку в новой вкладке? Если ссылка ведет на важную информацию или функционал, которые придется использовать многократно, то можно использовать этот атрибут. В противном случае, лучше оставить поведение ссылки по умолчанию.
3. Помечайте ссылки с атрибутом target="_blank".
Чтобы пользователь мог отличить ссылки, которые открываются в новой вкладке, от остальных ссылок, рекомендуется пометить такие ссылки значком или иным способом, указывающим на открытие в новой вкладке. Это поможет пользователю сориентироваться и предотвратить ухудшение пользовательского опыта.
4. Предупреждайте о новых вкладках.
Если ссылка открывается в новом окне или вкладке, важно предупредить пользователя. Это можно сделать с помощью четкой и понятной информации рядом с самой ссылкой, например, добавив текстовую подсказку или иконку.
5. Поддерживайте безопасность.
Когда пользователь открывает ссылку в новой вкладке, это возможно может представлять некоторые угрозы безопасности. Поэтому необходимо быть осторожным и не открывать ссылки с неизвестного или ненадежного источника в новой вкладке. Обязательно проверяйте доверенность ссылок перед использованием атрибута target="_blank".
Использование атрибута target="_blank" может быть полезным функционалом, но важно соблюдать эти рекомендации, чтобы обеспечить безопасность пользователя и улучшить пользовательский опыт взаимодействия с внешними ссылками.
Примеры кода с использованием атрибута target=_blank

Атрибут target=_blank позволяет открывать ссылки в новой вкладке или окне браузера. Вот несколько примеров кода, показывающих его использование:
Простая ссылка с использованием target=_blank:
<a href="http://www.example.com" target="_blank">Ссылка</a>
Ссылка на изображение, открывающаяся в новой вкладке:
<a href="http://www.example.com/image.jpg" target="_blank">
<img src="http://www.example.com/thumbnail.jpg" alt="Изображение">
</a>
Ссылки на разные страницы, которые открываются в новых вкладках:
<a href="http://www.example.com/page1" target="_blank">Страница 1</a>
<a href="http://www.example.com/page2" target="_blank">Страница 2</a>
<a href="http://www.example.com/page3" target="_blank">Страница 3</a>
Кнопка, открывающая новую страницу:
<button onclick="window.open('http://www.example.com', '_blank')">Открыть ссылку в новой вкладке</button>
Использование атрибута target=_blank позволяет создавать ссылки, которые открываются в новых окнах или вкладках браузера, что может быть удобно для пользователей, чтобы сохранить текущую страницу и не перейти сразу на новую.
Возможные проблемы и ограничения атрибута target=_blank

Атрибут target=_blank в HTML позволяет открывать ссылку в новой вкладке или окне браузера. К сожалению, его использование может вызвать некоторые проблемы и имеет определенные ограничения, которые стоит учитывать.
1. Потеря фокуса: Когда ссылка открывается в новой вкладке или окне, пользователь может забыть про исходное окно, что может привести к потере фокуса и затруднить навигацию.
2. Опасность фишинга или мошенничества: Использование атрибута target=_blank может быть злоупотреблено для открытия фишинговых или мошеннических веб-сайтов, которые преследуют цель получить личную информацию пользователя.
3. Блокировка всплывающих окон: Многие браузеры и плагины блокируют всплывающие окна, поэтому ссылка с атрибутом target=_blank может быть заблокирована и пользователь не сможет открыть ее в новой вкладке или окне.
4. Нарушение доступности: Атрибут target=_blank может создавать проблемы для людей с ограниченными возможностями, такими как слабовидящие или линзотронные пользователи, которым сложнее найти открытую новую вкладку или окно.
Чтобы избежать этих проблем и ограничений, рекомендуется использовать атрибут target=_blank только в тех случаях, когда это абсолютно необходимо. Важно внимательно проверять ссылки на достоверность и доверять только надежным и безопасным веб-сайтам.
Помните, что правильное использование атрибута target=_blank поможет улучшить пользовательский опыт, но требует осторожности и ответственности.
Альтернативные способы открытия ссылок в новой вкладке

В HTML есть несколько способов открыть ссылку в новой вкладке без использования атрибута target="_blank". Эти способы дают большую гибкость и контроль над поведением ссылок. Ниже приведены некоторые из этих способов:
window.open()JavaScript-метод
window.open()позволяет открыть ссылку в новом окне или новой вкладке. Можно задать различные параметры окна, например, его размеры и положение на экране. Пример использования:window.open('https://www.example.com', '_blank');a.click()Если ссылка имеет атрибут
id, можно использовать JavaScript-методa.click(), чтобы программно нажать на эту ссылку. Пример использования:document.getElementById('my-link').click();Ctrl+ClickПользователи могут открыть ссылку в новой вкладке, удерживая клавишу
Ctrlи одновременно щелкая на ссылке.Контекстное меню браузера
Пользователи могут открыть ссылку в новой вкладке, щелкнув правой кнопкой мыши на ссылке и выбрав соответствующий пункт меню.
Использование этих способов может быть полезным, если вам нужно больше контроля над открытием ссылок в новой вкладке. Однако перед использованием JavaScript-методов убедитесь, что они не нарушают политику безопасности вашей веб-страницы.