Label - один из наиболее важных элементов в HTML, который полностью изменил способ, которым мы обозначаем и описываем элементы веб-формы. Label предоставляет не только возможность связывания текста с элементом формы, но и повышает удобство использования для пользователей.
В этой статье предлагается полное руководство по использованию и настройке label в HTML. Мы рассмотрим основные принципы использования label, исследуем возможности маркировки элементов формы различными способами и разберемся с техническими деталями его настройки. Это руководство поможет вам лучше понять, как использовать label для улучшения пользовательского опыта на вашем веб-сайте.
Примечание: Для понимания этой статьи вам потребуется базовое знание HTML и CSS.
Как создать и настроить label в HTML
 Пример использования
Пример использования <label>:
<label for="username">Имя пользователя:</label>
<input type="text" id="username" name="username">
В этом примере <label> создает подпись "Имя пользователя" для элемента ввода текста. Атрибут for указывает, к какому элементу формы относится подпись. Значение атрибута for должно соответствовать атрибуту id элемента формы. Таким образом, при нажатии на текст подписи, курсор помещается в соответствующий элемент формы, что облегчает пользователю взаимодействовать с формой.
Также можно обернуть элемент формы в тег <label>. Например:
<label>
Имя пользователя:
<input type="text" id="username" name="username">
</label>
Пример использования <label> для создания подписи вокруг элемента ввода текста.
Элемент <label> также может использоваться для создания подписей для флажков (<input type="checkbox">) или переключателей (<input type="radio">). Например:
<label for="newsletter">
<input type="checkbox" id="newsletter" name="newsletter">
Подписаться на рассылку
</label>
В этом примере <label> создает подпись "Подписаться на рассылку" для флажка.
Можно также стилизовать элемент <label> с помощью CSS. Например, использовать свойства CSS, такие как color, font-size и т.д., чтобы изменить внешний вид подписи.
Таким образом, элемент <label> позволяет легко создавать подписи для элементов формы и улучшить пользовательский интерфейс.
Создание и привязка label к элементу формы

Чтобы создать label, используйте тег <label>. Этот тег позволяет объединять текст метки с элементом формы.
Чтобы привязать label к элементу формы, используйте атрибут <for>. Значение этого атрибута должно совпадать с идентификатором элемента формы, для которого создается метка.
Пример:
В данном примере создаются две метки - "Имя" и "Пароль". Метки привязаны к соответствующим элементам формы, используя атрибут <for> и идентификаторы элементов.
Если элемент формы находится непосредственно внутри тега <label>, то для привязки метки к элементу не нужно использовать атрибут <for>. Например:
<label> Имя: <input type="text" id="name"> </label>
В этом случае метка "Имя:" связана с полем ввода "name" и будет автоматически активироваться при щелчке на ней или на поле ввода.
Оформление label с помощью CSS

Следующая таблица демонстрирует основные свойства CSS, которые можно использовать для оформления элементов label:
| Свойство CSS | Описание |
|---|---|
| color | Изменяет цвет текста внутри label. |
| font-family | Устанавливает шрифт для текста внутри label. |
| font-size | Устанавливает размер шрифта для текста внутри label. |
| background-color | Устанавливает цвет фона label. |
| padding | Добавляет отступы внутри label. |
| border | Устанавливает стиль границы label. |
| display | Определяет, как элемент label должен быть показан внутри контейнера. |
Пример использования CSS для оформления элемента label:
```html
label {
color: #333;
font-family: Arial, sans-serif;
font-size: 16px;
background-color: #f2f2f2;
padding: 10px;
border: 1px solid #ccc;
display: inline-block;
}
В приведенном примере CSS задает стандартный стиль для элемента label: черный цвет текста, шрифт Arial санс-сериф, размер шрифта 16 пикселей, светло-серый фон, отступы внутри элемента, серую границу и отображение в виде блока.
Элемент label может быть оформлен любыми другими CSS-свойствами, чтобы соответствовать стилю и дизайну вашей веб-страницы.
Использование атрибута for для связи label и элемента формы

Чтобы связать label с элементом формы, нужно присвоить атрибуту for значение, которое соответствует атрибуту id элемента формы. Когда пользователь щелкает на тексте label, связанный элемент формы автоматически получает фокус.
Пример использования атрибута for:
<label for="name">Имя:</label>
<input id="name" type="text">
В приведенном примере, текст "Имя:" является подписью для текстового поля с id="name". Когда пользователь щелкает на тексте "Имя:", курсор автоматически перемещается в текстовое поле.
Важно: Каждый элемент формы может иметь только одни id, поэтому убедитесь, что значения атрибута id в элементах формы и атрибута for в label совпадают.
С помощью атрибута for и элемента label можно улучшить визуальное представление формы и обеспечить лучший пользовательский опыт.
Настройка поведения label с использованием атрибута tabindex

Атрибут tabindex позволяет настроить порядок фокуса элементов на веб-странице при помощи клавиши TAB. Если указать значение tabindex для элемента label, то эта метка станет "фокусируемой" и будет участвовать в цикле переключения фокуса.
Настройка поведения label с использованием атрибута tabindex имеет следующие особенности:
- Если элементу
labelне задано значениеtabindex, оно равно нулю и элемент не участвует в цикле переключения фокуса при нажатии клавишиTAB. - Значение
tabindexможно задать отрицательным, что исключит элемент из цикла переключения фокуса. - Если несколько элементов имеют одинаковое значение
tabindex, то они будут фокусироваться в том порядке, в котором они расположены в структуре документа. - Значение
tabindexдолжно быть целым числом.
Пример использования:
<input type="text" id="username" tabindex="1">
<label for="username" tabindex="2">Имя пользователя:</label>
<input type="password" id="password" tabindex="3">
<label for="password" tabindex="4">Пароль:</label>
В данном примере метки <label> для полей ввода становятся фокусируемыми и участвуют в цикле переключения фокуса по порядку, определенному атрибутом tabindex.
Настройка поведения label с использованием атрибута tabindex позволяет создавать более гибкую навигацию и улучшать доступность веб-приложений для пользователей с ограниченными возможностями.
Использование label для создания кликабельной области на изображении

Атрибут usemap определяет, какую изображение-карту следует использовать в качестве кликабельных областей для изображения. Он должен ссылаться на id элемента map, который определяет области.
Пример:
<img src="image.jpg" alt="Изображение" usemap="#mymap">
<map name="mymap">
<area shape="rect" coords="0,0,100,100" href="link1.html" alt="Link 1">
<area shape="rect" coords="100,0,200,100" href="link2.html" alt="Link 2">
<area shape="rect" coords="200,0,300,100" href="link3.html" alt="Link 3">
</map>
В приведенном примере мы создаем изображение с именем "image.jpg" и добавляем атрибут usemap, который ссылается на элемент map с именем "mymap". Элемент map содержит три элемента area, каждый из которых представляет кликабельную область на изображении с помощью атрибута shape и координат coords. Каждая область имеет атрибут href, который указывает ссылку для перехода при клике, и атрибут alt, который задает текст для замены, если изображение не может быть загружено или не может быть прочитано программами считывания экрана.
Таким образом, элемент label позволяет нам создавать кликабельные области на изображении, что очень полезно для создания интерактивных карт, изображений с ссылками и многого другого.
Использование атрибута accesskey для быстрого доступа к элементам формы через label

Атрибут accesskey в HTML позволяет установить сочетание клавиш, которое позволяет пользователю получить быстрый доступ к определенному элементу формы, помеченному с помощью тега label. Когда пользователь нажимает комбинацию клавиш, связанную с элементом, фокус автоматически переключается на этот элемент, что позволяет сэкономить время и упростить навигацию по форме.
Для использования атрибута accesskey, вам необходимо добавить его к тегу label, используя следующий синтаксис:
<label for="elementId" accesskey="x">Текст метки</label>
Здесь for - это атрибут, который связывает метку с соответствующим элементом формы через значение идентификатора элемента. Атрибут accesskey определяет сочетание клавиш для быстрого доступа к элементу формы.
После добавления атрибута accesskey к тегу label, браузеры обычно автоматически добавляют информацию о сочетании клавиш для доступа к элементу формы. Например, если использовать сочетание клавиш "Alt + x", то это будет выглядеть как "Alt + x" для пользователей Windows или "Ctrl + x" для пользователей Mac OS. Это поведение может различаться в зависимости от браузера и операционной системы.
Кроме того, следует учитывать, что некоторые сочетания клавиш уже зарезервированы операционной системой или браузером и могут вызывать конфликты. Поэтому рекомендуется использовать уникальные и незарезервированные сочетания клавиш, чтобы избежать возможных проблем.
Вот пример использования атрибута accesskey для быстрого доступа к элементу формы:
-
<label for="name" accesskey="n">Имя:</label><input type="text" id="name"><br> -
<label for="email" accesskey="e">Email:</label><input type="email" id="email"><br> -
<label for="message" accesskey="m">Сообщение:</label><textarea id="message"></textarea><br> -
<input type="submit" value="Отправить">
В этом примере мы использовали атрибут accesskey для связывания меток с соответствующими элементами формы. Например, если пользователь нажимает "Alt + n" на клавиатуре, фокус переключится на поле ввода имени. Аналогично, "Alt + e" переключит фокус на поле ввода электронной почты, а "Alt + m" - на поле ввода сообщения.
Использование атрибута accesskey с элементами формы помеченными через тег label позволяет значительно упростить навигацию по форме для пользователей, которые предпочитают использование клавиатуры вместо мыши.
Учтите, что поддержка атрибута accesskey может различаться в разных браузерах и на разных устройствах. Поэтому рекомендуется провести тестирование на различных платформах и обеспечить дополнительные способы доступа к элементам формы для всех пользователей.
Настройка стилей label в зависимости от состояния элемента формы

Для улучшения пользовательского опыта и создания интуитивно понятного интерфейса часто используется настройка стилей label в зависимости от состояния элемента формы. Например, вы можете изменить цвет подписи, добавить анимацию при наведении курсора или изменить фоновый цвет, чтобы отобразить выбранный флажок.
Вот пример кода, который показывает, как настроить стили label в зависимости от состояния элемента формы:
- Создайте CSS-классы для каждого состояния, которое вы хотите настроить. Например, класс
hoverдля состояния наведения курсора мыши. - Привяжите стилизованный класс к label с помощью атрибута
classили селектора. - Используйте CSS-свойства, чтобы настроить стили для каждого состояния. Например, измените цвет шрифта или фона.
Важно помнить, что поддержка стилей может быть разной в разных браузерах и на разных устройствах. Поэтому рекомендуется тестировать и настраивать стили для разных условий и устройств.
Создание множественных label для группы элементов формы

В HTML можно создать группу элементов формы, объединяя их с помощью общего label. Это позволяет улучшить структуру и навигацию в форме.
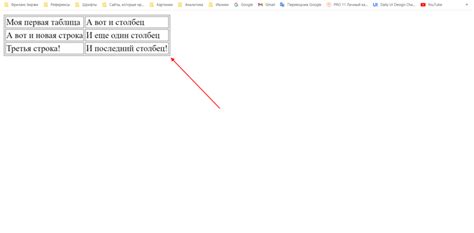
Для создания множественных label используется тег <table>. В таблице можно разместить элементы формы и соответствующие им label. Например:
В приведенном примере каждый элемент формы обернут в свою собственную ячейку таблицы, а их label размещены в первой ячейке. Для связи label с соответствующим элементом формы используется атрибут for у label и id у элемента формы.
Такой подход позволяет ясно указывать на связь между элементом формы и его описанием.
Также, при необходимости, можно задать общий label для группы элементов. Например:
В данном примере добавлен общий label "Контактная информация" для группы элементов формы.
Использование множественных label в HTML помогает создавать более удобные и понятные формы для пользователей.
Оптимизация использования label для повышения доступности веб-сайта

Для оптимального использования label рекомендуется следовать нескольким простым правилам:
1. Использование правильной структуры меток:
Метка должна быть четко связана с элементом формы. Для этого необходимо указать атрибут for в метке и значение атрибута id у элемента формы. Например,
<label for="email">Email:</label>
<input type="text" id="email" name="email">
2. Добавление ярлыков к изображениям:
Если на веб-сайте используются изображения, рекомендуется добавлять ярлыки к ним. Это позволит пользователям, которые не могут просматривать изображения, получить информацию о них с помощью программ чтения текста. Пример использования:
<label for="logo">Логотип:</label>
<img src="logo.png" id="logo" alt="Логотип веб-сайта">
3. Использование правильных атрибутов:
При создании элементов формы с метками необходимо использовать подходящие атрибуты для обеспечения полной доступности. Например, для чекбоксов следует использовать атрибут title для предоставления дополнительной информации о том, что будет произведено при выборе данного варианта. А для радиокнопок рекомендуется использовать атрибут required для указания обязательного выбора одного из вариантов. Примеры:
<label for="checkbox">Подписаться на рассылку</label>
<input type="checkbox" id="checkbox" name="subscribe" title="Выберите, чтобы получать новости">
<label for="radio1">Мужчина</label>
<input type="radio" id="radio1" name="gender" value="male" required>
<label for="radio2">Женщина</label>
<input type="radio" id="radio2" name="gender" value="female" required>
Следуя этим простым рекомендациям, вы сможете оптимизировать использование label и сделать ваш веб-сайт более доступным для всех пользователей.