Курсив – это особый способ выделения текста, который позволяет придать ему определенный акцент и подчеркнуть важность отдельных слов. Этот стиль популярен и широко используется в различных сферах, начиная от писем и заканчивая профессиональными материалами.
Однако, оформление текста курсивом предполагает определенные правила и техники, которые необходимо знать, чтобы использовать его эффективно. В данной статье мы рассмотрим несколько полезных советов и примеров, которые помогут вам научиться правильно оформлять предложения курсивом.
Во-первых, важно понимать, что использование курсива должно быть обосновано и иметь определенную цель. Например, это может быть выделение ключевых слов или фраз, осуществление акцента на определенных моментах, передача эмоций или особого текстового стиля. Однако, не следует переусердствовать с курсивным оформлением, чтобы текст не выглядел излишне украшенным или нечитаемым.
Оформление текста

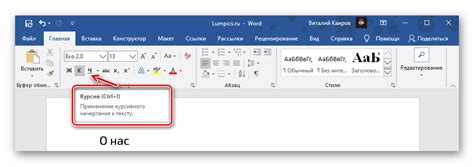
Для оформления текста в HTML можно использовать различные теги и свойства. Один из самых популярных способов – использование тега <em> для выделения текста курсивом.
Тег <em> позволяет задать курсивное начертание для слова или группы слов. Он используется для выделения важной информации или для указания на слова, которые следует особо выделить.
Для примера, рассмотрим следующий фрагмент текста:
| Исходный текст | Оформленный текст |
|---|---|
| В этом предложении важно выделить слово "веб-страница". | В этом предложении важно выделить слово веб-страница. |
Как видно из примера, слово "веб-страница" выделено курсивом с помощью тега <em>. Это помогает сделать его более заметным и подчеркнуть его значение.
Однако, не следует злоупотреблять выделением текста. Используйте курсив только для самых важных слов или фраз, чтобы не размывать внимание читателя и не создавать трудностей при чтении.
Обратите внимание, что в HTML также есть альтернативные теги для выделения текста. Например, тег <strong> используется для выделения текста жирным шрифтом, а тег <u> – для подчеркивания текста.
В итоге, правильное оформление текста помогает сделать веб-страницу более читабельной и эстетически приятной для пользователей. Не забывайте об использовании тега <em> для выделения важной информации курсивом!
Использование курсива в предложении: зачем и как?

Курсив в предложении можно использовать в разных случаях:
- Выделение ключевых слов или фраз для повышения их внимания и важности.
- Цитирование, чтобы указать, что слова принадлежат другому человеку или источнику.
- Обозначение иностранных слов или фраз, чтобы отличить их от родного языка.
- Подчеркивание вымышленных слов или слов, которые выделены в фантазии.
Для использования курсива в HTML вы можете использовать тег . Этот тег позволяет создавать курсивное начертание для выделения текста. Ниже приведен пример использования курсива в предложении:
Я очень рад, что вас видеть!
Важно отметить, что курсив не следует использовать в exсессе, так как это может затруднить чтение и понимание текста. Лучше использовать его с умом, для создания эмфазы и акцента на важные слова или фразы.
Применение курсива: основные советы и правила

| Совет | Пояснение |
| 1. Используйте курсив умеренно | Не перегружайте текст курсивом. Используйте его только для ключевых слов, названий книг, журналов, фильмов и прочего. |
| 2. Размещайте курсив в удачных местах | Курсивный текст лучше всего виден и воспринимается в небольших фрагментах. Используйте его при необходимости выделить цитаты, важные фразы или примеры. |
| 3. Соблюдайте согласованность стиля | Если вы решили использовать курсив для определенных элементов, придерживайтесь этого стиля на всей странице, чтобы обеспечить единообразие. |
| 4. Проверяйте читабельность | Убедитесь, что курсивный текст легко читается на всех устройствах и в разных браузерах. Избегайте использования слишком крупного шрифта или сложных форм шрифтов, которые могут привести к потере читабельности. |
| 5. Не используйте курсив для всего основного текста | Основной текст страницы должен быть написан обычным шрифтом. Курсив лучше использовать для акцента и выделения определенных элементов. |
Следуя этим простым советам, вы сможете эффективно использовать курсивный шрифт на своей веб-странице, делая текст более выразительным и привлекательным для читателя.
Когда стоит обойтись без курсива в предложении?

Использование курсива в предложении может быть полезным для выделения определенных слов или фраз, но есть случаи, когда стоит обратиться к другим способам выделения текста. В некоторых ситуациях использование курсива может быть неправильным или неуместным. Ниже перечислены несколько случаев, когда стоит обойтись без курсива в предложении:
| Случай | Пояснение |
|---|---|
| Научные термины и имена | Научные термины и имена, особенно те, которые не являются общеизвестными, лучше выделять другими способами, например, использовать кавычки или выделить их жирным шрифтом. |
| Длинные цитаты | Для цитат, которые занимают большую часть текста или состоят из нескольких предложений, стоит использовать отдельный абзац и выделить его отступом или кавычками, а не курсивом. |
| Заголовки и подзаголовки | Для заголовков и подзаголовков лучше использовать другие способы форматирования, например, использовать более крупный размер шрифта, жирный или полужирный шрифт. |
| Акцент на важности | Если нужно выделить определенные слова или фразы для подчеркивания их важности, могут быть полезны другие способы выделения, например, жирный или полужирный шрифт, подчеркивание или цветовое выделение. |
В общем, использование курсива в предложении следует рассматривать как один из вариантов выделения текста, но не всегда является единственным и наилучшим. Важно учитывать контекст и цель использования выделения, чтобы выбрать наиболее подходящий способ.
Примеры оформления предложений курсивом

Оформление предложений курсивом в тексте HTML помогает выделить особую важность или акцентировать внимание на конкретных словах или фразах. Вот несколько примеров использования курсива:
- “Соперничество – мать успеха” - это известное поговорка, которая подчеркивает важность конкуренции в достижении успеха.
- Алексей Пушкин - великий русский поэт, родоначальник современной русской литературы.
- Эта книга “1984” - одно из самых известных произведений Джорджа Оруэлла и является классикой антиутопической литературы.
- Все мы хорошо знаем, что признаками почтенного возраста являются морщины и седые волосы.
Используя курсивное оформление в HTML, можно добавлять эмоциональную окраску к тексту, выделять цитаты, названия книг или фильмов, а также подчеркивать важность определенных слов или фраз.
Как не переуспеть с курсивом: распространенные ошибки

Эти теги добавляют не только курсив, но и присваивают тексту семантическое значение. Например, используется для выделения акцента или подчеркивания важности фразы, а - для выделения основного содержания и ключевых понятий.
Вторая распространенная ошибка - это неправильное применение стилей курсива. Некоторые разработчики назначают стиль курсива слишком широко, без должной осторожности. Это может привести к тому, что весь текст на странице станет курсивом, что создает эстетическую путаницу и затрудняет чтение текста.
Третья ошибка - это использование курсива вместо других средств форматирования. Некоторые разработчики часто используют курсив как замену для других элементов форматирования, таких как заголовки или выделение слов. Как результат, выделение лишних частей текста курсивом делает текст менее читабельным и снижает его эффективность.
Чтобы избежать этих ошибок, веб-разработчики должны тщательно проверять и редактировать свой текст, применяя курсив только для тех фрагментов, которые действительно требуют выделения. Также рекомендуется обращать внимание на использование актуальных тегов и руководствоваться семантикой и современными правилами оформления текста в HTML.
| Ошибки | Советы |
|---|---|
| Неправильное использование тегов стилизации текста | Используйте или вместо или соответственно. |
| Неправильное применение стилей курсива | Проверьте и отредактируйте стили, чтобы они применялись только к нужным фрагментам текста. |
| Использование курсива вместо других средств форматирования | Используйте курсив только для выделения фрагментов текста, требующих особого внимания, не злоупотребляйте им. |
Дополнительные способы выделения текста, помимо курсива

Кроме использования курсива, есть и другие способы выделить текст в HTML. Некоторые из них включают:
- Полужирный шрифт - выделение текста жирным шрифтом. Для этого используется тег или . Например, выделенный текст.
- Зачеркнутый текст - текст со строчкой через него. Для этого используется тег
или. Например,зачеркнутый текст. - Подчеркнутый текст - текст с нижней чертой под ним. Для этого используется тег . Например, подчеркнутый текст.
- Выделение текста другим цветом - изменение цвета шрифта. Для этого используется тег вместе с атрибутом style="color: цвет". Например, текст красного цвета.
Выбор способа выделения текста зависит от контекста и целей оформления. Важно помнить, что эти способы являются дополнительными и могут использоваться вместе с курсивом для достижения нужного эффекта.