Фигма – это инструмент для дизайна, который позволяет создавать, прототипировать и делиться дизайнами. Одной из важных функций Фигмы является возможность использования модульной сетки. Модульная сетка – это сетка, составленная из фиксированных единиц, таких как колонки или ряды, которая помогает выравнивать элементы на холсте и создавать сбалансированный дизайн. В этой статье мы расскажем, как установить модульную сетку в Фигме и воспользоваться ею для создания эффективного дизайна.
Пошаговая инструкция по установке модульной сетки в Фигме следующая:
- Откройте файл, в котором хотите установить модульную сетку.
- Выберите инструмент "Rectangle" (Прямоугольник) на панели инструментов справа или нажмите "R" на клавиатуре.
- Нажмите и удерживайте "Shift" на клавиатуре, чтобы нарисовать квадрат. Задайте ему размер, соответствующий одному модулю сетки.
- Воспользуйтесь инструментом "Fill" (Заливка) на панели инструментов, чтобы добавить цвет или текстуру к квадрату. Вы можете использовать этот квадрат как модуль сетки для выравнивания остальных элементов на холсте.
Установка модульной сетки в Фигме позволяет существенно упростить дизайн-процесс и сделать его более структурированным. Вы сможете легко выравнивать элементы на холсте, а также быстро изменять размеры и расстояния между ними. Не бойтесь экспериментировать и находить оптимальные параметры для вашего дизайна!
Создание макета в программе Фигма

Для создания макета в Фигме следует выполнить следующие шаги:
- Создайте новый проект: откройте программу и кликните на кнопку "Create new file", либо используйте горячие клавиши "Ctrl + N" или "Cmd + N". В появившемся окне выберите размер холста, инициализируйте проект.
- Добавьте элементы интерфейса: выберите нужные инструменты, такие как "Rectangle" для создания прямоугольников, "Text" для добавления текстовых блоков и другие, чтобы начать создание интерфейса вашего макета.
- Настройте стили и элементы: используйте панели настроек Фигмы для изменения цветов, шрифтов и других параметров элементов вашего макета. Создавайте стили и компоненты для повторного использования.
- Расположите элементы на холсте: перетаскивайте элементы интерфейса на холст, выравнивайте их и изменяйте размеры для создания желаемого вида вашего макета. Используйте гайды и сетки для выравнивания элементов.
- Добавьте взаимодействия: Фигма позволяет создавать интерактивные прототипы. Вы можете добавлять ссылки, переходы между экранами и демонстрировать функциональность вашего макета.
- Экспортируйте макет: когда ваш макет готов, вы можете экспортировать его в различные форматы, такие как PNG, JPG, SVG и другие, для использования в веб-разработке или других целях.
Знание основных функций и возможностей Фигмы поможет вам создавать разнообразные макеты с помощью этого мощного инструмента. Используйте его гибкость и функциональность для достижения ваших дизайнерских целей.
Добавление на холст сетки для модульной верстки

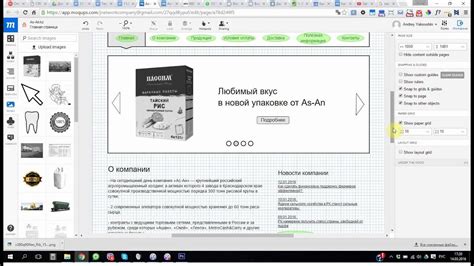
Для удобства работы над модульной версткой в Фигме можно добавить на холст сетку, которая позволит выравнивать и располагать элементы по определенным модулям.
Чтобы добавить сетку, следуйте следующим шагам:
- Выберите инструмент "Прямоугольник" или наберите на клавиатуре клавишу "R".
- Нарисуйте прямоугольник нужного размера на холсте.
- В окне свойств (Properties) найдите раздел "Тип", выберите в нем "Сетка".
- Настройте параметры сетки, задав шаг по горизонтали и по вертикали.
- Нажмите на кнопку "Применить сетку" для добавления сетки на холст.
Теперь вы можете использовать сетку для выравнивания элементов модульной верстки. Для того чтобы перемещать элементы по модулям сетки, удерживайте клавишу "Shift" при перетаскивании.
Добавление на холст сетки для модульной верстки делает процесс работы более удобным и эффективным, позволяя легко располагать элементы в соответствии с определенными модулями.
Изменение размеров модулей в сетке

При работе с модульной сеткой в Фигме, можно легко изменять размеры модулей, чтобы создавать различные комбинации и пропорции.
Чтобы изменить размер модулей в сетке, следуйте этим шагам:
- Выберите модуль, который хотите изменить.
- Щелкните правой кнопкой мыши на модуле и выберите в меню "Размеры" (Dimensions).
- В появившемся окне измените значения ширины и высоты модуля, либо перемещайте ползунки в соответствии с вашими требованиями.
- Нажмите кнопку "Применить" (Apply), чтобы сохранить изменения.
Также, вы можете одновременно изменять размеры нескольких модулей, выделив их в Фигме и использовав универсальные инструменты изменения размеров. Это позволит быстро создавать адаптивные и изменяемые модульные сетки согласно вашим потребностям.
Изменение размеров модулей в сетке в Фигме - это мощный инструмент, который позволяет вам создавать гибкие и эффективные макеты и дизайны, соблюдая пропорции и соотношения элементов.
Размещение элементов дизайна в модульной сетке

Первым шагом при работе с модульной сеткой является определение количества модулей, на которые будет разделена основная область дизайна. Эти модули могут быть одинаковых размеров или иметь различные пропорции, в зависимости от целей и задач проекта.
После определения количества модулей следует разделить основную область на соответствующее количество колонок и строк, согласно заданным пропорциям. Каждая колонка и строка представляет один модуль с определенными размерами.
При размещении элементов в модульной сетке важно учитывать их размеры и расстояния между ними. Рекомендуется использовать кратные размеры модулей для элементов дизайна, чтобы обеспечить их точное выравнивание и соответствие сетке.
Для упрощения процесса размещения элементов в модульной сетке можно использовать направляющие линии и сетки, которые помогут выровнять элементы и улучшить визуальную точность дизайна.
Размещение элементов в модульной сетке позволяет создавать сбалансированный и последовательный дизайн, который легко воспринимается пользователем. Благодаря модульной сетке, дизайн становится более читабельным, структурированным и эстетичным.
Выравнивание элементов с помощью модулирования

Для того чтобы правильно выровнять элементы с помощью модулирования, необходимо определить модульную сетку, разделить область дизайна на равные секции и используя эти секции, выстраивать элементы дизайна.
Выравнивание элементов можно выполнять как по горизонтали, так и по вертикали. При выравнивании по горизонтали, модули элементов растягиваются или сжимаются, чтобы соответствовать модульной сетке. При выравнивании по вертикали, их базовые линии выравниваются по определенным модулям, создавая порядок и целостность.
Для выравнивания элементов с помощью модулей можно использовать специальные функции и инструменты в Фигме. Они позволяют установить модульную сетку, настроить расстояние между элементами и автоматически выравнивать их в соответствии с этими настройками.
Выравнивание элементов с помощью модулирования облегчает процесс дизайна, упрощает работу с сеткой и помогает создать гармоничный и сбалансированный внешний вид проекта. Используйте модулирование в Фигме, чтобы достичь наилучшего результата.
Изменение интервалов между модулями в сетке

При работе с модульной сеткой в Фигме, вы можете легко изменять интервалы между модулями, чтобы достичь нужной структуры и внешнего вида вашего дизайна.
Для изменения интервалов между модулями следуйте этим шагам:
- Выделите несколько модулей в сетке, между которыми вы хотите изменить интервалы.
- В правой панели инструментов найдите раздел "Свойства" и найдите параметр "Интервал".
- Измените значение параметра "Интервал" в соответствии с вашими предпочтениями. Можно использовать как положительные, так и отрицательные значения для увеличения или уменьшения интервалов между модулями.
- Обновите дизайн и проверьте результаты изменений.
Изменение интервалов между модулями в сетке позволяет вам создавать различные вариации дизайна, делая его более гибким и адаптивным. Это особенно полезно при работе над макетами для веб-сайтов и мобильных приложений.
Не бойтесь экспериментировать с интервалами между модулями в сетке в Фигме, чтобы найти идеальные пропорции для вашего дизайна!
Применение сетки для создания адаптивного дизайна

Использование сетки в дизайне позволяет расположить элементы на странице в соответствии с определенными правилами. В результате, на странице будет создана логичная и удобочитаемая структура, что облегчит восприятие информации пользователем.
Преимущества использования сетки для создания адаптивного дизайна:
- Оптимизирует расположение элементов на странице, делая ее более привлекательной и эстетичной.
- Позволяет создать единый стиль и консистентность в дизайне всех страниц сайта.
- Упрощает работу с разными разрешениями экранов, позволяя легко адаптировать содержимое для мобильных устройств и планшетов.
- Облегчает чтение и навигацию на странице.
- Уравновешивает визуальный баланс страницы.
Существует несколько видов сеток, таких как фиксированная, резиновая и модульная. Каждый из них имеет свои особенности и применяется в зависимости от конкретных требований проекта.
Модульная сетка, в частности, особенно полезна при создании адаптивного дизайна. Она позволяет разбить страницу на равные пропорции и модули, что позволяет легко масштабировать и перестраивать контент в зависимости от разрешения экрана.
Важно помнить, что использование сетки - это лишь один из инструментов для создания адаптивного дизайна. Важно также учитывать другие факторы, такие как размер шрифтов, доступность и структурирование контента на странице. Комбинация всех этих элементов поможет создать дизайн, который будет идеально работать на любом устройстве.
Использование направляющих для точного выравнивания

Чтобы использовать направляющие, необходимо включить их отображение в режиме работы с модульной сеткой. Для этого нужно перейти в меню "Вид" и выбрать опцию "Показывать направляющие". После этого на экране будут отображаться линии направляющих.
Горизонтальные направляющие можно использовать для выравнивания элементов по вертикали. Для этого необходимо перетащить элемент к горизонтальной линии направляющей. Всплывающие подсказки позволят увидеть точное расстояние от элемента до линии.
Вертикальные направляющие можно использовать для выравнивания элементов по горизонтали. Для этого необходимо перетащить элемент к вертикальной линии направляющей.
Также можно использовать направляющие для создания равных отступов между элементами. Для этого необходимо выровнять элементы по одной или нескольким линиям направляющих.
Совет: Используйте комбинацию горизонтальных и вертикальных направляющих для создания сетки, которая поможет вам точно выровнять элементы в дизайне. Это особенно полезно при работе с модульной сеткой, так как позволяет сохранить ее пропорции и симметрию.
Запомните, что использование направляющих является одним из способов достижения точности в выравнивании элементов дизайна. Это позволяет создать четкий и сбалансированный макет, который будет идеально выглядеть на любом устройстве.
Интеграция модульной сетки с другими дизайн-элементами

Правильное использование модульной сетки в дизайне позволяет легко и эффективно интегрировать ее с другими дизайн-элементами. Ниже представлены некоторые рекомендации и примеры того, как сделать это:
- Выравнивание элементов по сетке. Используйте модульную сетку как основу для выравнивания и позиционирования элементов в своем дизайне. Выстроив все элементы в соответствии с сеткой, вы создадите ритмичный и сбалансированный макет.
- Сохранение пропорций элементов. При создании дизайна учитывайте модульность сетки и старайтесь сохранять пропорции элементов в соответствии с гридом. Это поможет создать гармоничный дизайн и обеспечить единообразие в макете.
- Использование модулей для создания контента. Модули сетки могут быть использованы для организации контента на странице. Разделите контент на блоки и используйте модули сетки для создания этих блоков. Такой подход облегчит работу с контентом и позволит легко масштабировать и изменять его.
- Группировка элементов с помощью модульной сетки. Используйте модульную сетку для группировки элементов, связанных по смыслу или функциональности. Такая группировка поможет создать логическую структуру дизайна и улучшит его восприятие пользователем.
- Адаптация сетки под различные устройства. Исходя из требований адаптивного дизайна, модульную сетку можно легко адаптировать под различные устройства. Используйте медиа-запросы и изменяйте значения модульной сетки в соответствии с размером экрана. Таким образом, вы обеспечите качественное отображение дизайна на различных устройствах.
Интеграция модульной сетки в дизайн позволяет создавать красивые и сбалансированные макеты, облегчает работу с контентом и упрощает адаптацию дизайна под различные устройства.
Экспортирование макета с модульной сеткой

Когда вы закончили создание макета с модульной сеткой в Фигме, вы можете экспортировать его для дальнейшего использования в своих проектах. Вот как это сделать:
- Выберите все элементы вашего макета с помощью инструмента выбора.
- Нажмите правой кнопкой мыши на выделенные элементы и выберите "Группировать" для объединения их в одну группу.
- Нажмите правой кнопкой мыши на группу и выберите "Экспортировать" из контекстного меню.
- Выберите формат файла, в котором вы хотите сохранить ваш макет - например, PNG или SVG.
- Выберите путь и имя файла экспорта и нажмите "Сохранить".
Теперь ваш макет с модульной сеткой будет экспортирован в выбранный вами формат и вы можете использовать его в других программах или на своем веб-сайте.
Обратите внимание, что при экспорте модульной сетки из Фигмы в файл изображения, она может потерять некоторую точность из-за различий в разрешении и цветовых пространствах. Поэтому рекомендуется использовать векторные форматы, такие как SVG, для сохранения модульной сетки с высокой точностью.