При разработке веб-страниц зачастую приходится иметь дело с формами, в которых пользователи могут оставлять свои данные. Плейсхолдеры представляют собой текстовые подсказки, которые отображаются в полях ввода до тех пор, пока пользователь не начнет вводить данные. Они помогают сделать формы более понятными и интуитивно понятными.
С помощью псевдокласса ::placeholder в CSS можно управлять стилями плейсхолдера. Этот псевдокласс позволяет применять стили к тексту плейсхолдера и изменять его внешний вид: размер, цвет, шрифт, фон и другие свойства. Это полезное и удобное средство, которое позволяет разработчикам создавать уникальные и привлекательные формы для своих веб-страниц.
Для использования псевдокласса плейсхолдера в CSS необходимо задать несколько правил. Сначала нужно указать селектор элемента input или textarea, к которому будет применяться стиль. Затем, с помощью двойного двоеточия (::), указать псевдокласс ::placeholder, а после него применить нужные стили. Например, чтобы изменить цвет текста плейсхолдера на красный, можно использовать следующий CSS код:
Основные принципы использования псевдокласса плейсхолдера

Псевдокласс плейсхолдера в CSS позволяет стилизовать текстовые поля ввода, когда они находятся в состоянии плейсхолдера, то есть когда в поле еще не введено никакого текста.
Основные принципы использования псевдокласса плейсхолдера включают:
- Определение стилей для плейсхолдера атрибутом
::placeholder; - Использование специфичных стилей для различных типов полей ввода, таких как текстовые поля
<input type="text">, поля ввода пароля<input type="password">и т. д.; - Определение стилей для активного и неактивного состояний плейсхолдера;
- Установка свойств для изменения цвета текста, фона, размера шрифта и других атрибутов плейсхолдера;
- Применение анимации к плейсхолдеру для создания интерактивных эффектов.
Важно помнить, что поддержка псевдокласса плейсхолдера может различаться в разных браузерах, поэтому рекомендуется добавлять альтернативные стили или использовать JavaScript-решения для поддержки функциональности на всех платформах.
Основные принципы использования псевдокласса плейсхолдера в CSS позволяют создавать элегантный и интуитивно понятный внешний вид для текстовых полей ввода, что значительно улучшает пользовательский опыт и является важным элементом дизайна веб-страниц.
Псевдокласс плейсхолдера - что это?

Когда пользователь нажимает на текстовое поле для ввода, а затем убирает фокус, поле становится пустым или неактивным. При этом псевдокласс плейсхолдера позволяет применить определенные стили к тексту-подсказке, который обычно отображается внутри поля ввода, чтобы указать пользователю, какую информацию ожидает ввод.
Для создания псевдокласса плейсхолдера в CSS используется селектор ::placeholder. С его помощью можно задать такие стили, как цвет шрифта, стиль шрифта, размер и т. д. для текста-подсказки.
Например, чтобы изменить цвет текста-подсказки на серый, можно использовать следующее правило CSS:
input::placeholder { color: gray; }Таким образом, псевдокласс плейсхолдера позволяет разработчикам веб-сайтов улучшить пользовательский интерфейс, облегчая ввод информации и улучшая визуальный опыт пользователя.
Преимущества использования псевдокласса плейсхолдера

Использование псевдокласса плейсхолдера имеет несколько преимуществ.
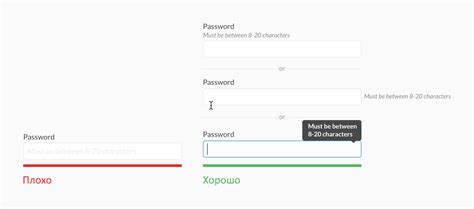
- Улучшенный пользовательский опыт: При использовании псевдокласса плейсхолдера вы можете улучшить пользовательский опыт, предоставив ясную и информативную подсказку в текстовых полях ввода. Это помогает пользователям лучше понять, какие данные они должны ввести, и уменьшает вероятность ошибок при заполнении формы.
- Гибкие стили: Псевдокласс плейсхолдера позволяет применять стили только к тексту плейсхолдера, не затрагивая введенные пользователем данные. Это дает возможность создавать более гибкий и современный дизайн форм, используя различные цвета, шрифты и другие свойства для плейсхолдеров.
- Улучшенная доступность: Псевдокласс плейсхолдера может быть использован для улучшения доступности форм для пользователей с ограниченными возможностями. Вы можете сделать плейсхолдер более крупным, изменить его цвет или добавить другие визуальные индикаторы, чтобы сделать заполнение формы более понятным для пользователей с проблемами со зрением или когнитивными нарушениями.
В целом, использование псевдокласса плейсхолдера является полезным средством для повышения удобства использования и внешнего вида ваших форм на веб-странице. Он помогает сделать текстовые поля ввода более интуитивными, информативными и доступными для всех пользователей.