Если вы занимаетесь версткой веб-страниц, то, скорее всего, сталкивались с проблемой тени границы CSS. Когда вы добавляете границу к элементу, она по умолчанию имеет тень, которая может испортить внешний вид вашего дизайна. Но не волнуйтесь, существует простой способ избавиться от этой нежелательной тени.
Для удаления тени границы CSS необходимо применить стиль box-shadow к вашему элементу. Например, если у вас есть div-элемент с классом "my-element", вы можете применить следующий CSS-код:
.my-element {
box-shadow: none;
}
В этом примере мы устанавливаем значение свойства box-shadow равным "none", что приводит к удалению тени границы. Теперь ваш элемент будет выглядеть именно так, как вы задумывали.
Избавляемся от тени границы CSS: быстрое решение

Тень границы CSS может быть нежелательной и мешать дизайну вашего веб-сайта. В некоторых случаях она может быть неприятной для глаз пользователя и вызывать дискомфорт. Чтобы избавиться от тени границы, можно применить простое и быстрое решение.
Для начала, необходимо найти соответствующий селектор CSS, который применяется к границе с тенью. Обычно это border или outline. Затем просто добавьте следующее правило в ваш CSS-файл:
selector { outline: none; }
Замените selector на селектор, к которому применяется тень границы. Например, если вы хотите удалить тень границы у элемента button, используйте следующий код:
button { outline: none; }
С сохраненными изменениями в CSS-файле, тень границы будет удалена со всех элементов, к которым был применен селектор. Теперь ваш веб-сайт будет выглядеть более современно и привлекательно, без ненужных теней на границах.
Простой способ удалить тень границы CSS

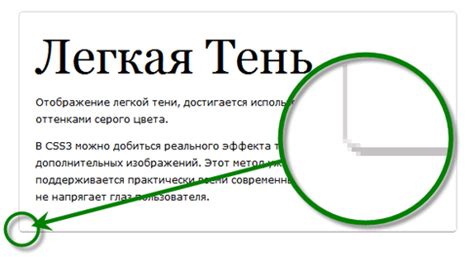
Тень границы CSS может быть полезным стилистическим элементом для подчеркивания контуров элемента или создания эффекта трехмерности. Однако, в некоторых случаях, вы можете захотеть удалить эту тень для достижения определенного визуального эффекта или просто убрать лишние элементы дизайна.
Существует простой способ удалить тень границы CSS, используя свойство box-shadow и значения по умолчанию. Просто установите значения none или 0 0 0 0 для box-shadow, и тень границы будет удалена.
Вот пример кода:
/* Удаление тени границы */
.element {
box-shadow: none;
}Вы также можете удалить тень границы только для определенных элементов, добавив класс или идентификатор для нужного элемента и применив стиль только к этим элементам.
Теперь, используя этот простой способ, вы можете легко удалить тень границы CSS и настроить внешний вид своего сайта, соответствующим образом.