HTML - это базовый язык разметки веб-страниц, позволяющий создавать структуру и оформление контента. Один из самых часто задаваемых вопросов новичков в HTML: "Как изменить цвет фона в элементе body?" Действительно, изменение цвета фона может значительно повлиять на общее визуальное восприятие веб-страницы.
Изменение цвета фона в элементе body можно осуществить различными способами. Один из самых простых способов - использование атрибута bgcolor в элементе body:
<body bgcolor="#цвет">
Вместо #цвет нужно указать шестнадцатеричный код нужного цвета (например, #ff0000 для красного цвета или #0000ff для синего цвета). Код состоит из шести символов и представляет значение красного (R), зеленого (G) и синего (B) цветовых каналов. Этот способ изменения цвета фона подходит для простых случаев, но имеет свои недостатки.
Для более тонкой настройки цвета фона, можно использовать стили CSS. В элементе head страницы, добавляем блок стилей:
<style>
body {
background-color: цвет;
}
</style>
Вместо цвет нужно указать название цвета (например, red для красного цвета или blue для синего цвета) или использовать шестнадцатеричный код, как в предыдущем примере. С помощью CSS можно выполнить настройку дополнительных параметров фона, таких как картинка, повторение или позиционирование.
Меняем фон в HTML body: 3 способа и код

Цвет фона в HTML body можно изменить различными способами. В этой статье мы рассмотрим 3 способа и предоставим соответствующий код для изменения фона в HTML body.
| Способ | Описание | Код |
|---|---|---|
| 1 | Использование CSS внутри тега style | <style> body { background-color: #сolor; } </style> |
| 2 | Добавление атрибута style в тег body | <body style="background-color: #сolor;"> |
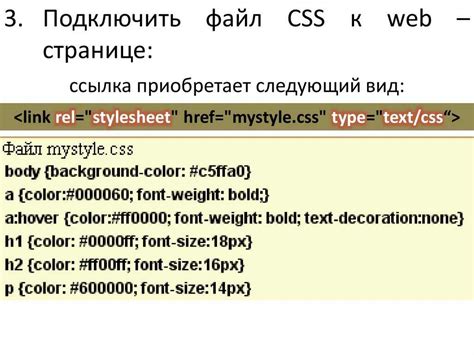
| 3 | Использование внешнего файла CSS | <link rel="stylesheet" type="text/css" href="styles.css"> |
Первый способ позволяет задать цвет фона для тега body с помощью CSS. Вы можете использовать шестнадцатеричный код цвета или названия цветов, такие как "red", "green", "blue". Просто добавьте этот код в тег style внутри тега head в вашем HTML-документе.
Второй способ заключается в добавлении атрибута style с заданным цветом фона непосредственно к тегу body. Просто добавьте этот атрибут в открывающий тег body в вашем HTML-документе.
Третий способ предполагает использование внешнего файла CSS. Создайте отдельный файл с расширением .css (например, styles.css) и добавьте следующий код в него: "body { background-color: #сolor; }". Затем подключите этот файл CSS к вашему HTML-документу с помощью тега link.
Выберите один из этих способов и измените цвет фона в HTML body в соответствии с вашими предпочтениями!
Первый способ: CSS-свойство background-color

Чтобы изменить цвет фона в HTML с помощью CSS-свойства background-color, вам необходимо указать это свойство в селекторе body. Например:
Пример:
body {
background-color: #f1f1f1;
}
В данном примере цвет фона задан в HEX формате с использованием значения #f1f1f1. Вы также можете использовать названия цветов, например:
body {
background-color: blue;
}
В этом случае цвет фона будет синим.
Также, вы можете использовать CSS-свойство background-color для других элементов HTML, если вам нужно изменить цвет фона только для определенного блока или элемента страницы.
Обратите внимание, что для изменения цвета фона вам потребуется CSS-код, который можно задать в теге <style> в разделе <head> вашего HTML-документа или во внешнем файле CSS, который подключается к вашей HTML-странице.
Второй способ: CSS-классы и стили

1. Создайте стиль с желаемым цветом фона. Например, если вы хотите сделать фон зеленым, добавьте следующий код в блок стилей:
.green-bg {
background-color: green;
}
2. В вашем HTML-документе найдите элемент, к которому вы хотите применить новый цвет фона.
3. Добавьте класс, который вы создали ранее, к этому элементу. Например, если вы хотите применить зеленый фон к элементу с идентификатором "my-element", добавьте класс "green-bg" следующим образом:
<div id="my-element" class="green-bg">Содержимое элемента</div>
4. Теперь фон элемента "my-element" станет зеленым благодаря применению класса "green-bg".
Этот способ позволяет гибко изменять цвет фона различных элементов на веб-странице, применяя стили через классы. Вы можете создать несколько классов с разными цветами фона и использовать их по мере необходимости.
Третий способ: Использование изображения в качестве фона

Кроме изменения цвета фона с помощью цветовой палитры, в HTML вы также можете использовать изображение в качестве фона для вашего элемента body. Это создаст более интересный и эстетически привлекательный дизайн для вашей веб-страницы.
Для установки изображения в качестве фона, вам необходимо добавить стиль CSS с помощью атрибута style. В атрибуте style вы можете указать путь к вашему изображению с помощью свойства background-image.
Вот пример кода:
<body style="background-image: url('путь_к_изображению.jpg');">Здесь, путь_к_изображению.jpg - это относительный или абсолютный путь к вашему изображению.
Также вы можете добавить другие свойства фона, такие как background-repeat для указания, как изображение будет повторяться на фоне, или background-size для указания размеров изображения.
Использование изображения в качестве фона позволяет создать уникальный и настраиваемый дизайн для вашей веб-страницы, добавив к ней более выразительные визуальные эффекты.
Примеры кода для изменения фона

В HTML существует несколько способов изменить цвет фона элемента. Рассмотрим некоторые из них:
Использование цвета по имени
Для задания цвета фона можно воспользоваться названием цвета. Например, если вы хотите задать белый фон, то примените следующий код:
<body style="background-color: white;">
В данном примере, свойство background-color определяет цвет фона. Значение white задает белый цвет. Вы также можете использовать другие названия цветов, такие как red, blue, green и т.д.
Использование цвета в шестнадцатеричном формате
Другой способ задания цвета - использование его шестнадцатеричного представления. Например, чтобы установить черный цвет фона, используйте код:
<body style="background-color: #000000;">
Здесь #000000 обозначает черный цвет. Вы можете скомбинировать цифры и буквы от A до F для создания различных оттенков цвета.
Использование цвета в формате RGB
Третий способ - использование RGB формата. Он позволяет задавать цвет, указывая его показатели красного, зеленого и синего цветов в диапазоне от 0 до 255. Например:
<body style="background-color: rgb(255, 0, 0);">
Здесь rgb(255, 0, 0) обозначает красный цвет. Поменяйте значения в скобках, чтобы создать другие цвета.
Выбрав один из этих способов, вы можете легко изменить цвет фона в элементах HTML.