Оранжевый цвет – яркий и энергичный, но иногда возникает необходимость изменить его на другой оттенок. Может быть, вы решили обновить интерьер своего дома или разработать новый дизайн своего веб-сайта. В любом случае, знание того, как изменить цвет с оранжевого на другой, будет вам кстати.
В этой статье мы представим несколько подходов для изменения цвета с оранжевого на другой. Вы сможете выбрать подход, который наилучшим образом соответствует вашим потребностям и идеям.
Первым методом является использование CSS. Вы можете просто изменить значение свойства "background-color" для элемента, которому нужно изменить цвет фона. Например, если у вас есть блок <div class="orange">, вы можете добавить стиль:
.orange {
background-color: #FFA500;
}
Где #FFA500 – код цвета для оранжевого. Чтобы изменить цвет на другой, вам нужно заменить это значение на код цвета, который вы хотите использовать. Например, чтобы изменить цвет на желтый (#FFFF00), вы можете использовать:
.orange {
background-color: #FFFF00;
}
Теперь блок будет иметь желтый фон вместо оранжевого.
Что такое оранжевый цвет?

В природе оранжевый цвет встречается во многих явлениях. Например, многие плоды и овощи имеют оранжевую окраску, такие как апельсины, морковь, тыквы и персики. Оранжевый цвет также можно наблюдать в закате или восходе солнца, когда небо окрашивается в теплые оранжевые и розовые оттенки.
Оранжевый цвет имеет множество символических значений. Он ассоциируется с энергией, огнем и действием. Оранжевый также является цветом счастья и оптимизма. Этот яркий цвет привлекает внимание и создает позитивное настроение.
В дизайне, оранжевый цвет часто используется для привлечения внимания и вызывания эмоций. Он может быть использован в логотипах, рекламных материалах и интерьерном дизайне. Оранжевый также считается популярным цветом для спортивных команд и брендов, так как он символизирует энергию и победу.
В цветовой терминологии оранжевый относится к теплым цветам, которые визуально приближаются и являются активными. Он может быть использован для создания контраста с другими цветами или для добавления жизни и динамики в дизайн.
Причины изменения цвета

Существует несколько причин, по которым может возникнуть необходимость изменить цвет с оранжевого на другой:
- Эстетические предпочтения - каждый человек имеет свой вкус и предпочтения в отношении цвета. Изменение цвета может быть вызвано желанием создать более привлекательный и гармоничный визуальный образ.
- Психологический эффект - цвета могут иметь существенное влияние на наше настроение и эмоции. Некоторые люди могут предпочитать более спокойные и нейтральные цвета, в то время как другим нравятся яркие и энергичные тона. Изменение цвета может помочь создать желаемую атмосферу и эмоциональный эффект.
- Брендинг и идентичность - в бизнесе и маркетинге цвет может быть важным элементом бренда и идентичности компании. Многие известные бренды имеют свои характерные цвета, которые помогают узнаваемости и созданию уникальности. Смена цвета может быть вызвана необходимостью привнести свежесть или изменить имидж марки.
Независимо от причины, изменение цвета является относительно простым процессом, который может быть выполнен с использованием CSS или изменением фонового цвета элемента.
Как выбрать подходящий цвет?

Первым шагом при выборе цвета является определение основной цветовой гаммы. Рекомендуется выбрать основной цвет, который будет использоваться в оформлении основных элементов страницы, таких как шапка, фон, навигационное меню и т.д. От основного цвета зависит визуальное восприятие и настроение сайта.
При выборе цвета важно учесть его психологическое воздействие на пользователя. Например, оранжевый цвет ассоциируется с энергией, оживленностью и солнечной радостью. Чтобы изменить цвет с оранжевого на другой, можно воспользоваться такими инструментами как Photoshop или онлайн-генераторы цветовых палитр.
Еще одним важным аспектом при выборе цвета является его сочетаемость с другими цветами. Чтобы создать гармоничный дизайн, рекомендуется использовать комплиментарные цвета или цвета из одной цветовой гаммы. Это поможет создать контраст и привлечь внимание пользователя.
Не забывайте также о доступности вашего сайта для пользователей с нарушениями зрения. Различные люди могут по-разному воспринимать цвета, поэтому важно убедиться, что цветовая гамма вашего сайта позволяет легко читать текст и видеть все элементы.
В итоге, выбор подходящего цвета зависит от ваших целей и предпочтений. Удачно подобранный цвет поможет создать уникальный и запоминающийся дизайн вашего сайта.
Возможности изменения цвета

Веб-технологии позволяют легко изменять цвет элементов на веб-странице. Существует несколько способов, которые можно использовать для изменения цвета.
1. Использование атрибута style
Самый простой способ изменить цвет элемента - использовать атрибут style. Для этого необходимо указать свойство color с нужным значением. Например, чтобы изменить цвет текста на синий, можно использовать следующий код:
<p style="color: blue;">Текст</p>
2. Использование CSS-классов
Другой способ - использовать CSS-классы. Создайте класс со свойством color и примените его к нужному элементу. Например, чтобы изменить цвет фона на зеленый, можно использовать следующий код:
<style>
.green-bg {
background-color: green;
}
</style>
<p class="green-bg">Текст</p>
3. Использование встроенных цветов
HTML предоставляет предопределенные цвета, которые можно использовать без явного задания значений. Например, <p style="color: orange;">Текст</p> изменит цвет текста на оранжевый.
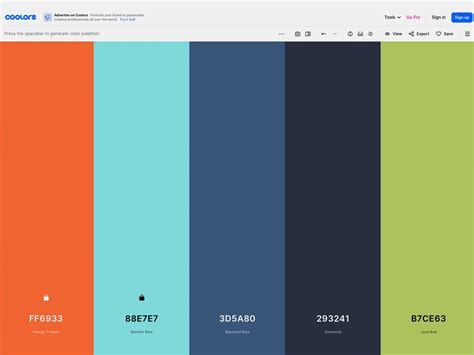
4. Использование цветовой палитры
Если ни один из предыдущих вариантов не подходит, можно воспользоваться цветовой палитрой. В интернете существует множество инструментов для создания и выбора цветов. Вам остается лишь выбрать нужный цвет и применить его в коде.
Изменение цвета на веб-странице - задача, которая может быть решена несколькими способами. Попробуйте разные варианты и выберите наиболее подходящий для вашего проекта.
Шаги для изменения цвета с оранжевого

Изменение цвета с оранжевого на другой цвет может быть достигнуто различными способами. Вот несколько шагов, которые могут помочь вам в этом:
| Шаг 1 | Выберите элемент, цвет которого вы хотите изменить. Например, это может быть текст, фоновый цвет контейнера или элемента формы. |
| Шаг 2 | Определите метод, с помощью которого будет осуществляться изменение цвета. Например, вы можете использовать CSS для применения нового цвета к элементу. |
| Шаг 3 | Определите новый цвет, который вы хотите использовать вместо оранжевого. Например, это может быть любой другой цвет из палитры. |
| Шаг 4 | Примените новый цвет к выбранному элементу, используя выбранный метод. Например, если вы используете CSS, добавьте соответствующее правило в ваш файл CSS или добавьте атрибут style к HTML-элементу. |
| Шаг 5 | Проверьте, что цвет успешно изменен, просмотрев элемент, которому был применен новый цвет. |
Следуя этим шагам, вы сможете легко и быстро изменить цвет с оранжевого на другой цвет, чтобы достичь желаемого визуального эффекта.
Советы по смене цвета

Если вам надо изменить цвет с оранжевого на другой, вот несколько полезных советов:
1. Используйте CSS свойство color. Чтобы изменить цвет текста элемента, задайте значение свойства color в нужный цвет. Например, если нужно изменить цвет текста на красный, установите color: red;
2. Используйте CSS классы. Создайте новый CSS класс с нужным цветом и примените его к нужным элементам. Например, если вам нужно изменить цвет фона заголовка, создайте класс .new-color и задайте ему нужный цвет фона.
3. Используйте инлайн-стили. Если нужно изменить цвет только одного элемента, можно задать стиль непосредственно в атрибуте style элемента. Например, чтобы изменить цвет текста на синий в абзаце, добавьте атрибут style="color: blue;".
4. Используйте CSS переменные. Создайте переменную с нужным значением цвета и применяйте ее в нужных элементах. Таким образом, если нужно изменить цвет, достаточно поменять значение переменной. Создание CSS переменной: --new-color: red;, применение CSS переменной: color: var(--new-color);.
5. Используйте JavaScript. Если нужно динамически менять цвет, можно использовать JavaScript. Например, найдите нужный элемент с помощью метода querySelector и измените его цвет с помощью свойства style.
Используйте эти советы и с легкостью изменяйте цвета в ваших проектах!
Примеры изменения оранжевого цвета

Изменение цвета текста:
Чтобы изменить цвет текста на оранжевый, можно использовать атрибут color в теге <p>.
Например:
<p style="color: orange;">Текст</p>
Изменение цвета фона:
Чтобы изменить цвет фона на оранжевый, можно использовать атрибут background-color в теге <p>.
Например:
<p style="background-color: orange;">Текст</p>
Изменение цвета границы:
Чтобы изменить цвет границы на оранжевый, можно использовать атрибут border в теге <p>.
Например:
<p style="border: 1px solid orange;">Текст</p>
Изменение цвета ссылки:
Чтобы изменить цвет ссылки на оранжевый, можно использовать атрибуты text-decoration и color в теге <a>.
Например:
<a href="#" style="text-decoration: none; color: orange;">Ссылка</a>