Отступы являются важным элементом верстки веб-страницы. Они позволяют создать визуальное разделение между элементами контента, делая его более понятным и удобным для восприятия. Иногда мы хотим добавить необычный акцент или привлечь внимание к определенной части текста. С помощью CSS можно легко сделать отступы цветными и выделить нужные элементы.
Для того чтобы сделать отступ цветным, мы можем использовать псевдоэлемент ::before. Этот псевдоэлемент позволяет добавить контент в начало элемента, перед его содержимым. В нашем случае, мы будем использовать псевдоэлемент для создания цветного фона отступа.
Для начала, нам нужно выбрать элемент, к которому мы хотим добавить цветной отступ. Для примера, давайте возьмем абзац и сделаем его отступ цветным. В CSS мы можем сделать это, добавив соответствующее свойство к выбранному элементу.
Отступы в CSS: Стильная игра цветов

Один из способов создания цветных отступов - использование свойства background-color в CSS. Вы можете применить это свойство к элементам <div> или другим контейнерам, чтобы добавить цветной отступ. Например:
<div class="colored-margin">
<p>Это контент с цветным отступом</p>
</div>
.colored-margin {
background-color: #ff0000;
padding: 20px;
}
В этом примере мы задали класс colored-margin для нашего <div> и применили к нему стили. Свойство background-color определяет цвет отступа - в данном случае, красный (#ff0000). Мы также добавили отступ с помощью свойства padding - 20 пикселей.
Вы также можете использовать различные цвета отступов для разных блоков на вашей веб-странице. Например, вы можете применить классы для каждого блока и задать им разные цвета. Пример:
<div class="colored-margin blue">
<p>Это контент с синим отступом</p>
</div>
<div class="colored-margin yellow">
<p>Это контент с желтым отступом</p>
</div>
.colored-margin.blue {
background-color: #0000ff;
padding: 20px;
}
.colored-margin.yellow {
background-color: #ffff00;
padding: 20px;
}
Таким образом, вы можете создавать стильные и уникальные цветные отступы с помощью CSS, добавляя красоту и оригинальность вашим веб-страницам. Используйте свойство background-color и классы, чтобы задать разные цвета для каждого отступа и создайте свою собственную игру цветов!
Понимание отступов в CSS

Если вы когда-либо работали с CSS, вы, скорее всего, знакомы с понятием отступов. Однако, хотя отступы могут показаться простыми, они имеют свои особенности и важные аспекты, которые стоит учитывать.
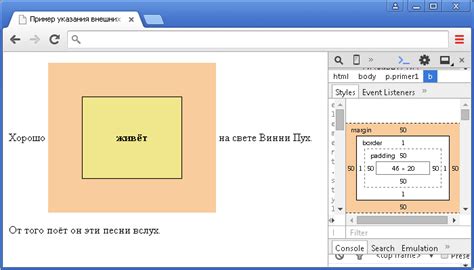
Отступы в CSS позволяют создать пространство вокруг элементов или между ними. Они используются для создания более четкого и упорядоченного макета веб-страницы. Отступы могут применяться как к внешним границам элемента, так и к его внутренним областям.
Внешние отступы (margin) определяют расстояние между элементом и другими элементами. Внешние отступы могут иметь положительное или отрицательное значение.
Пример:
.element {
margin: 10px; /* все внешние отступы равны 10 пикселям */
}
Внутренние отступы (padding) определяют расстояние между содержимым элемента и его границами. Значение внутренних отступов должно быть только положительным и обычно измеряется в пикселях.
Пример:
.element {
padding: 10px; /* все внутренние отступы равны 10 пикселям */
}
Кроме того, CSS предоставляет возможность указывать отступы для каждой стороны элемента (верхней, нижней, левой и правой) отдельно:
Пример:
.element {
margin-top: 10px; /* отступ сверху равен 10 пикселям */
margin-bottom: 20px; /* отступ снизу равен 20 пикселям */
margin-left: 15px; /* отступ слева равен 15 пикселям */
margin-right: 5px; /* отступ справа равен 5 пикселям */
padding-top: 10px; /* внутренний отступ сверху равен 10 пикселям */
padding-bottom: 20px; /* внутренний отступ снизу равен 20 пикселям */
padding-left: 15px; /* внутренний отступ слева равен 15 пикселям */
padding-right: 5px; /* внутренний отступ справа равен 5 пикселям */
}
Зная основы отступов в CSS, вы сможете создавать красивые и удобочитаемые веб-страницы. Отступы помогают управлять пространством и сделать ваш контент более упорядоченным и привлекательным для пользователей.
Применение отступов для структурирования элементов

Отступы могут быть применены для разных целей. Один из распространенных вариантов использования отступов - создание пространства между элементами. Например, отступы могут использоваться для создания отступов между абзацами, чтобы текст был более читабельным и легко воспринимался.
Еще одним примером использования отступов является создание пространства вокруг содержимого элемента. Например, можно добавить отступы к тексту внутри блока, чтобы создать отступы между текстом и границей блока, или между текстом и другими элементами внутри блока.
Другой важной опцией использования отступов является создание таблиц, где отступы используются для определения расстояния между ячейками таблицы. Отступы помогают создать более читабельную таблицу с ясной структурой.
| Пример |
В приведенном выше примере отступы используются для создания пространства между текстом в ячейке таблицы и границей ячейки. Это помогает сделать таблицу более читабельной и организованной.
Итак, отступы - это мощный инструмент в CSS, позволяющий структурировать элементы и создать понятную и организованную визуальную иерархию. Они могут быть использованы для создания пространства между элементами, вокруг содержимого элемента или для создания читабельных таблиц. Умелое использование отступов позволяет создать эстетически привлекательный и легко воспринимаемый веб-дизайн.
Основы работы с цветом в CSS

Основной способ задания цвета в CSS – использование шестнадцатеричного кода, который представляет собой комбинацию шести символов. Первые две цифры кодируют красный (red) канал, следующие две – зеленый (green) канал, а последние две – синий (blue) канал. Например, #FF0000 обозначает красный цвет, #00FF00 – зеленый, а #0000FF – синий.
Кроме шестнадцатеричного кода, можно использовать также предустановленные названия цветов. Например, слово "red" обозначает красный цвет, "green" – зеленый, "blue" – синий и так далее.
Для получения более сложных оттенков цвета, можно использовать различные функции и модификаторы. Например, функция rgb() позволяет указывать значения каналов в десятичной системе счисления, функция rgba() позволяет задавать не только цвет, но и прозрачность элемента.
Цвета в CSS могут применяться к различным свойствам элементов, таким как фоновый цвет, цвет текста, границы и т.д. Кроме того, с помощью свойства background-image можно задавать изображение в качестве фона элемента, а с помощью свойства opacity можно управлять прозрачностью элемента.
При выборе цветов для веб-страницы важно учитывать их взаимодействие, контрастность и способность создавать удобное восприятие информации пользователем. Экспериментируйте с комбинациями цветов и подбирайте наиболее подходящие для конкретного проекта.
Кастомизация отступов с помощью цвета

Для создания отступа с цветным фоном можно использовать таблицы HTML. С помощью элементов <table> и <td> можно создать ячейку с желаемыми размерами и задать ей задний план обычным образом, используя свойство background-color.
Пример:
| Текст внутри отступа с красным фоном |
В этом примере создается ячейка таблицы с красным фоном и отступом 20 пикселей. Внутри ячейки можно разместить любой контент, например текст или изображение. Отступ будет иметь заданный цвет и будет выглядеть как отдельный блок на странице.
Используя таблицы HTML, можно создать отступы с различными цветами, размерами и формами. Также можно комбинировать отступы с другими стилями CSS, чтобы получить более сложные эффекты.
Важно помнить о семантике HTML и использовать таблицы только для представления данных, а не для верстки страницы. Если требуется создать отступы с цветом для более сложной разметки, то рекомендуется использовать CSS-фреймворки или другие современные методы стилизации.
Применение отступов с разными цветами

Для начала, определите элемент, к которому вы хотите применить отступ с другим цветом. Например, это может быть блок <div>:
<div class="colorful-margin">
<p>Пример текста</p>
</div>
Затем, примените стили к этому элементу через CSS:
.colorful-margin {
background-color: blue;
margin: 20px;
padding: 10px;
}
В приведенном коде, мы выбрали синий цвет для фона отступа, указали значение 20px для отступа между элементом и его соседями, а также значение 10px для отступа внутри элемента.
Таким образом, отступ вокруг элемента будет окрашен в синий цвет, а внутренний отступ будет иметь такой же цвет.
Вы также можете применить отступы с разными цветами к другим элементам, таким как заголовки, параграфы и списки. Определите класс или ID для нужного элемента и примените к нему аналогичные стили.
Запомните, что использование отступов с разными цветами добавляет визуальный интерес и помогает улучшить внешний вид ваших веб-страниц.
Создание эффектов с несколькими цветными отступами

Однако, с помощью CSS можно создавать эффекты с несколькими цветными отступами, которые придают странице более яркий и привлекательный вид. Для этих целей можно использовать свойство background-image и создать изображение, содержащее несколько цветных полос.
Прежде всего, необходимо создать изображение с несколькими полосками нужных цветов или градиентов. Вместо создания изображения в графическом редакторе, можно воспользоваться градиентным генератором CSS, который позволит создать градиент с нужными цветами и переходами.
После создания изображения или градиента, его можно использовать в качестве фона элемента с помощью CSS. Для этого необходимо добавить свойство background-image с указанием пути к изображению или значения градиента.
Например, для создания отступа с двумя цветными полосами можно использовать следующий CSS:
.colorful-margin {
background-image: url('путь_к_изображению');
padding: 20px;
}
В данном примере, элементу с классом "colorful-margin" задано изображение в качестве фона с помощью свойства background-image. Отступы создаются с помощью свойства padding, которому задано значение 20 пикселей.
Таким образом, использование нескольких цветных отступов позволяет придать вашей веб-странице более креативный и интересный вид.