SVG (Scalable Vector Graphics) – это формат графики, который позволяет создавать векторные изображения с помощью XML-кода. Одним из преимуществ SVG является возможность изменения цвета графики с помощью CSS. Однако, при использовании SVG-изображений в качестве фона с помощью свойства background в CSS, есть некоторые особенности, о которых следует знать.
Для изменения цвета SVG через CSS background необходимо задать фоновый цвет для соответствующего элемента CSS. При этом, само SVG-изображение должно быть задано как фоновое изображение (background-image). Для этого используется следующее свойство CSS: background-image: url("path-to-svg.svg");
Однако, важно помнить, что при изменении цвета SVG через CSS background, будут затронуты только такие части изображения, которые являются векторными. Если в SVG-изображении присутствуют растровые элементы, они будут оставаться без изменений цвета.
SVG в HTML и CSS

Одно из главных преимуществ SVG - это масштабируемость. Векторные изображения можно изменять в любом масштабе без потери качества и четкости. Это делает SVG идеальным для создания иконок и графиков, которые могут быть отображены на разных устройствах и экранах с разными разрешениями.
SVG также поддерживает множество интересных возможностей, включая анимацию, градиенты и фильтры. С помощью CSS можно легко изменять внешний вид SVG изображения, включая цвета, заливку и обводку. Это позволяет создавать динамические эффекты и адаптировать изображения под различные дизайнерские решения.
Для того чтобы использовать SVG в HTML, необходимо вставить его в код с помощью тега <svg>. Затем можно применить к нему стили CSS, используя селекторы и свойства для изменения его внешнего вида. Например, чтобы изменить цвет SVG, можно использовать свойство fill или stroke.
Вместе с HTML и CSS, SVG позволяет создавать богатые интерактивные и анимированные веб-страницы, которые могут быть отображены на разных устройствах и браузерах.
Использование векторной графики на веб-страницах

Веб-разработчики могут использовать векторную графику в формате SVG (Scalable Vector Graphics) для создания разнообразных элементов на веб-страницах, включая иконки, логотипы и элементы интерфейса.
SVG-изображения могут быть легко изменены при помощи стилей CSS, включая изменение цвета, размера и формы. Например, используя свойство background-color в CSS, вы можете легко изменить цвет фона SVG-изображения.
Преимущества использования векторной графики на веб-страницах:
- Беспроблемное масштабирование: векторные изображения могут быть масштабированы без потери качества, что делает их идеальными для работы на разных устройствах с разными разрешениями экрана.
- Малый размер файла: SVG-изображения обычно имеют меньший размер файла, чем растровые изображения, что обеспечивает более быструю загрузку страницы.
- Гибкий дизайн: векторные изображения позволяют создавать более сложные и детализированные элементы дизайна, чем растровые изображения.
Начните использовать векторную графику на ваших веб-страницах сегодня, и вы сможете создавать более интересные и профессионально выглядящие дизайны!
Применение CSS background для изменения цвета SVG

Если вы хотите изменить цвет SVG изображения на своем веб-сайте, можно воспользоваться CSS свойством background.
Для начала, убедитесь, что ваше SVG изображение имеет поддержку изменения цвета. Для этого откройте файл SVG в любом текстовом редакторе и проверьте наличие атрибута fill, который задает цвет заполнения.
Далее, примените CSS свойство background к элементу, содержащему SVG изображение. Например, если у вас есть элемент с классом "svg-container", вы можете использовать следующий CSS код:
- .svg-container {
- background: url("путь_к_вашему_изображению.svg") no-repeat;
- }
При этом важно указать правильный путь к вашему SVG файлу в значении свойства url().
Для изменения цвета SVG, используйте свойство background-color, в котором указываете желаемый цвет в HEX, RGB, или названия цвета:
- .svg-container {
- background: url("путь_к_вашему_изображению.svg") no-repeat;
- background-color: #ff0000;
- }
Таким образом, вы можете легко изменить цвет SVG изображения с помощью CSS background свойств. Постарайтесь подобрать цвет, который будет хорошо сочетаться с остальным дизайном вашего веб-сайта.
Возможности CSS background в сочетании с SVG

Использование CSS background вместе с SVG-изображениями предоставляет много гибких возможностей для изменения цвета и визуального оформления элементов на веб-странице.
С помощью свойства background, мы можем легко изменить цвет фона элемента, основываясь на его состоянии или событии. Например, при наведении на элемент, можно изменить его цвет фона, создав плавные и интересные эффекты для пользователя.
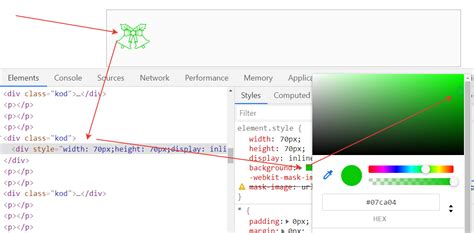
Когда мы используем SVG-изображение в качестве фона, мы можем производить более сложные преобразования. CSS позволяет нам изменять цвет fill (заливки) и stroke (обводки) в SVG, что дает нам множество вариантов для создания разнообразных дизайнов и эффектов.
Например, при помощи CSS псевдоклассов, таких как :hover или :active, мы можем изменять цвет заливки SVG-символов. Также, используя CSS градиенты, мы можем создавать плавные переходы между цветами или добавлять текстуру на SVG-изображение.
Кроме того, CSS позволяет нам анимировать SVG-изображения, изменяя их свойства во времени. Например, мы можем создать анимацию мигания элемента, изменяя его цвет фона в определенном интервале времени.
Сочетание CSS background и SVG дает нам огромные возможности для создания красивого и привлекательного визуального оформления веб-страниц. Это мощный инструмент, который следует использовать с осторожностью и креативностью.
Как изменить цвет SVG через CSS

С помощью CSS можно легко изменить цвета векторных изображений формата SVG и добавить им новые стили. Для этого нужно использовать свойство background и указать путь к SVG-файлу.
Прежде всего, убедитесь, что ваше изображение SVG имеет прозрачный фон или требуемые вам цвета внутренних элементов. Если изображение не соответствует вашим требованиям, его можно отредактировать в графическом редакторе или с помощью специальных инструментов для работы с SVG.
Далее, используя CSS, мы можем изменить цвет SVG, например, добавив новый цвет фона или изменив цвет определенного элемента:
- Если вы хотите изменить цвет фона SVG, вы можете указать его в свойстве background:
background: цвет; - Если вам нужно изменить цвет определенного элемента SVG, вы можете использовать селекторы CSS. Например, для изменения цвета всех элементов <path> в SVG файле можно использовать селектор:
path { fill: цвет; }
Таким образом, с помощью CSS background и соответствующих селекторов вы можете легко изменить цвет SVG и добавить ему новые стили, чтобы изображение соответствовало вашим требованиям и дизайну вашего сайта.
Применение CSS-свойства background-color для SVG

Свойство background-color позволяет задать цвет фона для выбранного элемента. Для SVG элементов можно использовать эту возможность для изменения цвета заливки, обводки или других атрибутов.
Для того чтобы применить background-color к SVG элементу, необходимо указать его в CSS правиле. Например:
.my-svg {
background-color: red;
}
В данном примере, классу .my-svg будет применен красный цвет фона. Это свойство может быть изменено на любой другой цвет, указав его в соответствующем формате (например, red, #ff0000, rgb(255, 0, 0) и т.д.).
Применение свойства background-color к SVG элементу позволяет изменять его внешний вид, делая его более привлекательным и соответствующим общему стилю веб-страницы.
Примеры изменения цвета SVG через CSS background

Существует несколько способов изменения цвета SVG через CSS background. Вот некоторые примеры:
- Используйте CSS фильтры: можно применить CSS фильтр 'brightness' с помощью значений от 0 до 1 для изменения яркости SVG. Например, CSS background с фильтром 'brightness(0.5)' сделает SVG полностью серым.
- Используйте CSS blend mode: можно изменить цвет SVG, применяя CSS blend mode к специальному фоновому слою. Например, при использовании blend mode 'multiply' SVG станет затемненным и черно-белым.
- Используйте CSS gradients: можно создать CSS background с градиентом, который будет менять цвет SVG плавно от одного цвета к другому. Например, градиент от красного к желтому сделает SVG сначала красным, а затем постепенно изменит цвет на желтый.
- Используйте CSS псевдоэлементы: можно создать псевдоэлемент с нужным фоном и разместить его над SVG с помощью позиционирования. Таким образом, псевдоэлемент будет заслонять и изменять цвет SVG.
Выбор конкретного способа изменения цвета SVG зависит от ваших потребностей и предпочтений. Какой бы метод вы ни выбрали, убедитесь, что ваше решение совместимо с различными браузерами и устройствами.