Фавикон (от английского словосочетания "favorite icon") – это небольшая иконка, которая отображается в веб-браузере рядом с названием сайта или закладкой. Она является одним из важнейших элементов брендинга вашего сайта и позволяет сделать его более узнаваемым и запоминающимся для пользователей.
Если вы хотите установить или изменить фавикон вашего сайта, то вам потребуется немного времени и некоторые технические навыки. В этой статье мы расскажем вам, как сделать это быстро и просто.
Первым шагом будет подготовить иконку для вашего фавикона. Она может иметь любое расширение, но рекомендуется использовать формат .ico, так как он поддерживается всеми популярными браузерами. Вы можете создать иконку самостоятельно в графическом редакторе или воспользоваться онлайн-сервисами для генерации фавиконов.
Изменение фавикона сайта: пошаговая инструкция и полезные советы

Шаг 1: Подготовьте изображение фавикона
Первым шагом в изменении фавикона сайта является подготовка изображения. Рекомендуем использовать квадратное изображение с размером 16x16 пикселей или 32x32 пикселя, чтобы обеспечить наилучшее отображение на различных устройствах и браузерах. Вы также можете использовать формат файла .png или .ico для вашего фавикона.
Шаг 2: Поместите фавикон на сервер
После создания или выбора изображения фавикона, загрузите его на сервер вашего сайта. Убедитесь, что вы сохраняете фавикон в корневой папке вашего сайта, чтобы браузер мог обратиться к нему легко и быстро.
Шаг 3: Добавьте код в раздел head вашего сайта
Для того чтобы браузер смог отобразить ваш фавикон, вам необходимо добавить соответствующий код в раздел head вашего сайта. Вот как выглядит пример кода:
- Для формата .ico:
<link rel="icon" href="favicon.ico" type="image/x-icon"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
- Для формата .png:
<link rel="icon" href="favicon.png" type="image/png"> <link rel="shortcut icon" href="favicon.png" type="image/png">
Вам необходимо заменить "favicon.ico" или "favicon.png" на путь к вашему фавикону на сервере. Вы также можете указать другие атрибуты, такие как размеры фавикона и т.д., чтобы уточнить отображение фавикона в браузерах.
Шаг 4: Проверьте результат
После добавления кода в раздел head вашего сайта, сохраните изменения и обновите страницу в браузере. Теперь вы должны увидеть новый фавикон рядом с названием вашего сайта во вкладке браузера. Если фавикон не отображается, убедитесь, что путь к фавикону указан правильно и что фавикон сохранен в правильном формате.
Полезные советы:
- Используйте уникальное и запоминающееся изображение фавикона, чтобы привлечь внимание пользователей к вашему сайту.
- Не используйте слишком сложное изображение для фавикона, чтобы обеспечить его хорошую видимость в маленьком размере.
- Убедитесь, что ваш фавикон соответствует бренду и дизайну вашего сайта.
- Проверьте отображение фавикона на разных устройствах и браузерах, чтобы удостовериться, что он выглядит хорошо везде.
Следуя этой пошаговой инструкции и использованию полезных советов, вы сможете легко и быстро изменить фавикон вашего сайта и создать уникальный и запоминающийся образ вашего бренда.
Выбор подходящего изображения

Изображение, которое будет использоваться в качестве фавикона вашего сайта, должно быть максимально узнаваемым и четким даже в маленьком размере. Учитывая, что фавикон обычно отображается в закладке браузера или на вкладке сайта, оно должно быть простым и легко различимым.
Лучше всего выбрать изображение, которое имеет яркую и четкую иконку, символ или логотип, которые отображаются с хорошим контрастом на темном фоне. Размер фавикона обычно составляет 16x16 пикселей, поэтому изображение не должно содержать мелких деталей, которые могут быть трудно различимыми в таком маленьком размере.
Прежде чем выбрать изображение в качестве фавикона, рекомендуется протестировать его, открыв сайт в разных браузерах и на разных устройствах. Убедитесь, что изображение выглядит четко и без искажений во всех условиях просмотра.
Также помните, что файл фавикона должен быть сохранен в формате .ico, чтобы быть совместимым с различными браузерами и операционными системами. Вы можете использовать специальные онлайн-сервисы или графические редакторы, чтобы создать фавикон в нужном формате.
| Рекомендуемые характеристики фавикона: |
| - Размер: 16x16 пикселей |
| - Формат: .ico |
| - Четкая иконка или символ |
| - Яркость и контрастность |
Не забывайте, что фавикон - это одна из важных деталей вашего сайта, отображающая его уникальность и профессионализм. Внимательно подходите к выбору изображения, чтобы оно максимально соответствовало концепции и целям вашего сайта.
Создание иконки для фавикона

Шаги для создания иконки для фавикона с помощью графического редактора:
| Шаг 1 | Откройте свой графический редактор и создайте новый документ с размерами 16x16 пикселей. Это стандартный размер для фавикона. |
| Шаг 2 | Нарисуйте или импортируйте изображение, которое вы хотите использовать в качестве иконки фавикона. Убедитесь, что оно ясное и четкое, так как иконка будет отображаться в маленьком размере. |
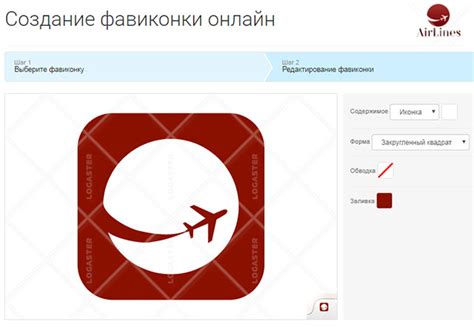
| Шаг 3 | Отредактируйте изображение по необходимости. Вы можете изменить его размер, настроить цвета или добавить дополнительные эффекты, чтобы оно выглядело лучше в маленьком размере. |
| Шаг 4 | Сохраните изображение в формате .ico или .png. Формат .ico является предпочтительным, так как он поддерживается большинством браузеров. Однако, если вы используете .png, убедитесь, что файл имеет прозрачный фон. |
После создания и сохранения иконки для фавикона вы можете загрузить ее на свой сервер и указать путь к ней в коде своего веб-сайта, чтобы она отображалась в качестве фавикона. Обычно это делается путем добавления следующей строки кода внутри секции
вашей HTML-страницы:Код для подключения фавикона:
<link rel="icon" href="путь_к_вашей_иконке" type="image/x-icon">
Замените "путь_к_вашей_иконке" на путь или URL к вашей сохраненной иконке фавикона. Например:
<link rel="icon" href="/путь_к_вашей_иконке.ico" type="image/x-icon">
После этого ваша иконка для фавикона должна отображаться во всех совместимых с браузерами и устройствами.
Редактирование иконки фавикона

Для начала, вам понадобится создать или выбрать соответствующую иконку для фавикона. Фавикон обычно имеет размер 16x16 пикселей и формат .ico или .png. Вы можете воспользоваться графическим редактором, чтобы создать свою уникальную иконку, или воспользоваться онлайн-сервисами, где вы сможете найти готовые шаблоны и иконки.
После того как вы создали или выбрали иконку фавикона, вам необходимо разместить ее на вашем сервере. Рекомендуется сохранить иконку фавикона в корневой папке вашего сайта или в папке, которая называется "favicon". При этом убедитесь, что иконка имеет правильное имя, например "favicon.ico" или "favicon.png".
Далее, необходимо добавить код в раздел `
` вашей HTML-страницы, чтобы указать браузерам путь к иконке фавикона. Для этого используйте следующий код:| HTML-код | Описание |
|---|---|
| <link rel="icon" href="путь_к_вашей_иконке"> | Стандартный способ добавления фавикона. Путь к иконке задается в атрибуте "href". |
| <link rel="shortcut icon" href="путь_к_вашей_иконке"> | Альтернативный способ добавления фавикона. Считается более устаревшим, но все еще поддерживается. |
Замените "путь_к_вашей_иконке" на реальный путь к вашей иконке фавикона. Например, если ваш сайт находится в корневой папке, то путь может выглядеть как "favicon.ico" или "/favicon.ico".
После того как вы добавили код, сохраните изменения и перезагрузите ваш сайт. Теперь вы должны увидеть новую иконку фавикона во вкладке браузера и/или на панели закладок.
Некоторые браузеры могут кэшировать старую иконку фавикона, поэтому возможно понадобится очистить кэш браузера или подождать некоторое время, чтобы увидеть новую иконку.
Теперь вы знаете, как отредактировать иконку фавикона вашего сайта. Используйте эти знания для улучшения визуального восприятия вашего ресурса и привлечения большего количества посетителей.
Изменение фавикона на сайте

Изменение фавикона на сайте может быть полезным для того, чтобы:
- делать сайт более узнаваемым в списке открытых вкладок в браузере;
- улучшать визуальный облик и дизайн сайта;
- повышать профессиональность и серьезность сайта;
- выделиться среди других сайтов.
Изменить фавикон на сайте можно, следуя нескольким простым шагам:
- Создать или выбрать иконку, которую вы хотите использовать в качестве фавикона. Иконка должна быть в формате .ico, .png или .jpeg.
- Сохраните выбранную или созданную иконку в корневой директории вашего сайта.
- Откройте файл index.html (или любой другой файл HTML) вашего сайта и добавьте следующий код внутри тега <head>:
<link rel="icon" type="image/png" href="/favicon.png">
Обратите внимание, что в атрибуте href необходимо указать путь к файлу фавикона относительно корневой директории сайта.
После завершения всех этих шагов, фавикон вашего сайта должен быть успешно изменен. Откройте свой сайт в браузере и проверьте результат.
Запомните, что изменение фавикона может потребовать некоторого времени для обновления в браузере, поэтому необходимо проявить немного терпения.
Важно отметить, что фавикон может быть изменен не только на всем сайте в целом, но и для отдельных страниц в его составе. Для этого следует внести изменения в код каждой нужной страницы. Также возможны варианты использования нескольких фавиконов для разных версий сайта (для мобильной и десктопной версии).
Тестирование и отладка фавикона

После внесения изменений в фавикон сайта, необходимо провести тестирование, чтобы убедиться, что все работает корректно. Вот несколько шагов для проведения тестирования и отладки фавикона:
- Обновите страницу сайта и убедитесь, что новый фавикон отображается в адресной строке браузера.
- Закройте и снова откройте вкладку или окно браузера, чтобы увидеть, как фавикон отображается в списке открытых вкладок.
- Проверьте, что фавикон правильно отображается в закладках браузера.
- Протестируйте фавикон на разных устройствах и разных браузерах, чтобы удостовериться в его корректном отображении.
- Убедитесь, что фавикон имеет правильный размер и соотношение сторон. Если он выглядит затянутым, растянутым или смещенным, возможно, потребуется отредактировать его изображение.
- Проверьте, что фавикон совместим с различными форматами изображений, такими как ICO, PNG, SVG и другими, в зависимости от требований разных браузеров и платформ.
- Убедитесь, что код для подключения фавикона правильно размещен в разных частях сайта и поддерживает мобильные устройства.
- Используйте инструменты для отладки в браузерах, такие как инспектор элементов, чтобы проверить, что фавикон правильно загружается и подключается.
Проведение тестирования и отладки фавикона поможет вам убедиться, что он отображается корректно на всех устройствах и браузерах, что в свою очередь способствует лучшему пользовательскому опыту и созданию хорошего впечатления от вашего сайта.
Добавление метаданных для улучшения отображения фавикона

Чтобы улучшить отображение фавикона на вашем сайте, вы можете добавить следующие метаданные:
- Кодировка фавикона: Добавьте следующую строку в раздел
<head>вашего HTML-документа:
<meta charset="UTF-8">
- Описание фавикона: Вы можете добавить описание фавикона с помощью следующего кода:
<meta name="description" content="Описание вашего фавикона">
- Автор фавикона: Вы также можете добавить информацию об авторе фавикона с помощью следующего кода:
<meta name="author" content="Имя автора фавикона">
Метаданные помогают оптимизировать и улучшить отображение фавикона на разных платформах и устройствах. Они также могут быть полезными для поисковых систем, которые используют информацию о фавиконе при индексации сайта.