HTML - это базовый язык разметки веб-страниц, который можно использовать для создания и стилизации этих страниц. Одним из важных аспектов дизайна веб-страницы является фон, который может повлиять на общее впечатление от сайта. В этом гайде мы расскажем, как легко изменить фон в HTML.
Изменение фона в HTML может быть достигнуто с помощью атрибутов background-color и background-image. Атрибут background-color позволяет установить цвет фона веб-страницы, а атрибут background-image позволяет установить изображение в качестве фона. В зависимости от ваших предпочтений и требований к дизайну, вы можете выбрать один из этих методов или комбинировать их.
Чтобы изменить цвет фона, вам нужно добавить атрибут background-color к тегу
вашей веб-страницы. Например, вы можете установить красный цвет фона, используя следующий код:<body style="background-color: red;">
В этом примере мы используем атрибут style, чтобы определить стиль для тега
. Значение атрибута background-color задает цвет фона веб-страницы. Вы можете выбрать любой цвет, указав его имя или шестнадцатеричный код.Если вы хотите использовать изображение в качестве фона, вам нужно добавить атрибут background-image к тегу
. Например, вы можете установить изображение bg.jpg в качестве фона используя следующий код:<body style="background-image: url('bg.jpg');">
В этом примере мы используем атрибут style и значение url() для определения изображения в качестве фона. Вы можете указать относительный или абсолютный путь к изображению.
Теперь вы знаете, как изменить фон в HTML с помощью атрибутов background-color и background-image. Используйте эти методы, чтобы придать вашей веб-странице уникальный и привлекательный вид.
Зачем изменять фон в HTML?

Изменение фона в HTML может быть важным элементом при создании веб-страницы, поскольку он может значительно повлиять на общее визуальное впечатление пользователей. Фон может создать необходимое настроение и подчеркнуть стиль и цель веб-сайта.
Изменение фона может быть полезно для:
1 | Улучшения читаемости текста: Использование подходящего фона может помочь сделать текст более читабельным и понятным для посетителей. |
2 | Создания уникального визуального стиля: Фон может помочь сделать веб-страницу более привлекательной и узнаваемой, отражая индивидуальность и уникальность веб-сайта. |
3 | Подчеркивания темы или характера веб-сайта: Подбор фона, соответствующего тематике или характеру веб-сайта, может помочь повысить эффективность и понимание информации. |
4 | Отделения разделов веб-страницы: Использование разных фоновых элементов может помочь отделить и выделить различные разделы на странице, что улучшает навигацию и структуру сайта. |
В целом, изменение фона в HTML предоставляет возможность дополнить и улучшить визуальный дизайн веб-страницы, что положительно сказывается на общем пользовательском опыте и восприятии информации.
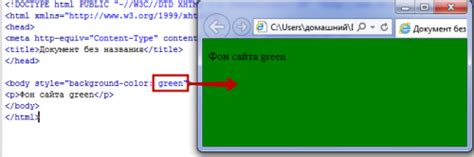
Смена цвета фона

Например, чтобы установить фоновый цвет в зеленый, вы можете использовать следующий код:
<body style="background-color: green;">
Кроме того, вы можете использовать названия цветов или шестнадцатеричные коды цветов для указания нужного тонирования. Например:
<body style="background-color: blue;">
<body style="background-color: #ff0000;">
Здесь цвет фона устанавливается как синий и красный соответственно.
Вы также можете использовать CSS-свойство background для более точной настройки фона. Например:
<body style="background: linear-gradient(to bottom, #ffffff, #000000);">
Этот код создает градиентный фон с использованием двух цветов: белого и черного.
Вам также доступны другие атрибуты и свойства CSS для задания фона, такие как изображение фона, повторение и позиционирование. Они позволяют создать более сложные и интересные фоны на вашей веб-странице.
Как изменить фон в HTML с помощью CSS

Изменение фона в HTML-документе может быть важным шагом для создания привлекательного и уникального внешнего вида вашего веб-сайта. CSS (каскадные таблицы стилей) позволяет легко и гибко изменять фоновые цвета, изображения и другие свойства. В этом разделе вы узнаете, как изменить фон в HTML с помощью CSS.
Изменение фонового цвета
Если вам нужно просто изменить цвет фона на вашей веб-странице, вы можете использовать свойство CSS background-color.
Пример:
- Создайте новый CSS-файл или добавьте код CSS в существующий файл.
- Добавьте следующий код для изменения фонового цвета:
body {
background-color: #f0f0f0;
}
В этом примере мы установили цвет фона на светло-серый (#f0f0f0). Вы можете использовать любой другой цвет, задав его в шестнадцатеричном формате (#RRGGBB).
Изменение фонового изображения
Если вы хотите установить фоновое изображение вместо цвета, вы можете использовать свойство CSS background-image.
Пример:
- Создайте новый CSS-файл или добавьте код CSS в существующий файл.
- Добавьте следующий код для изменения фона на изображение:
body {
background-image: url("background.jpg");
background-repeat: no-repeat;
background-size: cover;
}
В этом примере мы установили фоновое изображение с помощью значения url("background.jpg"). Вы можете заменить "background.jpg" на путь к вашему изображению. Мы также добавили свойство background-repeat: no-repeat, чтобы изображение не повторялось, и background-size: cover, чтобы изображение заполнило всю доступную область.
Изменение фона с помощью CSS-градиентов
Еще одним способом изменить фоновое изображение является использование CSS-градиентов.
Пример:
- Создайте новый CSS-файл или добавьте код CSS в существующий файл.
- Добавьте следующий код для создания градиентного фона:
body {
background: linear-gradient(to bottom, #ffffff, #f0f0f0);
}
В этом примере мы используем линейный градиент, начинающийся с верхней части фона (to bottom) и идущий от белого цвета (#ffffff) к светло-серому цвету (#f0f0f0). Вы можете изменить цвета и направление градиента по своему усмотрению.
Теперь вы знаете, как изменить фон в HTML с помощью CSS. Попробуйте применить эти техники на своем веб-сайте и создайте уникальный дизайн!
Изображение в качестве фона

Чтобы установить изображение в качестве фона для вашего HTML-документа, вы можете использовать CSS-свойство background-image. Это позволит вам добавить живописную картинку, которая будет создавать атмосферу и придавать уникальный вид вашей веб-странице.
Для того чтобы задать изображение в качестве фона, вам нужно указать URL пути к изображению.
Пример использования CSS-свойства background-image:
<style>
body {
background-image: url("path/to/image.jpg");
}
</style>
Обратите внимание, что в данном примере мы используем путь "path/to/image.jpg". Вы должны заменить его на фактический путь к вашему изображению.
Также можно применить другие CSS-свойства для дополнительной настройки фона, такие как background-repeat, background-position и background-size.
background-repeat определяет, должно ли изображение повторяться по горизонтали и вертикали на фоне. Значениями могут быть repeat, repeat-x, repeat-y и no-repeat.
background-position позволяет установить начальную позицию изображения фона. Значениями могут быть left, center, right, top, bottom или комбинация двух значений.
background-size задает размеры изображения фона. Значениями могут быть auto, cover, contain, а также значения в пикселях или процентах.
Комбинируя эти свойства, вы можете создавать удивительные фоны для вашего HTML-документа!
Как установить изображение фона на веб-страницу в HTML

Чтобы установить изображение фона на веб-страницу в HTML, вам потребуется использовать свойство CSS background-image. Это свойство позволяет задать ссылку на изображение, которое будет использоваться в качестве фона.
Для начала, вам нужно выбрать изображение, которое вы хотите использовать в качестве фона. Затем, разместите это изображение на вашем сервере или на стороннем хостинге и получите URL-адрес этого изображения.
Далее, добавьте следующий код в ваш HTML-документ:
<style>
body {
background-image: url(путь_к_изображению);
}
</style>
Вместо "путь_к_изображению" укажите URL-адрес изображения, которое вы хотите использовать в качестве фона. Например, если ваше изображение находится в папке "images" на вашем сервере, то путь будет выглядеть примерно так: "images/фон.jpg".
Сохраните изменения в вашем HTML-документе и откройте его в браузере. Теперь вы должны увидеть, что изображение фона успешно установлено на вашей веб-странице.
Обратите внимание, что свойство background-image также может принимать другие значения, например, ссылку на изображение в формате Base64 или ключевое слово none, чтобы удалить фоновое изображение. Эти опции выходят за рамки данного руководства, но вы всегда можете изучить дополнительную информацию в документации CSS.
Градиентный фон

Для создания градиентного фона в HTML можно использовать CSS свойство background-image с функцией linear-gradient(). Это позволяет создавать плавный переход от одного цвета к другому.
Пример использования:
| Код | Результат |
|---|---|
|
В данном примере градиентный фон будет идти от оранжевого (#ff7f00) к желтому (#ffcc00) снизу вверх.
Если вы хотите изменить направление и цвета градиента, вам нужно изменить значения в функции linear-gradient(). Например, для создания горизонтального градиента от красного до синего:
| Код | Результат |
|---|---|
|
Вы также можете использовать несколько цветов, чтобы создать градиент с различными оттенками:
| Код | Результат |
|---|---|
|
Таким образом, использование градиентного фона позволяет создавать красивые и эффектные эффекты на вашем веб-сайте, привлекая внимание пользователей.
Как создать градиентный фон на веб-странице с помощью HTML и CSS

Создание градиентного фона на веб-странице может значительно улучшить визуальный вид и привлекательность вашего сайта. С помощью HTML и CSS вы можете легко добавить градиентный фон к любому элементу на странице.
Создание градиентного фона в HTML и CSS осуществляется с помощью свойства background. Для начала, выберите два или более цвета, которые вы хотите использовать в градиенте.
Для создания градиента вы можете использовать горизонтальное или вертикальное направление. Например, если вы хотите создать градиентный фон с горизонтальным направлением, вы можете использовать следующий CSS-код:
background: linear-gradient(to right, #ff0000, #0000ff); В этом примере, градиент будет идти от красного цвета (#ff0000) до синего цвета (#0000ff) по горизонтальной оси.
Если вы хотите создать градиентный фон с вертикальным направлением, вам нужно указать направление в CSS-коде следующим образом:
background: linear-gradient(to bottom, #ff0000, #0000ff); Этот код создаст градиентный фон, идущий от красного (#ff0000) до синего (#0000ff) по вертикальной оси.
Вы также можете использовать несколько цветов для создания более сложного градиента. Например:
background: linear-gradient(to right, #ff0000, #00ff00, #0000ff); В этом случае, градиент будет переходить от красного (#ff0000) через зеленый (#00ff00) до синего (#0000ff).
Таким образом, вы можете создать градиентный фон на своей веб-странице с помощью HTML и CSS. Это даст вашему сайту более привлекательный и профессиональный вид.
Фоновое видео

1. Выберите видео Вам нужно выбрать видео, которое будет служить в качестве фонового для вашего веб-сайта. Предпочтительно иметь короткое и зацикленное видео, чтобы оно не отвлекало посетителей от содержимого страницы. | 2. Кодирование видео Видео для HTML должно быть закодировано в формате MP4, WebM или Ogg. Это позволит вам обеспечить поддержку видео на разных устройствах и браузерах. |
3. HTML-код Чтобы добавить фоновое видео, вы можете использовать тег <video autoplay muted loop id="myVideo"> <source src="video.mp4" type="video/mp4"> <source src="video.webm" type="video/webm"> <source src="video.ogv" type="video/ogg"> </video> | 4. Стилизация фона Чтобы видео стало фоном вашей страницы, необходимо применить стили к элементу |
Теперь вы знаете, как добавить фоновое видео на ваш веб-сайт. Это просто и эффектно! Не забывайте о поддержке различных форматов видео и ограничений браузеров при выборе видео и кодировании его файлов.
Как добавить фоновое видео на веб-страницу в HTML

Веб-страницы с фоновыми видео могут создавать захватывающий эффект и привлекать внимание посетителей. В данной статье мы покажем, как добавить фоновое видео на веб-страницу с помощью HTML.
Чтобы добавить фоновое видео, вам понадобится ссылка на видеофайл. Многие видеохостинги предоставляют возможность получить прямую ссылку на видеофайл, которую вы можете использовать.
1. | Создайте новый HTML-файл и откройте его в текстовом редакторе. |
2. | Вставьте следующий код в раздел вашего HTML-файла:
|
3. | Замените 'ваша_ссылка_на_видео' на ссылку на ваше видео. |
Теперь ваша веб-страница будет использовать указанное видео в качестве фонового.
Обратите внимание, что фоновое видео может увеличить время загрузки страницы, особенно если оно имеет большой размер. Чтобы уменьшить загрузку, вы можете уменьшить размер видео, установив другую ссылку или использовать сжатую версию видеофайла.
Теперь вы знаете, как добавить фоновое видео на веб-страницу с помощью HTML! Примените этот метод, чтобы сделать свои веб-страницы уникальными и привлекательными.