Изображение на заднем плане, или фоновый background, является важным элементом веб-дизайна. Он может создать уникальную атмосферу, вызвать эмоциональный отклик и усилить визуальное впечатление пользователей. CSS позволяет нам легко управлять фоновым изображением, цветом или градиентом, чтобы создать идеальный фон для нашего веб-сайта.
Изменение фонового background в CSS не только позволяет нам создавать красивые и привлекательные дизайны, но и помогает улучшить читабельность контента, разделить разные секции или блоки и добавить глубину и текстуру на страницу. Благодаря гибким возможностям CSS, мы можем легко настроить фон нашего сайта в соответствии с нашими потребностями и стилем.
В этой статье мы познакомимся с различными способами изменения фонового background в CSS. Мы будем изучать разные свойства и значения, которые помогут нам создать удивительные фоны для наших веб-страниц. Мы также рассмотрим примеры кода и практические советы, чтобы вы легко могли применить эти знания к вашим собственным проектам.
Зачем нужно изменять фоновый background в CSS?

Вот несколько основных причин, по которым изменение background может быть полезным:
- Улучшение визуального восприятия: Использование подходящего фонового изображения или цветовой схемы может сделать веб-страницу более привлекательной и увлекательной для пользователей.
- Создание атмосферы: Background может помочь создать определенную атмосферу или настроение на веб-странице. Например, использование темных тонов может помочь создать праздничную или таинственную атмосферу, тогда как использование ярких цветов может придать странице энергичность и радость.
- Улучшение читабельности: Использование правильного фона и цветовой схемы может помочь улучшить читабельность текста и других элементов на веб-странице. Например, выбор светлого фона и темного текста обычно обеспечивает лучшую читаемость.
- Выделение важной информации: Фоновый background может использоваться для выделения определенной информации или элементов на веб-странице. Например, можно использовать разные цвета фона для разных разделов или подчеркивающих элементов, чтобы привлечь внимание пользователей.
- Создание специальных эффектов: Использование CSS-свойств, таких как полупрозрачность или повторяющиеся фоновые изображения, позволяет создавать различные специальные эффекты, которые могут придать веб-странице уникальный вид.
Изменение фонового background в CSS предлагает широкий спектр возможностей для дизайна веб-страниц. От правильного выбора цветовой схемы до использования фоновых изображений, CSS позволяет создавать красивые и привлекательные визуальные эффекты, которые помогают улучшить пользовательский опыт.
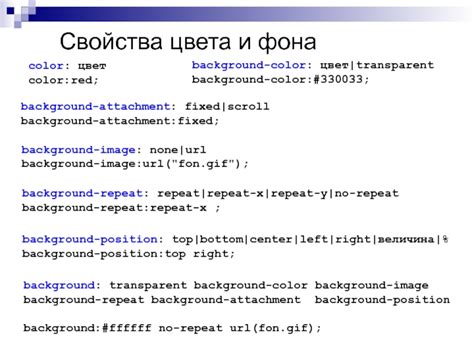
Основные свойства background

Существует несколько основных свойств, которые можно использовать для настройки фона элемента:
- background-color: позволяет установить цвет фона элемента;
- background-image: определяет фоновое изображение для элемента;
- background-repeat: определяет, должно ли фоновое изображение повторяться по горизонтали и вертикали или нет;
- background-position: позволяет указать положение фонового изображения относительно элемента;
- background-size: позволяет задать размер фонового изображения;
- background-attachment: позволяет задать, должно ли фоновое изображение оставаться неподвижным или прокручиваться вместе с содержимым элемента.
Комбинируя эти свойства, можно создать разнообразные эффекты и визуально улучшить дизайн веб-страницы. Например, можно установить фоновое изображение, которое будет повторяться по горизонтали и вертикали, задать его положение и размер, а затем сделать так, чтобы оно оставалось неподвижным при прокрутке страницы.
Изменение цвета фонового background

Для изменения цвета фонового background в CSS можно использовать различные свойства и значений.
Один из самых простых способов - использовать ключевые слова для цвета, такие как "red", "blue", "green" и другие. Например:
- background-color: red;
- background-color: blue;
- background-color: green;
Также можно использовать шестнадцатеричные значения для указания цвета. Например:
- background-color: #ff0000; /* красный */
- background-color: #0000ff; /* синий */
- background-color: #00ff00; /* зеленый */
Кроме того, можно использовать функцию rgb() или rgba() для указания цвета фона. Например:
- background-color: rgb(255, 0, 0); /* красный */
- background-color: rgba(0, 0, 255, 0.5); /* полупрозрачный синий */
Для создания градиентного фона можно использовать свойство background с функцией linear-gradient(). Например:
- background: linear-gradient(red, yellow);
- background: linear-gradient(90deg, red, yellow);
- background: linear-gradient(45deg, red, yellow);
Это лишь некоторые из возможностей изменения цвета фонового background в CSS. Вы можете экспериментировать со свойствами и значениями, чтобы создать свой уникальный дизайн фона.
Изменение изображения фонового background

Для начала, необходимо определить, какое изображение вы хотите использовать в качестве фонового. Существует несколько способов получить изображение: вы можете создать его самостоятельно, скачать с Интернета или использовать готовое изображение из библиотеки.
Когда у вас есть изображение, вы можете задать его в качестве фонового background в CSS. Для этого вы можете использовать свойство background-image. Например:
p {
background-image: url("image.jpg");
}
В этом примере, мы устанавливаем изображение "image.jpg" в качестве фонового background для всех элементов <p>.
Чтобы изображение было видимым на странице, необходимо указать его размеры. Для этого можно использовать свойства background-size и background-repeat. Например:
p {
background-image: url("image.jpg");
background-size: cover;
background-repeat: no-repeat;
}
В этом примере, мы устанавливаем размер изображения "cover", чтобы оно полностью заполнило фоновую область элемента <p>. Также, мы отключаем повторение изображения на фоне с помощью свойства background-repeat.
Вы можете экспериментировать с различными свойствами, чтобы достичь нужного вам эффекта. Например, вы можете изменить положение изображения на фоне с помощью свойства background-position или добавить наложение других изображений с помощью свойства background-blend-mode.
Управление изображением фонового background – это отличный способ усилить воздействие вашей веб-страницы на пользователей. Используйте возможности CSS, чтобы создать уникальный и запоминающийся фоновый background.
Изменение повторения фонового background

Для создания интересного и привлекательного фона на веб-странице вы можете изменить способ повторения фонового изображения. Это позволяет создать уникальный визуальный эффект и адаптировать фоновое изображение под различные экраны и разрешения.
В CSS существует несколько свойств для управления повторением фонового изображения. Одно из них - background-repeat. По умолчанию, фоновое изображение повторяется как вертикально, так и горизонтально, чтобы заполнить весь заданный блок.
Вы можете изменить поведение повторения фона, используя следующие значения свойства background-repeat:
- repeat: фоновое изображение будет повторяться как вертикально, так и горизонтально;
- repeat-x: фоновое изображение будет повторяться только горизонтально;
- repeat-y: фоновое изображение будет повторяться только вертикально;
- no-repeat: фоновое изображение будет отображаться один раз без повторения;
Например, чтобы задать повторение фонового изображения только горизонтально, вы можете использовать следующий CSS-код:
.background-example {
background-image: url('path/to/image.jpg');
background-repeat: repeat-x;
} Теперь фоновое изображение будет повторяться только горизонтально, создавая интересный визуальный эффект на вашей веб-странице.
Изменение позиции фонового background

CSS позволяет легко изменять позицию фонового изображения с помощью свойства background-position. Это свойство позволяет задавать горизонтальное и вертикальное смещение фонового изображения относительно контейнера, в котором оно расположено.
Значение свойства background-position может быть выражено в пикселях, процентах или ключевых словах:
- top - фоновое изображение будет расположено вверху контейнера;
- bottom - фоновое изображение будет расположено внизу контейнера;
- left - фоновое изображение будет расположено слева от контейнера;
- right - фоновое изображение будет расположено справа от контейнера;
- center - фоновое изображение будет расположено по центру контейнера;
- x% y% - фоновое изображение будет расположено смещено на указанный процент относительно контейнера, где x - процентное смещение по оси X, и y - процентное смещение по оси Y;
- xpx ypx - фоновое изображение будет расположено смещено на указанное количество пикселей относительно контейнера, где x - количество пикселей смещения по оси X, и y - количество пикселей смещения по оси Y.
Например, чтобы расположить фоновое изображение по центру контейнера, можно использовать следующее значение свойства background-position:
background-position: center;
Если же вам нужно сдвинуть изображение на 50 пикселей вправо и 20 пикселей вниз относительно контейнера, то можно задать следующее значение:
background-position: 50px 20px;
Или, если вам нужно сдвинуть изображение на 25% влево и на 10% вверх относительно контейнера, задайте следующее значение:
background-position: -25% -10%;
Можно комбинировать ключевые слова и значения в пикселях или процентах для более сложных позиционирований фонового изображения.
Примеры использования фонового background

Фоновый атрибут background может быть использован для создания разнообразных эффектов на веб-странице. Рассмотрим несколько примеров использования этого атрибута:
- Выделение различных секций страницы. Можно использовать разные фоновые изображения или цветовые схемы для каждой секции, чтобы привлечь внимание пользователя к определенной части страницы.
- Создание текстурного фона. Можно использовать фоновое изображение с повторяющимся паттерном или текстурой для создания интересного визуального эффекта.
- Добавление картинок или логотипов на фон. Фоновый атрибут background может быть использован для добавления логотипа компании или других изображений на фоне страницы.
- Создание градиентного фона. Вместо использования изображений в качестве фона, можно использовать CSS-свойство gradient для создания градиентного эффекта.
- Использование анимированных фонов. Фоновое изображение можно анимировать, используя CSS-свойство animation, чтобы создать движение или эффект перемещения на странице.
Это лишь несколько примеров использования фонового атрибута background в CSS. С помощью этого атрибута можно создать множество разнообразных эффектов и украсить страницу с помощью уникального фонового дизайна.