Rich HLV - популярный формат данных, который позволяет создавать богатые и интерактивные элементы на веб-страницах. Он предоставляет возможность добавления текста, изображений, видео, аудио и других мультимедийных элементов, чтобы сделать страницы более привлекательными и информативными для пользователей. Однако, как изменить Rich HLV и добавить свои собственные элементы?
В этой статье мы рассмотрим несколько лучших способов изменения Rich HLV и предоставим вам подробное руководство по каждому из них. Вы узнаете, как использовать основные элементы Rich HLV, такие как <h2>, <p> и <img>, и как добавить свои собственные кастомные элементы с помощью <div> и <span>.
Кроме того, мы рассмотрим способы добавления стилей к элементам Rich HLV с помощью атрибута style и внешних таблиц стилей CSS. Вы узнаете о преимуществах и недостатках каждого метода и сможете выбрать подходящий для вашего проекта. Не упустите возможность научиться изменять Rich HLV и создавать удивительные веб-страницы!
Что такое Rich HLV

Основное отличие Rich HLV от HTML заключается в возможности создания тегов с произвольными атрибутами и значениями. Это позволяет добавлять дополнительные свойства и функциональность к элементам документа, что делает возможным создание более интерактивных и богатых по содержанию страниц.
Преимущества Rich HLV включают:
| Более выразительное форматирование | Rich HLV позволяет определять более сложные стили, включая различные шрифты, размеры, цвета и фоны для текста и других элементов документа. |
| Интерактивность | С помощью Rich HLV можно добавлять элементы управления, такие как кнопки, формы и выпадающие списки, что позволяет создавать интерактивные страницы с возможностью взаимодействия пользователя с содержимым. |
| Анимация и мультимедиа | Rich HLV поддерживает возможность добавления анимации и мультимедийных элементов на страницы, таких как видео, звук и анимированные изображения. |
Rich HLV является расширяемым языком, что означает, что разработчики могут создавать собственные теги и атрибуты, чтобы расширить возможности языка согласно своим потребностям. Это делает Rich HLV очень гибким и мощным инструментом для создания интерактивных и красиво оформленных веб-страниц.
Роль Rich HLV в SEO

Главное преимущество Rich HLV заключается в том, что они привлекают внимание пользователей и делают ваш контент более заметным среди конкурентов. Более привлекательный и информативный фрагмент непосредственно в результатах поиска с легкостью может привести к более высокому кликабельному CTR (кликабельный процент перехода) и увеличению трафика на ваш сайт.
Rich HLV также улучшают опыт пользователей, предоставляя дополнительную информацию, которую они ищут. Например, если пользователь ищет отзывы о товаре, то видя отзывы с рейтингом или комментариями прямо в результатах поиска, он может принять более обоснованное решение и перейти на ваш сайт сразу, минуя остальные результаты поиска.
Важно отметить, что Rich HLV также могут помочь вам занять более высокие позиции в поисковой выдаче. Согласно исследованиям, Google и другие поисковые системы отдают предпочтение страницам, которые содержат Rich HLV, так как они обеспечивают более полезную и интересную информацию для пользователей.
Одним из самых эффективных способов реализации Rich HLV является использование структурированных данных в формате Schema.org или другие форматы, такие как JSON-LD или Microdata. Структурированные данные помогают поисковым системам лучше понять смысл информации на вашей странице и использовать ее для создания Rich HLV.
- Выберите соответствующие типы данных Schema.org для вашего контента, например, товары, рецепты, события и т. д.
- Добавьте соответствующие свойства в структурированные данные, включая заголовки, цены, рейтинги, даты и другие параметры, которые вы хотите отобразить в Rich HLV.
- Встроенные структурированные данные в вашу веб-страницу с помощью микроразметки или других методов.
- Проверьте корректность и работоспособность структурированных данных с помощью инструментов, таких как Structured Data Testing Tool от Google.
В целом, использование Rich HLV является эффективным способом улучшения видимости, привлечения большего количества трафика и повышения позиций в поисковой выдаче. Используйте структурированные данные, чтобы сделать свой контент более информативным и интересным для пользователей и поисковых систем.
Почему важно изменить Rich HLV

Во-первых, изменение Rich HLV позволяет лучше понять задачи и требования проекта. Rich HLV позволяет разработчикам и ключевым заинтересованным сторонам получить четкое представление о функциональности и целях проекта, что позволяет оптимизировать процесс разработки и избежать недоразумений или несоответствий в понимании.
Во-вторых, изменение Rich HLV помогает выявить потенциальные проблемы и слабые места проекта уже на ранней стадии разработки. Разработчики могут использовать Rich HLV для анализа проекта и выявления уязвимых мест, ошибок и проблем, которые могут влиять на производительность проекта или привести к сбоям.
В-третьих, изменение Rich HLV способствует улучшению коммуникации и сотрудничества между разработчиками и клиентами. Четкое представление о Rich HLV позволяет всем участникам проекта находиться на одной волне и лучше понимать ожидания и требования других. Это создает более эффекивное и гармоничное сотрудничество, что может привести к увеличению производительности и улучшению результативности проекта.
Лучшие способы изменения Rich HLV

Используйте CSS-стили: CSS позволяет изменять внешний вид элементов HLV. Вы можете применить стили к различным частям HLV, таким как шрифт, цвет фона, отступы и многое другое. Используйте встроенные CSS или подключите внешний файл стилей для более сложных изменений.
Измените шаблон: Шаблон HLV представляет собой файл, определяющий структуру и расположение элементов в HLV. Вы можете изменить шаблон, добавить новые элементы или изменить существующие. Например, вы можете добавить изображение или иконку к элементу HLV, чтобы сделать его более наглядным.
Пользовательские атрибуты: Вы можете добавить пользовательские атрибуты к элементам HLV, чтобы передавать дополнительную информацию или настроить их поведение. Например, вы можете добавить атрибут "data-color" для указания цвета текста или фона элемента.
Используйте JavaScript: Если вам нужно добавить интерактивность в свой Rich HLV, вы можете использовать JavaScript. Вы можете привязать обработчики событий к элементам HLV, изменять их состояние или добавлять анимацию. Например, вы можете добавить анимацию появления или изменить элементы HLV при щелчке на них.
Используйте библиотеки и фреймворки: Существуют множество бесплатных библиотек и фреймворков, которые предлагают готовые решения для изменения внешнего вида HLV. Некоторые из них даже предлагают шаблоны и компоненты, которые вы можете использовать для создания своего Rich HLV. Используйте их, чтобы сэкономить время и усилия при разработке.
Не бойтесь экспериментировать и настраивать свой Rich HLV в соответствии с вашими потребностями и визуальным стилем. Используйте вышеперечисленные способы, чтобы создать уникальное и привлекательное отображение элементов в вашем Rich HLV. Удачи вам в редактировании Rich HLV!
Оптимизация контента

Вот несколько советов, как оптимизировать контент:
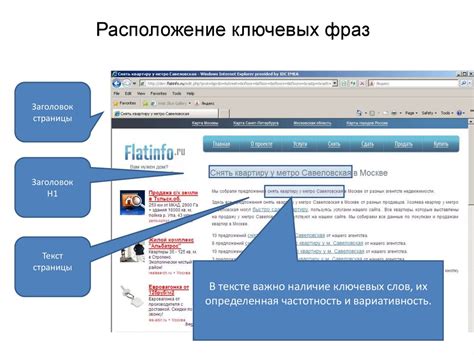
1. Используйте ключевые слова
Подберите ключевые слова, которые считаете наиболее релевантными для вашего контента. Размещайте их в заголовках, подзаголовках и основных абзацах текста. Однако, следите за естественностью и читаемостью текста.
2. Создайте уникальный контент
Постарайтесь создавать контент, который отличается от остальных страниц в интернете. Чем уникальнее и интереснее ваш контент, тем больше шансов удержать посетителя и привлечь новых.
3. Структурируйте текст
Используйте заголовки, подзаголовки, списки и другие элементы оформления, чтобы сделать ваш контент более структурированным и удобоваримым. Это поможет посетителям быстрее найти нужную им информацию.
4. Визуализируйте информацию
Используйте графики, диаграммы и другие визуальные элементы, чтобы презентовать информацию в более понятном и запоминающемся виде. Визуализация помогает усвоить информацию лучше и быстрее.
Не забывайте, что оптимизация контента является постоянным и непрерывным процессом. Постоянно анализируйте и апдейтите свой контент, чтобы быть на шаг впереди конкурентов.
Использование структурированных данных

Структурированные данные играют важную роль в изменении Rich HLV и делают контент более понятным и удобным для поисковых систем. Вот несколько способов использования структурированных данных:
- Используйте Schema.org. Схемы Schema.org предоставляют множество классов и свойств, которые помогут вам добавить структуру к вашим данным. Например, вы можете использовать класс "Article" для информации о статье, класс "Person" для информации о человеке и т. д. Они помогут поисковикам лучше понять содержимое вашей страницы и отобразить его более контекстно.
- Добавьте микроразметку. Микроразметка позволяет добавить дополнительную информацию к вашему контенту, которая будет видна только поисковым системам. Например, вы можете добавить разметку для отзывов, рейтингов, событий и других важных данных. Это поможет улучшить видимость вашего контента и увеличить кликабельность в результатах поиска.
- Используйте JSON-LD. JSON-LD является форматом для представления структурированных данных. Он позволяет добавлять структуру к вашим данным с помощью формата JSON. Это удобно для тех, кто хочет добавить структурные данные без изменения кода HTML страницы.
Использование структурированных данных поможет усилить ваш контент и сделать его более привлекательным для поисковых систем. Помните, что правильная разметка может занять время и требует аккуратности, но она может оказать значительное влияние на видимость вашего контента и привлекательность для потенциальных читателей.
Перенос на HTTPS

HTTPS (HyperText Transfer Protocol Secure) - это защищенная версия HTTP, которая обеспечивает шифрование информации, передаваемой между веб-сервером и клиентом.
Чтобы перенести ваш сайт на HTTPS, вам необходимо выполнить следующие шаги:
- Приобретите сертификат SSL. Существует несколько видов сертификатов SSL: одноименный, Wildcard и сертификат расширенной проверки (EV). Выберите тот, который лучше всего подходит для ваших потребностей.
- Установите сертификат SSL на вашем веб-сервере или свяжитесь с вашим хостинг-провайдером, чтобы он установил его для вас.
- Настройте перенаправление с HTTP на HTTPS на вашем сервере. Это гарантирует, что все запросы к вашему сайту будут перенаправляться на защищенный протокол HTTPS.
- Измените ссылки на вашем сайте, чтобы они использовали протокол HTTPS вместо HTTP. Вы можете воспользоваться автоматическими инструментами для замены ссылок или изменить их вручную.
- Проверьте работу вашего сайта после перехода на HTTPS, убедитесь, что все ссылки и ресурсы загружаются корректно.
- Обновите файл robots.txt и sitemap.xml, чтобы они указывали на новые ссылки с протоколом HTTPS. Это поможет поисковым системам обновить индекс ваших страниц.
- Измените ссылки на вашем сайте, чтобы они использовали протокол HTTPS вместо HTTP. Вы можете воспользоваться автоматическими инструментами для замены ссылок или изменить их вручную.
Перенос на HTTPS может повысить безопасность вашего сайта и улучшить рейтинг в поисковых системах. Убедитесь, что вы следуете современным рекомендациям безопасности и обеспечиваете защиту данных вашего веб-сайта и пользователей.
Использование качественных изображений

Чтобы использовать качественные изображения, важно убедиться, что они соответствуют необходимым требованиям:
1. Высокое разрешение:
Изображения должны иметь достаточное разрешение, чтобы они выглядели четкими и детализированными на экранах всех устройств. Рекомендуется использовать изображения с разрешением не менее 72 DPI (точек на дюйм).
2. Подходящий размер:
Изображения должны быть достаточно большими, чтобы они могли быть масштабированы без потери качества. Рекомендуется использовать изображения, размер которых превышает максимальное размерное ограничение Rich HLV.
3. Оригинальность и соответствие содержанию:
Изображения должны быть оригинальными и соответствовать содержанию вашего HLV. Использование стоковых изображений может уменьшить эффективность вашего HLV и создать отрицательное впечатление.
Чтобы добавить изображения в Rich HLV, вы можете использовать тег <img> и указать путь к файлу изображения. Убедитесь, что указанный путь правильный и доступный для всех пользователей.
Например:
<img src="images/my-image.jpg" alt="Мое изображение" width="500" height="300">
Замените "images/my-image.jpg" на путь к вашему изображению, а атрибуты width и height на соответствующие значения размеров изображения.
Установка правильных размеров с помощью атрибутов width и height помогает браузеру правильно отображать изображение и избежать искажений. Также рекомендуется добавить атрибут alt для каждого изображения, чтобы обеспечить доступность и улучшить SEO-оптимизацию.
Использование качественных изображений поможет усилить впечатление, которое ваш HLV оставляет на читателей. Запомните, что изображения должны быть использованы с умом и быть соответствующими вашему контенту.
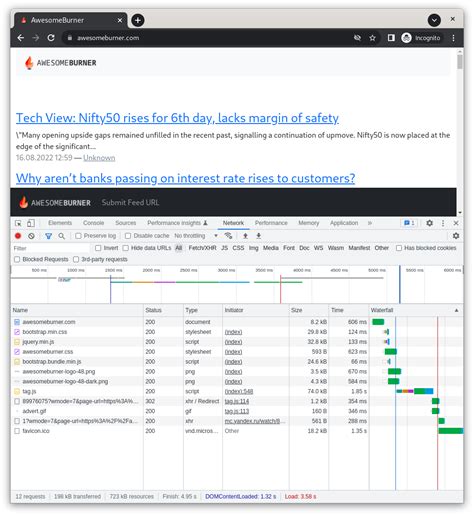
Повышение скорости загрузки страницы

Вот некоторые лучшие способы, которые помогут повысить скорость загрузки страницы:
1. Оптимизация изображений | Используйте сжатие изображений без потери качества. Подберите оптимальный формат изображения - JPEG для фотореалистичных изображений и PNG для изображений с прозрачностью. |
2. Минификация CSS и JavaScript | Удалите все пробелы, комментарии и ненужные символы из CSS и JavaScript файлов. Минифицированные файлы загружаются быстрее и занимают меньше места. |
3. Включение кэширования | Добавьте инструкции кэширования в файлы сервера. Это позволит браузерам сохранять копии страниц и ресурсов на локальных устройствах пользователей, что сократит время загрузки в следующий раз. |
4. Использование CDN | Содержимое вашего сайта может быть доставлено пользователю из разных серверных узлов на всех континентах с помощью CDN (Content Delivery Network). Это ускорит загрузку страницы. |
5. Удаление неиспользуемого кода | Исследуйте код страницы и удалите все неиспользуемые CSS-классы, JavaScript библиотеки и лишние теги. Меньше кода - быстрее загрузка. |
Применение этих методов поможет значительно увеличить скорость загрузки страницы, улучшить пользовательский опыт и повысить ранжирование вашего сайта в поисковых системах.
Руководство по изменению Rich HLV

Шаг 1: Подключите инструмент разработчика вашего браузера, чтобы иметь доступ к коду HTML вашего Rich HLV.
Шаг 3: Измените различные параметры в коде HTML, чтобы настроить Rich HLV под ваши нужды. Например, вы можете изменить цвета, размеры, шрифты и другие стили, используя CSS.
Шаг 4: Проверьте результаты визуально, используя инструменты разработчика вашего браузера. Если возникают проблемы или ошибки, проверьте ваш код на наличие синтаксических ошибок и исправьте их.
Шаг 5: Сохраните изменения в коде HTML и обновите страницу с Rich HLV, чтобы увидеть их вживую.
Примечание: Помните, что внесение изменений в Rich HLV может потребовать знания HTML, CSS и других веб-технологий. Если у вас нет опыта в программировании, рекомендуется обратиться за помощью к опытным разработчикам или специалистам.