ВКонтакте, одна из самых популярных социальных сетей, предлагает широкий спектр настроек, позволяющих изменить внешний вид функционалов, которые она предлагает. Один из таких функционалов является ВК Ютуб – возможность смотреть видео прямо внутри ВКонтакте. В этой статье мы расскажем, как изменить внешний вид ВК Ютуба и настроить его под себя.
Одним из самых простых способов изменить внешний вид ВК Ютуба является выбор темы оформления. ВКонтакте предлагает несколько вариантов тем, которые можно изменить в настройках профиля. Выбирая тему, вы можете изменить цвета, шрифты и другие визуальные параметры ВК Ютуба, чтобы он лучше соответствовал вашему вкусу.
Еще одним способом изменения внешнего вида ВК Ютуба является установка пользовательских стилей. Если вы знакомы с языком CSS, вы можете создать свои собственные стили и применить их к ВК Ютубу. Это дает вам еще больше возможностей для настройки внешнего вида, например, вы можете изменить расположение элементов, добавить анимацию или использовать собственные изображения вместо стандартных иконок.
Изменение внешнего вида ВК Ютуба – это отличный способ сделать его более персональным и уникальным. Следуя нашему подробному руководству, вы сможете настроить ВК Ютуб таким образом, чтобы он максимально соответствовал вашим предпочтениям и создал уютную атмосферу просмотра видео внутри социальной сети ВКонтакте.
Как изменить дизайн ВК Ютуба

Шаг 1: Установите необходимые расширения для браузера
Первым шагом будет установка нескольких расширений для вашего браузера. Вам понадобятся расширения, которые позволяют внедрять свои стили на веб-страницы.
Шаг 2: Создайте свой пользовательский стиль
После установки расширений вы сможете создать свой пользовательский стиль, который будет использоваться на странице ВК Ютуба. Для этого откройте меню расширений и выберите опцию "Создать новый стиль". Затем задайте имя своему стилю.
Шаг 3: Отредактируйте стиль
Теперь вы должны отредактировать свой стиль, чтобы изменить внешний вид ВК Ютуба. Для этого вам понадобится некоторое знание CSS.
Вот некоторые основные правила, которые вы можете использовать для изменения стиля:
| Свойство | Описание |
|---|---|
| background-color | Задает цвет фона |
| color | Задает цвет текста |
| font-family | Задает шрифт текста |
| font-size | Задает размер текста |
Вы можете использовать эти свойства и многие другие, чтобы настроить дизайн ВК Ютуба так, как вам нравится.
Шаг 4: Примените стиль к ВК Ютубу
Когда вы закончите редактирование стиля, сохраните его и примените к ВК Ютубу. Для этого перейдите на страницу ВК Ютуба и откройте меню расширений. Найдите созданный вами пользовательский стиль и включите его.
Теперь вы увидите, что дизайн ВК Ютуба изменился в соответствии с вашими настройками стиля.
Поздравляем! Теперь вы знаете, как изменить дизайн ВК Ютуба. Не бойтесь экспериментировать с различными стилями, чтобы найти тот, который лучше всего подходит вам.
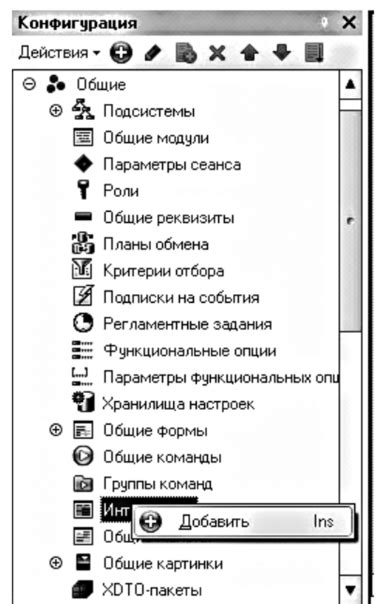
Создание нового интерфейса

Внешний вид ВК Ютуба можно изменить, создав новый интерфейс с помощью HTML и CSS. Для этого потребуется некоторое программирование и знание основ веб-разработки.
Вот пошаговое руководство, как создать новый интерфейс для ВК Ютуба:
- Создайте новый HTML-файл. Для этого вам понадобится текстовый редактор или специальная среда разработки.
- Добавьте основную структуру страницы с помощью тегов
<html>,<head>и<body>. Внутри<head>вы можете подключить внешние стили CSS и добавить заголовок страницы. - Внутри
<body>добавьте разметку, которая будет описывать интерфейс ВК Ютуба. Используйте теги<div>,<h1>,<p>и другие, чтобы создать различные элементы страницы, такие как заголовок, текст и кнопки. - Используйте CSS для стилизации созданных элементов. Вы можете добавлять цвета, шрифты, отступы и другие свойства, чтобы изменить внешний вид вашего интерфейса.
- Проверьте свою работу, открыв созданный HTML-файл в веб-браузере. Если все отображается корректно, вы можете перейти к следующему шагу.
- Интегрируйте ваш новый интерфейс в ВК Ютуб. Для это нужно будет подключить ваш CSS-файл к основной структуре ВК Ютуба и изменить текущие стили. Подробную информацию о способе изменения стилей можно найти в документации ВК Ютуба.
Теперь, когда вы знаете, как создать новый интерфейс для ВК Ютуба, вы можете экспериментировать с различными дизайнами и стилями, чтобы сделать свой ВК Ютуб уникальным и индивидуальным.
Подбор цветовой схемы

1. Изучите основные цвета ВК Ютуба:
Перед тем, как приступить к выбору цветовой схемы, рекомендуется ознакомиться с основными цветами, которые используются на сайте. Таким образом, вы сможете создать гармоничную и согласованную цветовую палитру.
2. Определите основные и дополнительные цвета:
Выберите основной цвет, который будет преобладать на странице и определит ее общий характер. Затем можно выбрать несколько дополнительных цветов, которые будут подчеркивать важные элементы или отдельные разделы.
3. Учтите психологическое воздействие цветов:
Каждый цвет может вызывать определенные эмоции и настроения. Например, синий цвет ассоциируется с спокойствием и доверием, зеленый - с природой и свежестью, а оранжевый - с энергией и оживленностью. Используйте эти знания, чтобы передать нужное сообщение пользователям.
4. Тестируйте и настраивайте:
Не бойтесь экспериментировать с разными вариантами цветовой схемы. Вы можете использовать аналогичные, контрастные или схожие цвета, чтобы создать уникальный и запоминающийся стиль для Вашего ВК Ютуба.
Не забывайте, что выбрав цветовую схему, необходимо её настроить, чтобы все элементы и цвета гармонично совмещались между собой и создавали приятное и удобное восприятие.
Следуя этому руководству, вы сможете легко изменить внешний вид ВК Ютуба, создав уникальный и привлекательный дизайн страницы.
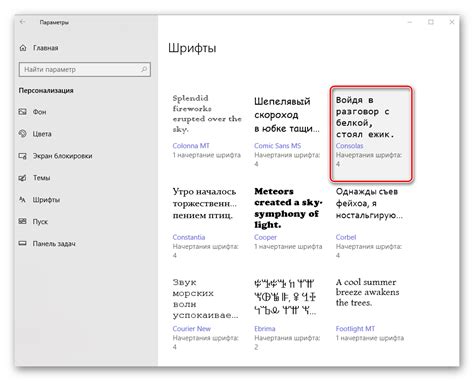
Настройка шрифтов

- Первый способ: использование CSS. Для этого понадобится некоторое знание CSS-свойств и правил. Вы можете создать отдельный CSS-файл или вставить стили непосредственно в HTML-код страницы, используя теги <style>. В CSS можно использовать свойство font-family для задания конкретного шрифта. Например:
- Второй способ: использование расширений и приложений для браузера. Современные браузеры позволяют установить расширения, которые изменяют шрифты и внешний вид веб-страниц. Некоторые из них предлагают готовые темы с другими шрифтами. Некоторые популярные расширения включают в себя Stylus, Tampermonkey и Stylish.
body {
font-family: "Arial", sans-serif;
}Выбрав один из этих методов, вы сможете изменить шрифты в ВКонтакте и на Youtube по своему вкусу. Это может значительно повлиять на внешний вид этих ресурсов и создать уникальный стиль.
Изменение размеров элементов

Чтобы изменить размер элементов на странице ВК Ютуба, можно использовать CSS-стили. Возможные стили для изменения размеров включают:
width – задает ширину элемента;
height – задает высоту элемента;
font-size – определяет размер шрифта текста;
padding – задает внутренний отступ вокруг содержимого элемента;
margin – определяет внешний отступ вокруг элемента;
border-width – задает толщину границы элемента.
Для изменения размеров элементов нужно указать желаемое значение в пикселях, процентах или других доступных единицах измерения.
Например, чтобы увеличить ширину блока с классом "container" на 50 пикселей, можно использовать следующий CSS-код:
.container {
width: 250px;
}
Таким образом, можно легко настроить размеры различных элементов на странице ВК Ютуба, чтобы она выглядела точно так, как вам нужно.
Добавление собственной графики

Если вы хотите изменить внешний вид ВК Ютуба еще больше, можно добавить собственную графику. Для этого вам понадобится изображение, которое вы хотите использовать, и немного CSS-кода.
Во-первых, загрузите изображение на ваш сервер или на какой-либо бесплатный хостинг изображений. Обратите внимание, что должны выполняться все условия использования изображения.
Затем, используя CSS, добавьте нужный код, чтобы вставить изображение на страницу:
.selector {
background-image: url(адрес_изображения);
background-repeat: no-repeat;
background-size: cover;
/* Дополнительные свойства для размещения изображения */
}
В коде выше, .selector - это селектор элемента, к которому вы хотите добавить изображение. Замените адрес_изображения на фактический адрес вашего загруженного изображения.
Вы также можете настроить некоторые аспекты отображения изображения, раскомментировав и изменяя свойства в CSS-коде. Например, вы можете изменить тип повторения изображения, его размеры и позицию.
Не забудьте соответствующим образом применить селектор в своем HTML-коде, чтобы изображение отобразилось на странице.
Примечание: Если вы хотите наложить изображение на конкретный элемент, убедитесь, что этот элемент имеет положение CSS (например, position: relative или position: absolute).
Добавление собственной графики может значительно улучшить внешний вид ВК Ютуба, делая его более уникальным и привлекательным для ваших посетителей.