Таблицы являются неотъемлемой частью многих веб-сайтов и применяются для представления и организации данных. Одной из наиболее распространенных проблем, с которой сталкиваются разработчики, является нехватка места в столбцах таблицы. Это может произойти, когда содержимое столбца превышает его ширину, и текст выходит за границы ячейки, что может создавать незавершенный и непонятный вид.
В этой статье мы расскажем, как увеличить ширину столбцов в таблице и сделать их более удобными для чтения и отображения информации.
Первым и самым простым способом является использование атрибута width в теге <td> для задания ширины столбца. Например, можно установить ширину столбца в процентах или пикселях. Если необходимо установить одну ширину для всех столбцов, можно использовать атрибут width в теге <table>. Этот способ позволяет достичь нужного результата, но не является наиболее гибким решением.
Увеличение ширины столбцов в таблице: пошаговая инструкция

Если вам необходимо увеличить ширину столбцов в таблице, вам понадобится использовать HTML-атрибуты для задания ширины каждого столбца. Вот пошаговая инструкция:
- Откройте ваш HTML-код, в котором содержится таблица, которую вы хотите изменить.
- Найдите тег <table> и определите класс или идентификатор для таблицы. Например, вы можете добавить атрибут класса "my-table" к тегу <table>.
- Вставьте стиль внутри тега <style> или добавьте его во внешний файл CSS, если у вас уже есть такой файл.
- Используйте класс или идентификатор таблицы для задания ширины столбцов. Например, если вы выбрали класс "my-table", установите ширину каждого столбца с помощью селектора ".my-table td" и свойства "width". Например, "
.my-table td { width: 200px; }". Здесь значение "200px" может быть изменено на любое другое значение ширины, которое вам нужно.
И это все! После применения указанных выше шагов, столбцы в вашей таблице должны быть увеличены в соответствии с заданной шириной. Вы можете повторить шаги 3-4 для каждой таблицы, которую вы хотите изменить.
Не забудьте сохранить свои изменения и протестировать страницу в веб-браузере, чтобы убедиться, что столбцы успешно увеличены.
Использование атрибута "width" в теге "td"

Атрибут "width" в теге "td" позволяет установить ширину столбца в таблице. Он определяет фиксированную ширину столбца в пикселях или процентах от ширины таблицы.
Чтобы использовать атрибут "width", добавьте его к тегу "td" следующим образом:
Пример:
<table>
<tr>
<td width="100px">Ячейка 1</td>
<td width="50%">Ячейка 2</td>
</tr>
</table>
В приведенном примере, первая ячейка имеет фиксированную ширину 100 пикселей, а вторая ячейка занимает половину ширины таблицы.
Если вы хотите установить ширину столбца в процентах, используйте символ "%" в значении атрибута "width". Например, "width="50%"".
Обратите внимание, что при использовании атрибута "width" может возникать проблема с масштабированием таблицы. Используйте его с осторожностью и проверьте, как таблица выглядит на разных устройствах и разрешениях экрана.
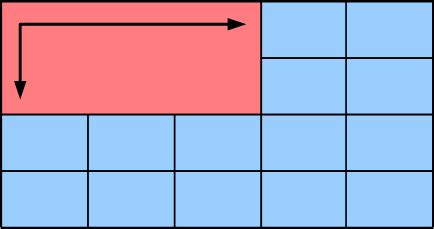
Использование атрибута "colspan" для объединения ячеек

Атрибут "colspan" позволяет объединять ячейки в таблице по горизонтали, увеличивая ширину столбцов. Это очень полезная функция, которая позволяет создавать более сложные и информативные таблицы.
Для использования атрибута "colspan" достаточно указать его значение в теге
<td colspan="2">Содержимое ячейки</td>- объединяет текущую ячейку с двумя соседними ячейками по горизонтали.<th colspan="3">Заголовок столбца</th>- объединяет текущий заголовок столбца с тремя соседними заголовками столбцов по горизонтали.
В результате ячейка с атрибутом "colspan" будет занимать большую ширину и визуально выделяться. При этом содержимое объединенных ячеек будет находиться в одной ячейке, что упрощает представление информации в таблице.
Обратите внимание, что сумма значений атрибутов "colspan" всех объединенных ячеек не должна превышать общее количество столбцов в таблице. В противном случае таблица может отображаться не корректно.
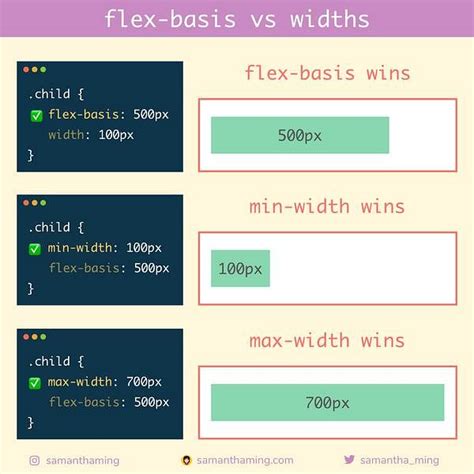
Применение CSS-свойств "min-width" и "max-width"

Свойство "min-width" позволяет установить минимальную ширину столбца в значении, указанном в единицах измерения. Например, если задать столбцу значение "min-width: 200px;", то он не сможет быть уже меньше указанной ширины.
Свойство "max-width" позволяет установить максимальную ширину столбца в значении, указанном в единицах измерения. Например, если задать столбцу значение "max-width: 500px;", то он не сможет быть уже больше указанной ширины.
Эти свойства можно использовать вместе, чтобы создать гибкую таблицу, где столбцы автоматически выравниваются и изменяют свою ширину в зависимости от содержимого. Например, можно задать столбцу "min-width: 100px;" и "max-width: 300px;", чтобы он автоматически увеличивался или уменьшался в зависимости от количества текста в ячейке.
Также эти свойства могут быть применены к таблице в целом, устанавливая минимальную и максимальную ширину для всех столбцов сразу. Например, можно использовать CSS-правило "table { min-width: 500px; max-width: 1000px; }", чтобы таблица всегда занимала определенное пространство на странице.
Использование свойств "min-width" и "max-width" позволяет создавать адаптивные таблицы, которые выглядят хорошо и читабельно на любых устройствах и в разных разрешениях экранов. Такие таблицы могут быть очень полезными для представления данных и отображения информации в удобном и красивом формате.
| Страна | Столица | Население (млн) |
|---|---|---|
| Россия | Москва | 146 |
| Германия | Берлин | 83 |
| Франция | Париж | 67 |
Распределение ширины столбцов при помощи CSS Grid

Если вам необходимо контролировать ширину столбцов в таблице, вы можете воспользоваться свойствами CSS Grid. CSS Grid позволяет гибко распределять элементы в сетке, включая ширину столбцов.
Чтобы начать использовать CSS Grid, вам необходимо задать контейнеру таблицы свойство display: grid;. Затем вам нужно указать, сколько столбцов вы хотите создать, и задать им ширину.
Вы можете использовать разные единицы измерения для задания ширины столбцов. Например, вы можете использовать проценты (%), пиксели (px), а также автоматически рассчитывать ширину с помощью ключевого слова auto.
Например, чтобы создать таблицу с тремя столбцами, вам нужно добавить следующий код:
<div class="grid-container">
<div class="grid-item">Содержимое ячейки 1</div>
<div class="grid-item">Содержимое ячейки 2</div>
<div class="grid-item">Содержимое ячейки 3</div>
</div>
В приведенном примере мы задали три столбца с помощью свойства grid-template-columns. Первый и третий столбцы имеют равную ширину, а второй столбец имеет в два раза большую ширину.
Вы также можете использовать ключевое слово auto для автоматического расчета ширины столбца. Например, чтобы создать таблицу с двумя столбцами, в которых ширина первого столбца будет рассчитана автоматически, вы можете использовать следующий код:
<div class="grid-container">
<div class="grid-item">Содержимое ячейки 1</div>
<div class="grid-item">Содержимое ячейки 2</div>
</div>
Теперь первый столбец будет иметь ширину, необходимую для отображения всего его содержимого, а второй столбец будет занимать оставшееся пространство в ряду.
Использование CSS Grid позволяет гибко контролировать распределение ширины столбцов в таблице, обеспечивая удобство использования и легкость настройки. Попробуйте применить эти советы в своих проектах!