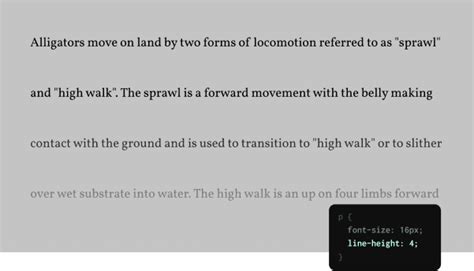
Высота строки - это расстояние между базовыми линиями двух последовательных строк в тексте. Правильно настроенная высота строки может существенно повлиять на восприятие и удобство чтения текста.
Некоторым пользователям понравится большая высота строки, так как она создает большой и открытый вид, позволяет глазам легче двигаться по странице. Вместе с тем, некоторым пользователям может нравиться маленькая высота строки, так как она позволяет упаковать больше информации на одной странице и снизить количество прокрутки.
В этой статье мы рассмотрим несколько методов изменения высоты строки в тексте.
Первый метод - это изменение размера шрифта. Если вы хотите увеличить высоту строки, вы можете увеличить размер шрифта. Например, установив шрифт размером 14 пикселей вместо 12 пикселей, вы получите более высокую высоту строки.
Второй метод - это добавление отступа внизу строки. Вы можете использовать CSS для добавления отступа внизу каждой строки. Настройка отступа внизу строки позволит увеличить расстояние между строками в тексте и создаст более просторный вид.
Методы увеличения высоты строки в тексте

Высота строки в тексте играет важную роль для удобочитаемости и визуальной привлекательности. В этом разделе мы рассмотрим несколько методов, которые помогут вам увеличить высоту строки в тексте, чтобы сделать его более понятным и привлекательным для читателя.
1. Использование свойства line-height Одним из самых простых способов увеличить высоту строки является использование свойства CSS line-height. Вы можете задать значение этого свойства в пикселях или процентах, чтобы увеличить промежуток между строками. |
2. Использование тега <br> Если вам нужно увеличить высоту строки только в определенных местах текста, вы можете использовать тег <br>. Этот тег создает разрыв строки и переносит следующую часть текста на новую строку. |
3. Использование свойства letter-spacing Если вы хотите увеличить промежуток между символами в строке, вы можете использовать свойство CSS letter-spacing. Это позволяет вам увеличить пространство между символами, что увеличивает высоту строки. |
Эти методы могут быть использованы отдельно или в сочетании друг с другом, в зависимости от того, какой эффект вы хотите достичь. Используйте их по мере необходимости для достижения наилучшего эстетического эффекта в вашем тексте.
Использование свойства line-height

Чтобы изменить высоту строки через свойство line-height, необходимо указать желаемое значение в пикселях или процентах. Например, если вы хотите увеличить высоту строки на 20 пикселей, вы можете использовать следующий CSS-код:
- Стиль строки:
line-height: 20px;
Если вы хотите увеличить высоту строки в процентах, например, на 150%, используйте следующий CSS-код:
- Стиль строки:
line-height: 150%;
Важно помнить, что изменение свойства line-height также может повлиять на расстояние между элементами, расположенными рядом. Поэтому, при изменении высоты строки, стоит также обратить внимание на визуальное оформление текста.
Использование свойства line-height является простым и эффективным способом изменения высоты строки в тексте. Этот метод особенно полезен при создании веб-страниц с большим количеством текста, где важно обеспечить удобство и читаемость для пользователей.
Использование тега
для добавления пустых строк

Тег
вставляет разрыв строки, переводя курсор на новую строку. Он является пустым тегом, то есть не имеет закрывающего тега.
Для использования тега
достаточно его вставить в нужное место внутри текста. Например, чтобы добавить одну пустую строку между двумя строками текста, вам нужно поставить тег
после первой строки:
Первая строка текста
Вторая строка текста
В результате строки будут разделены пустой строкой:
Первая строка текста
Вторая строка текста
Если вы хотите добавить больше пустых строк, вставьте несколько тегов
подряд:
Первая строка текста
Вторая строка текста
Таким образом, использование тега
позволяет легко увеличивать или уменьшать высоту строки в тексте, делая его более читабельным и удобным для просмотра.
Методы уменьшения высоты строки в тексте

Существует несколько способов уменьшить высоту строки в тексте и сделать его более компактным:
| Метод | Описание |
|---|---|
1. Использование свойства line-height | Свойство line-height позволяет установить высоту строки в тексте. Уменьшение значения этого свойства приводит к сокращению расстояния между строками и, соответственно, уменьшению высоты строки. |
2. Использование сокращенного формата свойства line-height | Вместо значения в пикселях или процентах можно использовать сокращенный формат для свойства line-height, например, 1.2 или 1.5. Это также позволяет уменьшить высоту строки. |
3. Использование сокращений для свойств font-size и line-height | Сочетание сокращенного формата для свойств font-size и line-height позволяет установить более компактный размер шрифта и высоту строки в тексте. Например, font: 12px/1.2 Arial, sans-serif;. |
Выбор метода зависит от требований к дизайну и позволяет достичь нужного визуального эффекта. При использовании любого из указанных методов важно проверить, что текст остается читаемым и удобным для восприятия.