Социальные сети в нашей жизни стали неотъемлемой частью коммуникации. Они помогают нам быть на связи с друзьями, делиться впечатлениями и находить новых интересных людей. Но что если я скажу, что вы можете сами создать свои собственные клеточные версии самых популярных социальных сетей, даже не обладая особыми навыками в рисовании?
В этой статье я поделюсь с вами простым способом создания уникальных и оригинальных иконок соцсетей с использованием обычных клеточек. Вы можете выбрать любую популярную соцсеть - Facebook, Instagram, Twitter или любую другую, и пошагово воссоздать ее символический образ.
Для начала вам понадобятся лист клетчатой бумаги, ручки или карандаши разных цветов и немного терпения. Ведь клеточка за клеточкой вы будете создавать уникальные соцсетевые иконки, которые смогут подчеркнуть вашу индивидуальность и умение справиться со сложными задачами!
Создание сетки для рисования

Создание таблицы в HTML осуществляется с помощью тега <table>. Внутри этого тега мы определяем строки с помощью тега <tr>, а клетки внутри строк - с помощью тега <td>. Для создания сетки по клеточкам нам нужно определить количество строк и клеток в каждой строке.
Пример кода для создания таблицы сетки размером 3x3:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table> В данном примере создается таблица с тремя строками и тремя клетками в каждой строке. Внутри каждой клетки пока нет контента, поэтому в теги <td></td> можно добавить внутренние элементы, которые будут представлять собой элементы дизайна вашей таблицы - иконки социальных сетей, текст и т.д.
При необходимости можно менять размеры таблицы и изменять количество строк и клеток в ней. Используя атрибуты сетки таблицы, такие как ширина и высота, можно управлять внешним видом таблицы.
Теперь вы знаете, как создать сетку для рисования соцсетей по клеточкам без необходимости обладать навыками рисования. Просто создайте таблицу с нужными размерами и добавьте необходимый контент в каждую клетку!
Размеры ячеек и сетки

Перед началом работы, важно определиться с размерами ячеек сетки. Размеры ячеек должны быть достаточно маленькими, чтобы каждая ячейка соответствовала отдельному элементу в социальной сети, но в то же время достаточно большими, чтобы вмещать все необходимые детали.
Оптимальный размер ячейки может варьироваться в зависимости от конкретного случая. Однако, как правило, размер ячейки сетки должен быть примерно 30 пикселей в ширину и высоту. Такие размеры обеспечивают достаточное пространство для размещения текста, иконок и других элементов.
Размер сетки также имеет значение. Чем больше сетка, тем больше элементов можно вместить в один элемент. Однако слишком большая сетка может быть неудобной для рисования, особенно если у вас нет опыта в этом деле. Рекомендуется использовать сетку размером 10х10 ячеек, что обеспечивает достаточное количество пространства для создания социальной сети, но не так много, чтобы усложнить процесс. Если вам нужно создать более крупную социальную сеть, вы всегда можете увеличить размер сетки пропорционально.
Итак, вы определили размеры ячеек и сетки. Теперь вы готовы приступить к созданию своей собственной социальной сети по клеточкам без навыков рисования!
Определение границ и контуров

Для определения границ и контуров можно использовать различные техники. Одной из самых простых и распространенных является использование черновой линии. Черновая линия проводится вокруг элемента, обозначая его границы. Благодаря этому линии остальных элементов будут легко отличаться от границ и контуров.
Еще одной распространенной техникой является добавление штриховки. Штриховка может быть разной для каждого элемента и помогает разделить пространство и создать эффект объемности. Чтобы сделать штриховку, достаточно провести параллельные линии внутри контура элемента.
Кроме того, можно использовать различные геометрические фигуры и элементы для определения границ и контуров, например круги, треугольники или дуги. Это придает рисунку интересный и оригинальный внешний вид.
Определение границ и контуров является важным этапом в создании клеточного рисунка социальных сетей без навыков рисования. Оно помогает визуально разделить элементы и придать изображению более выразительный вид. Используйте различные техники, такие как черновая линия, штриховка или геометрические фигуры, чтобы создать уникальные и качественные рисунки.
Выбор цветовой палитры

Выбор правильной цветовой палитры для вашей социальной сети играет важную роль в создании привлекательного дизайна и пользовательского опыта. Несмотря на то, что у вас нет навыков в рисовании, вы можете создать привлекательный дизайн, используя подходящую цветовую палитру.
При выборе цветов, обратите внимание на тип социальной сети, которую вы хотите создать. Если это сеть для профессиональных целей, подходящей палитрой может быть комбинация нейтральных и приглушенных цветов. Для социальных сетей, ориентированных на взаимодействие друзей и семьи, можно использовать яркие и живые цвета, чтобы создать позитивное настроение.
Кроме того, учтите ваши целевую аудиторию. Если ваша социальная сеть предназначена для молодежи, можете выбрать яркие и модные цвета. Если целевая аудитория включает в себя профессионалов или старше возрастную группу, более классическая и умеренная палитра может быть более подходящей.
Вы также можете посмотреть наличие готовых цветовых схем в Интернете, которые предлагают различные варианты цветовых комбинаций для дизайна соцсетей. Это может быть полезным, особенно если у вас нет достаточного опыта в выборе цветов. Вы можете найти такие схемы в виде графических схем или кода цвета, который можно использовать в различных графических редакторах.
Не бойтесь экспериментировать и пробовать разные цветовые комбинации. В конечном итоге, свойственный вам стиль и желательный пользовательский опыт должны быть вашими главными руководствами при выборе цветовой палитры для вашей соцсети.
Цвета для основных элементов

Для создания ярких и привлекательных социальных сетей, важно подобрать подходящие цвета для основных элементов. Вот несколько рекомендаций:
Фон: Для фона социальной сети лучше выбирать светлые и нейтральные тона, которые не будут вызывать напряжения для глаз пользователей. Например, можно использовать белый, светло-серый или нежно-голубой цвет.
Шапка и навигационная панель: Эти элементы могут быть выделены более ярким и насыщенным цветом, чтобы привлечь внимание пользователя. Например, можно использовать голубой, оранжевый или зеленый цвет для шапки и навигационной панели.
Кнопки: Цвет кнопок может быть связан с компанией или брендом социальной сети. Например, если логотип социальной сети содержит красный цвет, то кнопки можно оформить в том же стиле. Важно также учесть контрастность цвета кнопок с фоном, чтобы они были легко заметны.
Ссылки: Чтобы ссылки были заметны и легко различимы, можно использовать светлый или темный цвет в сочетании с подчеркиванием или выделением жирным шрифтом. Например, темно-синий цвет ссылок очень популярен и узнаваем.
Текст: Читаемость текста в социальной сети играет важную роль. Рекомендуется использовать темный цвет текста на светлом фоне или светлый цвет текста на темном фоне. Важно также выбрать шрифт, который будет хорошо читаться на разных устройствах.
Подбирая цвета для основных элементов социальной сети, нужно учитывать целевую аудиторию и создавать гармоничный и легко воспринимаемый дизайн. Выбирая цвета для социальной сети, помните, что они могут оказывать влияние на настроение пользователей и восприятие функционала платформы.
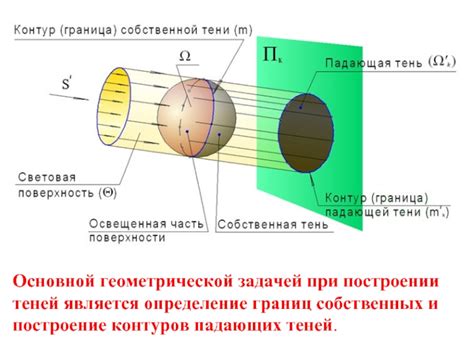
Создание эффектов и теней

1. Используйте градиенты
Градиенты позволяют создать плавный переход от одного цвета к другому. Вы можете добавить градиенты к фону своих соцсетей, кнопкам или элементам интерфейса, чтобы придать им объемность и глубину.
2. Экспериментируйте с тенью
Добавление теней может сделать вашу рисунок более трехмерным и реалистичным. Вы можете использовать тени для выделения отдельных элементов интерфейса или для создания иллюзии глубины.
3. Выделяйте акцентные элементы
Чтобы привлечь внимание пользователя, выделите акцентные элементы интерфейса. Добавьте им яркие цвета или обводку, чтобы они выделялись на фоне.
4. Используйте текстурные элементы
Текстуры могут помочь создать реалистичность и ощущение прикосновения. Вставьте текстуры на элементы своих соцсетей, такие как кнопки или блоки, чтобы добавить им индивидуальности.
Создание эффектов и теней - это не только способ украсить ваши соцсети, но и сделать их более интересными и привлекательными для пользователей. Не бойтесь экспериментировать и наслаждаться процессом!