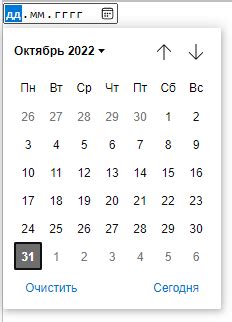
Календарь является одним из самых полезных и распространенных элементов на веб-страницах. С его помощью пользователи могут легко просмотреть дни, недели и месяцы, планировать свои дела и события. А создание календаря с использованием HTML - это одна из самых простых и эффективных практик, которую могут освоить как начинающие, так и опытные веб-разработчики.
В этой пошаговой инструкции мы рассмотрим, как создать красивый и функциональный календарь HTML с использованием базовых элементов и стилей CSS. Мы покажем вам, как создать заголовки для месяцев и дней недели, как добавить ячейки для чисел месяца, а также как стилизовать календарь, чтобы он выглядел привлекательно и соответствовал дизайну вашего сайта.
Для создания календаря HTML вам потребуется базовое знание языка разметки HTML и стилей CSS. Вы также можете использовать JavaScript, чтобы добавить дополнительные функции, такие как интерактивность и возможность выбора даты. Однако в этой инструкции мы сосредоточимся только на создании структуры и внешнего вида календаря с использованием HTML и CSS.
Как создать календарь HTML

В этой статье мы рассмотрим, как создать календарь HTML с помощью простого кода. Создание такого календаря позволит вам отслеживать дни недели и даты, а также организовать визуальную структуру для отображения событий и задач.
Для создания календаря HTML нам понадобится структура HTML-документа. Мы можем использовать теги <ul> и <li> для создания списка дат. Каждый элемент списка будет представлять один день месяца.
Прежде чем начать создание календаря, вам понадобится скрипт, который будет заполнять даты внутри списка. Вы можете использовать JavaScript или любой другой язык программирования для этой цели. Для простоты мы будем использовать HTML и CSS, чтобы показать основную структуру.
Ниже приведен пример кода для создания простой структуры календаря HTML:
<ul class="calendar"> <li class="day">1</li> <li class="day">2</li> <li class="day">3</li> <li class="day">4</li> <li class="day">5</li> ... </ul>
Мы создали список с классом "calendar" и отдельными элементами списка с классом "day". Вам нужно будет заполнить дни месяца соответствующими числами.
После создания базовой структуры календаря вы можете добавить стили CSS для его оформления. Вы можете определить цвета фона, шрифтов и размеров, чтобы сделать ваш календарь более привлекательным и удобочитаемым.
Теперь, когда вы знаете, как создать календарь HTML, вы можете использовать его для отслеживания дней и дат. Вы также можете расширить функциональность календаря, добавив возможность добавлять события и задачи на определенные даты.
Начало работы

Прежде всего, для создания календаря в HTML вам потребуется текстовый редактор, такой как Sublime Text или Notepad++.
1. Создайте новый документ в текстовом редакторе.
2. В самом начале документа добавьте следующую строчку:
<!DOCTYPE html>
Эта строка является объявлением типа документа и сообщает браузеру, что вы работаете с HTML5.
3. Добавьте открывающий и закрывающий теги для корневого элемента:
<html> и </html>. Весь HTML-код будет находиться между этими тегами.
4. Внутри тегов <html> и </html> добавьте открывающий и закрывающий теги для элемента <head>. Внутри этого элемента можно задать информацию о документе, такую как заголовок веб-страницы, подключение CSS-файлов и т.д.
Пример:
<head>
<title>Мой календарь</title>
</head>
5. Добавьте открывающий и закрывающий теги для элемента <body>. Внутри этого элемента будет находиться весь контент страницы, включая календарь и другие элементы.
Примечание: Все теги должны быть правильно открыты и закрыты, чтобы избежать ошибок в работе страницы.
Создание таблицы

После создания общей структуры страницы можно приступить к созданию таблицы для отображения календаря. В HTML для создания таблицы используется тег <table>. Для упорядочения данных внутри таблицы используются теги <thead>, <tbody> и <tfoot>.
Начнем с создания заголовка таблицы, который будет содержать названия дней недели. Обернем заголовок в тег <thead>, чтобы отделить его от остального содержимого таблицы. Далее, внутри тега <thead>, создадим строку заголовка (<tr>) и добавим ячейки с названиями дней недели (<th>). Продолжим с остальными частями таблицы.
Для добавления дней месяца и чисел недели воспользуемся тегом <tbody>. Внутри данного тега создадим строки таблицы (<tr>) и добавим ячейки (<td>), каждая из которых будет содержать один день месяца или число недели.
Наконец, для добавления футера таблицы (например, для отображения суммы дней) используется тег <tfoot>. Подобно созданию заголовка таблицы, создаем строку футера и ячейку с нужными данными.
После добавления всех таблицы, ваш код HTML будет выглядеть примерно следующим образом:
<table>
<thead>
<tr>
<th>Пн</th>
<th>Вт</th>
<th>Ср</th>
<th>Чт</th>
<th>Пт</th>
<th>Сб</th>
<th>Вс</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<!-- остальные строки -->
</tbody>
<tfoot>
<tr>
<td colspan="7">Всего дней: 31</td>
</tr>
</tfoot>
</table>Теперь у вас есть основа таблицы, готовая к добавлению остальных данных и стилей.
Оформление заголовков

Заголовки играют важную роль в создании календаря HTML, так как они помогают организовать информацию и улучшают ее визуальное представление.
Для оформления заголовков в календаре можно использовать теги strong и em для выделения основного текста и добавления акцента на незаменимые даты или особые события.
Применение этих тегов поможет сделать заголовки более выразительными и позволит пользователю легко ориентироваться в информации, представленной в календаре HTML.
В HTML можно создать таблицу, в которой каждый день недели будет являться отдельной ячейкой. Например, таблица может выглядеть так:
<table>
<tr>
<th><strong>Пн</strong></th>
<th><strong>Вт</strong></th>
<th><strong>Ср</strong></th>
<th><strong>Чт</strong></th>
<th><strong>Пт</strong></th>
<th><strong>Сб</strong></th>
<th><strong>Вс</strong></th>
</tr>
</table>
В данном куске кода используются теги th для создания заголовков дней недели и тег tr для создания строки таблицы. Тег table определяет таблицу. Каждый заголовок дня недели обрамлен тегом strong, чтобы выделить его жирным шрифтом.
После создания таблицы с днями недели, можно продолжить создание календаря, добавляя в таблицу дни месяца.
Добавление чисел месяца

Чтобы создать календарь в HTML, необходимо добавить числа месяца. Для этого используется таблица, где каждая ячейка будет соответствовать одному числу.
Внутри таблицы необходимо создать строки и столбцы с ячейками. Для каждого числа месяца создается отдельная ячейка с помощью тега <td>. Можно также использовать дополнительные элементы для выделения выходных дней или других особых дат.
Например, чтобы добавить числа от 1 до 31, можно использовать следующий код:
<table> <tr> <td>1</td> <td>2</td> <td>3</td> ... </tr> <tr> ... </tr> ... </table>
После добавления всех чисел, календарь будет отображаться согласно заданным данным. Можно также вносить изменения в отображение чисел, используя CSS стили или другие HTML-элементы.
Раскрашивание выходных дней

Чтобы отличить выходные дни от рабочих, мы можем использовать разные цвета или стили для выходных дней в календаре. Для этого мы будем использовать атрибуты ячеек таблицы или классы CSS.
1. Использование атрибутов ячеек таблицы:
Добавьте атрибуты "bgcolor" или "style" к ячейкам таблицы, представляющим выходные дни. Например:
<td bgcolor="#FF5050">29</td> <td style="background-color: #FF5050">30</td>
2. Использование классов CSS:
Создайте класс CSS для выходных дней и примените его к соответствующим ячейкам таблицы. Например:
<style>
.weekend {
background-color: #FF5050;
}
</style>
<table>
<tr>
<td>1</td>
<td>2</td>
<td class="weekend">3</td>
<td class="weekend">4</td>
<td>5</td>
<td>6</td>
<td class="weekend">7</td>
</tr>
...
</table>
Теперь выходные дни будут иметь отличающийся цвет или стиль от остальных дней в календаре, что позволит легко их отличить.
Реализация переключения месяцев

Для реализации переключения месяцев в календаре HTML необходимо использовать JavaScript для обработки событий. Ниже приведен пример кода, демонстрирующий как это можно сделать:
- Создайте функцию
showPreviousMonth(), которая будет вызываться при клике на кнопку "Предыдущий месяц". Внутри этой функции вы должны изменить текущую дату на предыдущий месяц, а затем обновить календарь. - Создайте функцию
showNextMonth(), которая будет вызываться при клике на кнопку "Следующий месяц". Внутри этой функции вы должны изменить текущую дату на следующий месяц, а затем обновить календарь. - Назначьте обработчики событий для кнопок "Предыдущий месяц" и "Следующий месяц", чтобы при клике на них вызывалась соответствующая функция.
Вот пример простого кода, который реализует переключение месяцев:
<script>
var currentDate = new Date();
function showCalendar() {
// показать календарь с текущей датой
}
function showPreviousMonth() {
currentDate.setMonth(currentDate.getMonth() - 1);
// обновить календарь с новой датой
}
function showNextMonth() {
currentDate.setMonth(currentDate.getMonth() + 1);
// обновить календарь с новой датой
}
document.getElementById('previousMonthButton').addEventListener('click', showPreviousMonth);
document.getElementById('nextMonthButton').addEventListener('click', showNextMonth);
showCalendar(); // показать календарь при загрузке страницы
</script>
Вы можете модифицировать этот код, чтобы он соответствовал вашим потребностям и дизайну календаря.
Завершение работы

В этой статье мы рассмотрели шаги создания календаря HTML. Теперь у вас есть все необходимые знания, чтобы создать собственный календарь с помощью HTML и CSS.
Важно помнить, что этот пример календаря является основой, и вы можете изменять его по своему усмотрению. Добавляйте стили, варьируйте цвета и шрифты, а также вносите другие изменения в структуру и функциональность календаря.
Помимо этого, вы можете улучшить ваш календарь, добавив дополнительные функции, такие как возможность добавления событий, управление множеством календарей и т.д.
Надеюсь, что эта пошаговая инструкция была полезной для вас. Удачи в создании вашего собственного календаря HTML!