Шрифты играют важную роль в создании атмосферы и визуального впечатления при чтении текста на компьютере и вебсайтах. Они могут выделять ключевую информацию, придавать тексту эмоциональную окраску и делать его более удобным для чтения. Если вы хотите изменить шрифт на вашем компьютере или на вебсайтах, этот подробный руководство поможет вам.
Первым шагом является выбор подходящего шрифта для вашего проекта. Вы можете выбрать из уже установленных шрифтов на вашем компьютере или загрузить новые из определенных ресурсов в Интернете. Ориентируйтесь на тип проекта, настроение и тематику текста, чтобы выбрать шрифт, который наилучшим образом подходит.
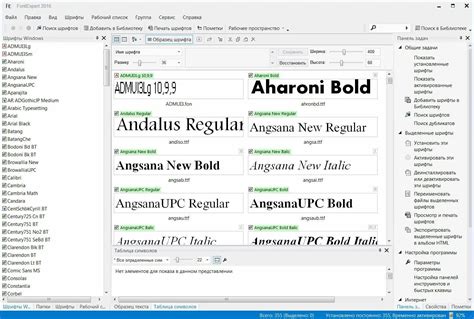
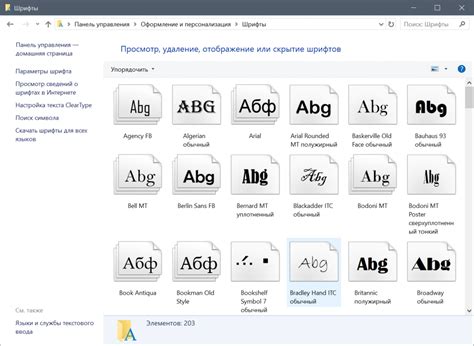
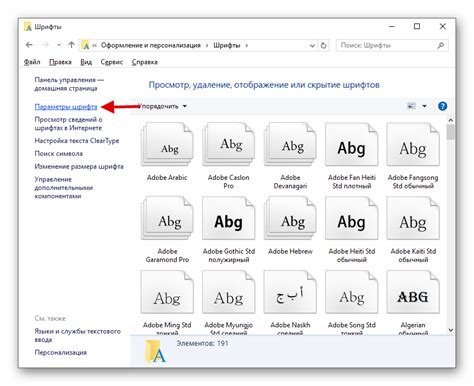
После выбора шрифта, вы можете изменить настройки шрифта на вашем компьютере. Для этого откройте панель управления и найдите раздел "Шрифты". В этом разделе вы можете добавить новые шрифты, удалить старые или изменить настройки отображения и размера шрифтов. Убедитесь, что изменения сохранены, чтобы они вступили в силу.
Чтобы изменить шрифт на своем вебсайте, вам необходимо использовать CSS-стили. CSS позволяет задавать различные стили для разных элементов веб-страницы. Чтобы изменить шрифт, вам нужно выбрать соответствующий селектор и применить к нему свойство font-family, в котором указать название выбранного шрифта. Это может быть сделано с помощью редактора кода или административной панели вашего веб-сайта.
Запомните, что выбор подходящего шрифта и его корректное использование на вашем компьютере и вебсайтах может значительно улучшить визуальное впечатление и восприятие информации. Следуйте этому руководству, чтобы настроить шрифты по своему вкусу и достичь желаемого эффекта.
Шрифты на компьютере и вебсайтах: руководство для смены внешнего оформления текста

Изменение шрифта в тексте может значительно повлиять на общую эстетику документа или вебсайта. В данном руководстве вы узнаете, как изменить шрифт на компьютере и на веб-страницах.
Для изменения шрифта на компьютере необходимо выполнить следующие шаги:
- Откройте панель управления и выберите пункт "Внешний вид и персонализация".
- Выберите "Шрифты" и откройте меню "Изменение настраиваемых шрифтов".
- Выберите раздел, в котором вы хотите изменить шрифт, например, "Заголовки" или "Основной текст".
- Выберите новый шрифт из списка доступных опций.
- Нажмите "Применить", чтобы сохранить изменения.
При изменении шрифта на веб-страницах используйте следующие методы:
- Используйте CSS-стили для изменения шрифта текста веб-страницы. Например:
- Подключите веб-шрифты с помощью CSS-правила @font-face для создания уникального внешнего оформления текста. Например:
<style>
body {
font-family: Arial, sans-serif;
}
h1 {
font-family: "Times New Roman", serif;
}
p {
font-family: Verdana, Geneva, sans-serif;
}
</style>
@font-face {
font-family: "My Font";
src: url("myfont.ttf");
}
Затем примените шрифт к нужному элементу:
p {
font-family: "My Font", sans-serif;
}
Теперь вы знаете, как изменить шрифт на компьютере и веб-страницах. Используйте эти методы, чтобы создать уникальную визуальную атмосферу для ваших документов и вебсайтов.
Как изменить шрифт на компьютере: детальная инструкция

Шаг 1: Откройте настройки операционной системы. В Windows это можно сделать через "Пуск" и выбрав пункт "Настройки". В macOS найдите "Системные настройки" в меню Apple.
Шаг 2: В разделе настроек найдите "Отображение" или "Внешний вид". Обычно он находится внизу списка. Нажмите на этот пункт.
Шаг 3: В разделе отображения найдите настройки шрифта. Они могут называться "Шрифты", "Текст и шрифты" или что-то похожее. Нажмите на этот пункт.
Шаг 4: В настройках шрифта вы увидите список доступных шрифтов. Нажмите на любой шрифт, который вам нравится, чтобы просмотреть его.
Шаг 5: После выбора шрифта, возможно, вам придется настроить его размер. Это можно сделать, перемещая ползунок или вводя конкретные значения.
Шаг 6: После того, как вы выбрали шрифт и настроили его размер, сохраните изменения, нажав на кнопку "Применить" или "ОК".
Теперь шрифт на вашем компьютере изменен. Вы можете наслаждаться новым стилем текста и его улучшенным отображением. Обратите внимание, что изменения шрифта могут отразиться на всех приложениях, использующих системные настройки шрифта.
Изменение шрифта на вебсайтах: основные методы

1. Использование внешних стилей CSS
Наиболее распространенным методом изменения шрифта на вебсайте является использование внешних стилей CSS. Для этого необходимо создать файл стилей с расширением .css, в котором указать требуемый шрифт для нужных элементов веб-страницы. Затем, этот файл подключается к HTML-документу при помощи тега <link>.
2. Использование встроенных стилей CSS
Для небольших изменений шрифта также можно использовать встроенные стили CSS, которые применяются к отдельным элементам HTML-кода. Для этого нужно добавить атрибут style к соответствующему тегу и указать в нем свойство font-family со значением требуемого шрифта.
3. Использование стилей внутри HTML-тегов
Также можно изменить шрифт на вебсайте, используя стили, заданные внутри HTML-тегов. Для этого нужно обернуть текст, который нужно изменить, в HTML-тег <span>, а затем задать стиль для этого тега с помощью атрибута style и свойства font-family.
4. Использование веб-шрифтов
Еще одним интересным способом изменения шрифта на вебсайте является использование веб-шрифтов. Это специальные шрифты, которые загружаются с сервера и позволяют использовать редкие и нестандартные шрифты на веб-странице. Для использования веб-шрифтов, обычно используется специальный код, который подключается к HTML-документу.
Изменение шрифта на вебсайтах позволяет придать вашему контенту индивидуальности и создать уникальный дизайн. Различные методы позволяют достичь нужного результата в зависимости от ваших требований и возможностей.
Как выбрать подходящий шрифт для веб-дизайна

Шрифт играет важную роль в веб-дизайне, поскольку он влияет на визуальное восприятие и впечатление от сайта. Задача выбора подходящего шрифта может показаться сложной, но следуя нескольким простым рекомендациям, вы сможете сделать правильный выбор.
1. Учитывайте цель и тематику вашего сайта. Подумайте о том, какой шрифт лучше всего передаст атмосферу и стиль вашего веб-проекта. Например, для сайта модного журнала подойдут элегантные и стильные шрифты, а для технического блога - более простые и читаемые.
2. Обратите внимание на читабельность шрифтов. Веб-сайт должен быть удобным для чтения, поэтому выбирайте шрифты с ясными и четкими буквами. Избегайте слишком мелких, а также слишком увеличенных размеров шрифтов.
3. Разберитесь, как шрифт будет отображаться на разных устройствах. Оптимизация для мобильных устройств имеет большое значение, поэтому убедитесь, что ваш выбранный шрифт хорошо выглядит и читается на разных экранах.
4. Рассмотрите варианты комбинирования шрифтов. Использование нескольких шрифтов на сайте может добавить визуальный интерес и иерархию текстовым элементам. Однако помните, что шрифты должны гармонично сочетаться между собой.
5. Проверьте лицензию выбранного шрифта. Если вы используете платный шрифт, убедитесь, что у вас есть право его использовать на веб-сайте. Важно быть законопослушным и уважать авторские права.
Следуя этим рекомендациям, вы сможете выбрать подходящий шрифт, который подчеркнет стиль вашего сайта и сделает его более привлекательным для пользователей.
Советы по улучшению внешнего вида текста с использованием шрифтов

Выбор подходящего шрифта может значительно улучшить внешний вид текста на компьютере и веб-сайтах. Вот несколько полезных советов, как достичь этого:
1. Используйте разнообразие шрифтов. Вместо того, чтобы использовать один и тот же шрифт для всего текста, экспериментируйте с различными шрифтами для разных элементов. Например, выделите заголовки более жирным шрифтом или используйте курсив для акцентирования.
2. Учитывайте читабельность. Подбирайте шрифты, которые легко читаются и не утомляют глаза. Обратите внимание на размер шрифта, межстрочное расстояние и контраст между текстом и фоном. Это особенно важно при создании веб-сайта, где пользователи будут считывать большой объем информации.
3. Помните о целевой аудитории. Подумайте о том, для кого предназначен текст. Используйте шрифты, которые соответствуют настроению и стилю вашей целевой аудитории. Например, для детского веб-сайта можно использовать игривый и шрифт с огруглыми формами.
4. Будьте сдержанными с количеством шрифтов. Использование слишком многих разных шрифтов может создать визуальный хаос и затруднить восприятие текста. Лучше ограничиться несколькими хорошо подобранными шрифтами, которые сочетаются между собой.
5. Экспериментируйте с размерами и стилями. Некоторые значения, такие как размер шрифта и начертание (полужирный, курсив), могут положительно повлиять на визуальное восприятие текста. Попробуйте разные комбинации, чтобы найти оптимальный вариант.
Необходимо помнить, что внешний вид текста с использованием шрифтов является субъективным. Что кажется привлекательным и читабельным одному человеку, может не нравиться другому. Поэтому важно получать обратную связь от целевой аудитории и делать доработки в соответствии с ее предпочтениями.