Если вы занимаетесь дизайном или создаете дизайн-проекты, то наверняка вам приходилось рисовать банковские карты. Банковская карта является одним из наиболее распространенных элементов современного интерфейса. Создание реалистичного и привлекательного изображения банковской карты является важной задачей, которая требует определенных навыков и инструментов. В этой статье мы рассмотрим, как нарисовать банковскую карту в программе Figma в 5 простых шагах.
Шаг 1: Создайте новый документ в Figma и выберите рабочую область, которая соответствует размеру вашей банковской карты. Обычно размер банковской карты составляет 85.60 мм x 53.98 мм. В Figma вы можете создать новый документ с этими размерами, чтобы увеличить точность визуализации.
Шаг 2: Нарисуйте форму банковской карты, используя фигуры и инструменты Figma. Определите форму вашей банковской карты - обычно это прямоугольник с закругленными углами. В Figma вы можете использовать инструменты Rectangle и Vector для создания этой формы. Убедитесь, что форма вашей банковской карты соответствует стандартным размерам.
Шаг 3: Добавьте необходимые элементы на вашей банковской карте. В зависимости от дизайна или типа карты, вам может понадобиться добавить такие элементы, как логотип банка, номер карты, имя владельца и срок действия карты. В Figma вы можете использовать инструменты Text, Shape и Image для добавления этих элементов. Обратите внимание, что некоторые элементы могут быть векторными, а другие - текстовыми или изображениями.
Как создать дизайн банковской карты в Figma

Шаг 1: Создайте новый документ Figma и выберите размеры холста, соответствующие вашим потребностям. Обычно стандартные размеры карты составляют около 85,6 мм на 53,98 мм, поэтому вы можете использовать эти размеры в качестве отправной точки для создания вашего дизайна карты.
Шаг 2: Начните с создания прямоугольника, который будет служить основой карты. Используйте инструмент Rectangle (Прямоугольник) на панели инструментов Figma для создания прямоугольника нужного размера. Вы можете настроить цвет, толщину границы и другие свойства прямоугольника с помощью панели свойств.
Шаг 3: Добавьте визуальные элементы на карту, такие как логотип банка, номер карты, имя владельца и другую информацию. Вы можете использовать инструменты Text (Текст), Shapes (Фигуры) и другие инструменты Figma, чтобы добавить и настроить эти элементы. Убедитесь, что элементы размещены в удобном для пользователя порядке и привлекательно выглядят.
Шаг 4: Добавьте дополнительные элементы дизайна, чтобы придать вашей карте стиль и уникальность. Например, вы можете добавить градиентные заливки, эффекты тени или текстуры, чтобы создать более привлекательный дизайн карты. Используйте инструменты Figma для настройки этих элементов и достижения желаемого внешнего вида карты.
Шаг 5: Проверьте и отрегулируйте свой дизайн, чтобы убедиться, что он соответствует вашим требованиям и ожиданиям. Проверьте правильность расположения элементов, цвета, шрифты и другие важные детали. Если нужно, внесите корректировки и усовершенствуйте свой дизайн, пока вы не будете полностью удовлетворены результатом.
Теперь вы знаете, как создать дизайн банковской карты в Figma всего за 5 простых шагов. Используйте эту информацию, чтобы разрабатывать красивые и понятные дизайны карты, которые будут отлично сочетаться с другими элементами интерфейса вашего продукта.
 |
Выбор цветовой палитры для карты

Выбор правильной цветовой палитры для банковской карты в Figma может оказаться ключевым моментом при создании дизайна. Цвета должны быть не только эстетически приятными, но и отражать бренд и ценности банка.
Вот несколько важных советов, которые помогут вам сделать правильный выбор цветов:
- Учитывайте брендовые цвета банка. Если у банка есть свои брендовые цвета, необходимо использовать их в дизайне карты. Это поможет создать единый стиль и узнаваемость.
- Учитывайте психологию цвета. Каждый цвет несет определенную эмоциональную и психологическую нагрузку. Например, синий ассоциируется с надежностью и профессионализмом, зеленый - с финансовым благополучием, и так далее. Выберите цвета, которые отражают нужные эмоции и ассоциации.
- Не используйте слишком много цветов. Чрезмерное использование цветов может вызвать визуальный хаос и отвлечь внимание пользователя. Ограничьтесь несколькими основными цветами, которые гармонируют между собой.
- Создайте контраст и акцент. Чтобы выделить важные элементы на карте, используйте контрастные цвета или цветовые акценты. Например, цветной фон или яркий акцентный элемент.
Помните, что правильный выбор цветовой палитры поможет создать привлекательный и узнаваемый дизайн банковской карты в Figma. Не бойтесь экспериментировать и смело применять различные цветовые сочетания!
Создание формы банковской карты

Чтобы создать форму банковской карты в Figma, следуйте этим пяти простым шагам:
Шаг 1: Создайте новый документ в Figma и выберите инструмент "Прямоугольник" из панели инструментов.
Шаг 2: Нарисуйте прямоугольник нужного размера, который будет представлять физическую карту.
Шаг 3: Добавьте текстовые элементы, чтобы заполнить информацию на карте, такие как имя владельца карты, номер карты, срок действия и код безопасности.
Шаг 4: Разместите логотип банка или платежной системы на карте, чтобы придать ей реалистичности.
Шаг 5: Используйте цветовую палитру, чтобы применить цвета карты и текста.
После завершения всех пяти шагов вы получите реалистичную и привлекательную форму банковской карты в Figma.
Добавление деталей и элементов дизайна

Теперь, когда у вас есть основной макет банковской карты, можно добавить детали и элементы дизайна, чтобы сделать карту более реалистичной и привлекательной для пользователя.
1. Добавьте декоративные элементы: можно использовать линии, узоры, градиенты, чтобы придать карте необычный и стильный вид. Разместите их так, чтобы они не загромождали основную информацию на карте, но при этом добавляли визуальный интерес.
2. Разместите логотип банка: обычно логотип банка находится на верхней части карты, рядом с названием банка. Это позволяет пользователям легко определить, к какому банку относится карта.
3. Добавьте текстовую информацию: на карту обычно добавляются такие данные, как имя владельца карты и номер карты. Разместите эти данные на передней стороне карты таким образом, чтобы они были хорошо видны, но при этом не мешали восприятию карты в целом.
4. Используйте цвета и шрифты: выберите подходящие цвета для элементов на карте, чтобы они сочетались с общим стилем и цветовой схемой. Также выберите читаемые шрифты для текстовой информации, чтобы пользователи легко читали данные на карте.
5. Добавьте контактные данные и дополнительные элементы: если на вашей карте есть место, вы можете добавить контактные данные банка, номер телефона для связи или другую полезную информацию. Также можно добавить дополнительные элементы дизайна, такие как знаки безопасности или эмблемы платежных систем, чтобы подчеркнуть надежность использования карты.
Не забывайте, что дизайн банковской карты должен быть функциональным и легко читаемым для пользователей, а также соответствовать бренду и стилю вашего банка. Удачи!
Экспорт готового дизайна в Figma

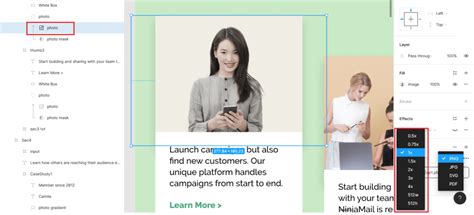
После того, как вы создали и отредактировали свою банковскую карту в Figma, вы можете экспортировать готовый дизайн в различные форматы:
- PNG: Этот формат предоставляет статичное изображение вашего дизайна, которое можно использовать для просмотра или публикации в Интернете.
- JPG: Также статичный формат изображения, но с некоторой степенью сжатия. Хорошо подходит для веб-страниц и сохранения дизайна с низким размером файла.
- SVG: Векторный формат, который позволяет масштабировать изображение без потери качества. Подходит для веб-разработки и работы с векторными графиками.
- PDF: Формат, в котором сохраняется весь документ с вашим дизайном, включая слои, масштабирование и взаимодействие. Идеален для печати и совместной работы с другими дизайнерами.
Чтобы экспортировать ваш дизайн, щелкните правой кнопкой мыши на выбранный объект или группу объектов, выберите "Экспортировать" в контекстном меню. В появившемся окне выберите формат файла и место для сохранения, затем нажмите "Сохранить".
Вы также можете экспортировать дизайн целиком, выбрав нужные слои или группы слоев в панели слоев, а затем нажав правой кнопкой мыши и выбрав "Экспортировать".
Помимо этого, Figma предлагает возможность экспорта веб-прототипа для просмотра и тестирования дизайна взаимодействия на различных устройствах. Для этого необходимо связать необходимые компоненты и создать прототип, затем экспортировать его в нужном формате.
С помощью этих инструментов экспорта в Figma вы можете легко поделиться своим готовым дизайном с другими участниками проекта или применить его для реализации конечного продукта.