Настройка фона мастера является одной из важных задач при создании визуально привлекательных и современных веб-страниц. Но иногда это может быть сложно и требовать значительных усилий. В этой статье мы рассмотрим новые способы настройки фона мастера, которые позволят вам легко и быстро создавать красивые и стильные дизайны без необходимости в глубоких знаниях программирования.
Один из новых способов настройки фона мастера - использование CSS свойства "background-image". Это позволяет задать фоновую картинку для мастера, которая будет отображаться на всю ширину и высоту страницы, без возможности изменения ее размеров. Такой подход особенно полезен при использовании крупных изображений, которые могут быть выведены за пределы экрана и пролистаны пользователем.
Однако, если вы хотите, чтобы фоновая картинка настроенного мастера автоматически масштабировалась под размеры экрана, вы можете использовать CSS свойство "background-size: cover". Это позволит изображению быть масштабированным и обрезанным таким образом, чтобы оно полностью заполнило заданный блок или область.
В качестве дополнительной опции, вы можете установить CSS свойство "background-position: center" для настройки позиции фоновой картинки по центру мастера. Это поможет сделать вашу веб-страницу более сбалансированной и гармоничной, а также создаст более продуманный и профессиональный внешний вид для вашего сайта.
Простой и эффективный способ настройки фона мастера

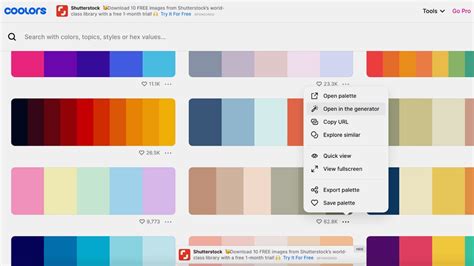
Для начала, вам понадобятся изображения, которые вы хотите использовать в качестве фона. Вы можете выбрать готовые изображения из Интернета или создать свои собственные. Важно убедиться, что изображения имеют достаточное разрешение и подходят для использования в качестве фона.
Далее, создайте папку на вашем компьютере, в которой будет храниться все изображения для фона мастера. Рекомендуется выбрать наглядное имя для этой папки, чтобы упростить ее поиск в будущем.
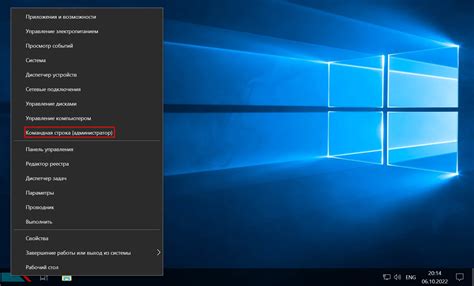
После того, как вы выбрали и сохранели изображения, откройте файл мастера в программе для редактирования HTML. Найдите секцию, которая отвечает за настройку фона мастера. Обычно это раздел с тегом "div" и классом "masthead" или "header".
Внутри этой секции добавьте следующий код:
- background-image: url('путь_к_изображению');
- background-repeat: no-repeat;
- background-size: cover;
Замените 'путь_к_изображению' на относительный путь к изображению, которое вы хотите использовать в качестве фона мастера. Например, если ваша папка для изображений находится на рабочем столе и называется "фон-мастер", а изображение, которое вы хотите использовать, называется "фон.jpg", то путь к изображению будет выглядеть так: "Desktop/фон-мастер/фон.jpg".
Сохраните изменения и откройте вашу веб-страницу в браузере. Вы должны увидеть выбранное вами изображение в качестве фона мастера.
Использование изображений в качестве фона мастера может эффективно усилить впечатление от вашей работы. Просто следуйте этим простым шагам, и вы сможете создать привлекательный фон мастера без особых усилий.
Новые инструменты для настройки фона мастера

Сегодня доступно множество сайтов и сервисов, где можно найти бесплатные или платные фоновые изображения. Высокое разрешение и хорошее качество таких изображений позволяют создать привлекательный и профессиональный фон мастера.
Еще одним полезным инструментом является использование CSS-стилей для настройки фона мастера. С помощью CSS можно задать различные свойства фона, такие как цвет, текстуру, градиент и др. Кроме того, можно определить расположение фона, используя свойство background-position.
Однако не забывайте о доступности и совместимости с различными браузерами при выборе инструментов для настройки фона мастера. Убедитесь, что выбранный метод будет работать на всех популярных платформах и браузерах, чтобы пользователи могли наслаждаться вашим мастером без проблем.
В конечном счете, настройка фона мастера - это важный аспект дизайна, который может значительно повлиять на общее впечатление от работы. Используйте новые инструменты и техники, чтобы сделать фон мастера красивым и привлекательным, не прилагая больших усилий.
Как выбрать подходящую цветовую схему для фона мастера

Первое, что следует учесть при выборе цветовой схемы, это цели и задачи мастера. Если вы хотите создать официальный и профессиональный образ, стоит ориентироваться на приглушенные и нейтральные цвета, такие как серый, синий или зеленый. Если же вы желаете вызвать яркие и эмоциональные впечатления, можно использовать яркие и насыщенные оттенки, такие как красный или оранжевый.
Другой аспект, которым стоит руководствоваться, это ассоциации и эмоциональное воздействие цветов. Каждый цвет имеет свою собственную символику и может вызывать определенные ассоциаций у зрителя. Например, синий часто ассоциируется с надежностью и стабильностью, зеленый - с природой и спокойствием, а красный - с энергией и страстью. Выбирая цвет, можно использовать эти ассоциации для создания нужного впечатления.
Также стоит учесть контрастность и комбинации цветов. Цвета мастера должны быть хорошо читаемыми и выделяться на фоне. Рекомендуется выбирать контрастные цвета, чтобы текст и графика были легко различимы. Кроме того, можно экспериментировать с комбинациями цветов, используя такие схемы, как аналогичные, комплементарные или монохроматические.
В конечном итоге, выбор цветовой схемы для фона мастера - это индивидуальный процесс. Важно учитывать особенности своего бренда, аудиторию и цели, чтобы создать уникальную и привлекательную визуальную концепцию для вашего мастера.
Техники использования градиентного фона в мастере

Вот несколько техник использования градиентного фона в мастере:
- Градиентный фон в заголовках - применение градиента к фону заголовков может придать дополнительную глубину и привлекательность. Например, вы можете использовать градиент от светлого к темному цвету в верхней части заголовка, чтобы создать эффект объема.
- Градиентный фон в фоновых изображениях - если вы используете фоновые изображения в мастере, вы можете добавить градиентный фон поверх изображения, чтобы сделать текст более читабельным и выделить его на фоне.
- Градиентный фон для кнопок и панелей управления - использование градиента в кнопках и панелях управления может придать им визуальное привлекательность и сделать их более заметными для пользователей. Например, вы можете применить градиент от яркого к тусклому цвету, чтобы создать эффект нажатой кнопки.
- Градиентный фон для разделителей и линий - градиентный фон можно использовать для добавления стиля и интереса к разделителям и линиям мастера. Например, вы можете применить градиент от одного цвета к другому на горизонтальных линиях, чтобы создать иллюзию большей ширины или глубины.
Каждая из этих техник может быть легко реализована с помощью CSS. Вы можете определить градиентный фон, используя свойство background и значения linear-gradient() или radial-gradient(). Просто определите точки остановки и цвета, и CSS сделает все остальное за вас.
Не бойтесь экспериментировать с разными цветовыми комбинациями и градиентными эффектами, чтобы найти тот, который лучше всего соответствует вашему мастеру. Градиентный фон может стать мощным инструментом для создания эффектного дизайна и улучшения пользовательского опыта.
Как добавить изображение в качестве фона мастера

Один из простых способов - использовать CSS для задания стиля фонового изображения. Для этого нужно использовать свойство background-image и указать путь к изображению в качестве значения данного свойства. К примеру:
<style>
body {
background-image: url("путь_к_изображению.jpg");
background-repeat: no-repeat;
background-size: cover;
}
</style>
В данном примере мы задаем изображение с помощью свойства background-image, указываем путь к изображению и добавляем некоторые дополнительные свойства для настройки фона мастера. Свойство background-repeat: no-repeat указывает, что изображение не должно повторяться, а свойство background-size: cover задает масштабируемость изображения, чтобы оно заполнило весь фон.
Второй способ - использовать тег <div> с классом или идентификатором и добавить изображение как фоновое изображение этого тега. Например:
<style>
.background-image {
background-image: url("путь_к_изображению.jpg");
background-repeat: no-repeat;
background-size: cover;
}
</style>
<div class="background-image"></div>
В данном примере мы создаем <div> с классом "background-image" и задаем стиль этого тега с помощью CSS, указывая изображение в качестве фона. Этот способ также позволяет настраивать фон мастера с помощью дополнительных CSS свойств.
Оба способа позволяют легко добавить изображение в качестве фона мастера. Вы можете выбрать подходящий для ваших нужд и настроить фоновое изображение таким образом, чтобы оно отображалось идеально на вашей странице.
Улучшенные возможности настройки фона мастера в новой версии

Новая версия мастера предлагает множество улучшенных возможностей для настройки фона. Теперь пользователи могут легко и без особых усилий настроить фон мастера так, чтобы он идеально сочетался с контентом и создавал желаемую атмосферу.
Одной из ключевых новых функций является расширенный выбор цветов. Теперь можно выбрать не только базовый цвет фона, но и добавить градиенты или текстуры. Это дает пользователю больше способов для творческой настройки фона мастера.
Другой полезной функцией является опция изменения прозрачности фона. Теперь можно легко регулировать прозрачность и создавать эффекты, которые помогут привлечь внимание к контенту страницы.
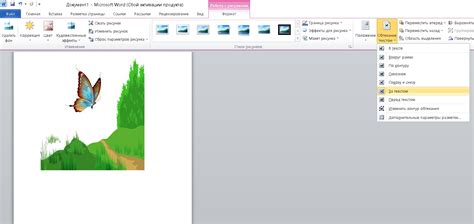
Кроме того, новая версия мастера позволяет добавить фоновое изображение. Теперь можно выбрать из большой коллекции предустановленных изображений или загрузить собственное. Данная функция очень полезна для создания уникальных и запоминающихся дизайнов.
И наконец, новые возможности настройки фона мастера включают в себя функцию покрытия, которая позволяет оптимизировать фоновое изображение или текстуру для разных размеров экранов. Таким образом, пользователи могут быть уверены, что фон будет выглядеть привлекательно на любом устройстве.
В целом, новая версия мастера предлагает богатый набор инструментов для настройки фона. С этими улучшенными возможностями пользователи смогут создавать уникальные и привлекательные дизайны, привлекающие внимание и подчеркивающие важность контента.
Популярные тренды в дизайне фона мастера

Дизайн фона мастера играет важную роль в создании приятного визуального опыта для пользователей. Новые способы настройки фона мастера учитывают последние тренды и предлагают уникальные возможности для создания эффектных и запоминающихся макетов.
Вот несколько популярных трендов, которые можно применить при настройке фона мастера:
- Градиенты: Использование градиентов в дизайне фона мастера добавляет глубину и интерес к странице. Градиенты могут быть либо плавными, либо состоять из нескольких цветовых переходов. Этот тренд позволяет создавать привлекательные и современные макеты.
- Текстуры: Добавление текстур к фону мастера помогает создать ощущение реальности или усилить эмоциональную загрузку страницы. Текстуры могут быть применены к фону мастера, чтобы создать эффект старого бумажного листа, дерева или ткани. Этот тренд придает дизайну уникальность и оригинальность.
- Анимация: Добавление анимаций к фону мастера делает макет более динамичным и интерактивным. Анимированные фоны могут быть использованы для привлечения внимания пользователя или для создания эффекта движения. Этот тренд обеспечивает удивительные возможности для креативного дизайна.
- Иллюстрации и рисунки: Добавление иллюстраций или рисунков к фону мастера создает визуальный интерес и подчеркивает тему страницы. Иллюстрации могут быть реалистичными или абстрактными, их стиль может быть минималистичным или детализированным. Этот тренд позволяет создавать уникальные и запоминающиеся дизайны.
Использование этих популярных трендов в дизайне фона мастера поможет создать эстетически привлекательные и современные макеты. Смело экспериментируйте и наслаждайтесь процессом создания уникальных веб-сайтов!
Интеграция анимации в фон мастера: новые возможности

С развитием технологий веб-дизайна появились новые возможности для создания эффективного фона мастера с использованием анимации. Теперь вы можете интегрировать анимацию непосредственно в фоновый вид вашего мастера и сделать его более динамичным и привлекательным для ваших пользователей.
Одним из вариантов интеграции анимации в фон мастера является использование CSS-анимации. Вы можете создать сложные и динамичные эффекты, применив различные анимационные свойства, такие как animation-timing-function, animation-duration и animation-delay. Например, вы можете создать эффект плавного перехода цвета фона или движение фоновых элементов.
Еще одной возможностью является использование JavaScript для интеграции анимации в фон мастера. Вы можете использовать JavaScript для создания сложных и интерактивных анимаций, которые реагируют на действия пользователя или на определенные события. Например, вы можете создать анимацию, которая запускается при прокрутке страницы или при наведении курсора на определенный элемент мастера.
Важно помнить, что при использовании анимации в фоне мастера необходимо обеспечить хорошую производительность и оптимизацию, чтобы не нагружать страницу и не вызывать задержку загрузки. Также следует учитывать совместимость с различными браузерами и устройствами.
Интеграция анимации в фон мастера открывает новые возможности для создания креативных и запоминающихся визуальных эффектов. Подберите подходящую анимацию, которая будет соответствовать вашему контенту и атмосфере вашего сайта, и привлеките внимание своих пользователей!
Лучшие практики использования текстурного фона в мастере

1. Выбор соответствующей текстуры
Перед тем, как выбрать текстуру для фона мастера, определитесь с общей стилистикой и темой вашего проекта. Например, деревянная текстура может подойти для мастера, связанного с природой или строительством, а текстильный фон хорошо сочетается с мастерами, связанными с модным дизайном или текстильной продукцией.
2. Соблюдение баланса
Текстурный фон не должен затмевать сам контент мастера. Он должен быть достаточно нейтральным, чтобы не мешать чтению или восприятию информации. Важно соблюдать баланс между яркостью и насыщенностью текстуры, чтобы она не перекрывала другие элементы мастера.
3. Оптимальный размер текстуры
При выборе текстуры следует обратить внимание на ее размер. Слишком маленькая текстура может выглядеть размыто или пикселизировано, а слишком большая - займет много места, что может сказаться на производительности и загрузке мастера. Идеальный размер текстуры - тот, который соответствует размеру фона мастера без искажений и выпуклостей.
4. Подходящая цветовая гамма
Убедитесь, что выбранная текстура имеет подходящую цветовую гамму, которая сочетается с другими элементами мастера. Выбор текстуры с контрастными цветами может привести к негармоничному образцу, который отвлечет внимание от содержания.
5. Применение эффектов и наложений
Для придания дополнительной глубины и интереса, можно применять различные эффекты и наложения на текстурный фон. Например, можно добавить полупрозрачность, тени, блики или градиенты, чтобы текстура выглядела более объемной или интересной. Важно не переборщить с эффектами и оставить фон читабельным и приятным для глаза.
Внимательно выберите текстурный фон для мастера в соответствии с его темой и целью. Соблюдайте баланс, оптимальные размеры и цветовую гамму текстуры, а также добавляйте эффекты для придания интереса этому элементу дизайна. Текстурный фон должен подчеркивать содержание и улучшать пользовательский опыт, не привлекая излишнее внимание.
Как сохранить настроенный фон мастера для последующего использования

Настройка фона мастера может быть довольно трудоемкой задачей, особенно если вы хотите добиться идеальной гармонии между цветами и изображениями. Но однажды, когда вы настроите фон мастера и увидите его прекрасное сочетание с остальными элементами, хотелось бы запомнить все настройки для будущего использования.
Существует несколько способов сохранить настроенный фон мастера:
1. Сохранение в виде изображения: вы можете сделать скриншот мастера с уже настроенным фоном. Для этого нажмите клавишу "Print Screen" на клавиатуре, откройте программу для редактирования изображений (например, Paint) и вставьте скопированное изображение. Сохраните его в удобном вам формате (например, JPEG или PNG).
2. Сохранение настроек в файл: некоторые программы для настройки фона мастера позволяют сохранить все настройки в виде файла. Обычно это делается путем экспорта настроек или создания специального файла проекта. В таком случае, вы сможете в любое время загрузить этот файл и применить все настройки на новом мастере.
3. Запись настроек вручную: если программы не предоставляют возможность сохранить настройки, вы можете вручную записать все значения цветов, шрифтов и других параметров фона мастера в текстовый файл или таблицу. Такой подход может быть неудобным, но он позволит вам восстановить настройки практически на любой платформе.
Сохранение настроенного фона мастера позволит вам в будущем быстро применить его на новом мастере без необходимости тратить время на повторную настройку. Вы сможете создавать новые проекты с фоном, который уже хранится у вас в архиве, и экономить свое время.