Однако, иногда возникает необходимость узнать сам HTML код алерта, чтобы его модифицировать или применить в своем проекте. В этой статье мы расскажем о нескольких полезных советах и поделимся учебным руководством по получению HTML кода алерта.
1. Использование инструментов разработчика браузера
Наиболее простой и распространенный способ узнать HTML код алерта – это использование инструментов разработчика веб-браузера. Каждый современный браузер предоставляет эту возможность, и она легко доступна.
Как это сделать:
1. Откройте веб-страницу, на которой нужно найти HTML код алерта. Для этого введите URL страницы в адресной строке браузера и перейдите по нему.
2. Откройте инструменты разработчика браузера. Это можно сделать, нажав правую кнопку мыши на странице и выбрав "Просмотреть код элемента" или "Инструменты разработчика" в контекстном меню. Также есть горячие клавиши для открытия инструментов разработчика – F12 или Ctrl+Shift+I.
3. Найдите алерт в разметке страницы и изучите его HTML код. Используйте инструменты поиска, чтобы упростить этот процесс. Обычно алерты имеют яркий цвет фона или выделяющую границу, так что их можно легко найти внешним видом.
Как узнать HTML код алерта

Существует несколько способов узнать HTML код алерта:
1. Исследование элемента веб-страницы: если алерт уже отображается на веб-странице, вы можете щелкнуть правой кнопкой мыши по нему и выбрать "Исследовать элемент" в меню. В инструментах разработчика браузера вы увидите HTML код алерта и сможете скопировать его и использовать по своему усмотрению.
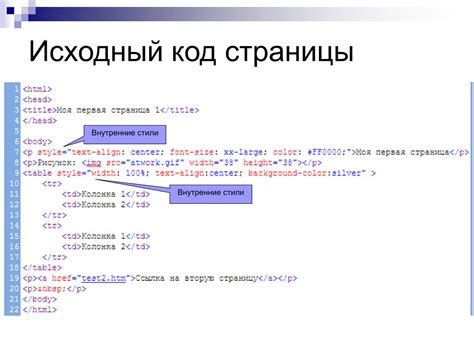
2. Просмотр исходного кода: откройте веб-страницу в браузере и просмотрите ее исходный код. В большинстве браузеров вы можете нажать правую кнопку мыши на странице и выбрать "Просмотреть исходный код" или "Исследовать элемент". Вы найдете секцию, которая соответствует алерту, и сможете скопировать его HTML код.
3. Поиск в документации: поиск в документации или онлайн-ресурсах может быть полезным способом узнать HTML код алерта. Многие веб-сайты и библиотеки предлагают примеры кода для различных типов алертов, которые вы можете использовать в своем проекте.
Не важно, каким способом вы выберете, главное – быть готовым к работе с HTML кодом и иметь понимание основных тегов и элементов веб-разработки. Это поможет вам создавать красивые и функциональные алерты, которые привлекут внимание пользователей и улучшат пользовательский опыт на вашем веб-сайте.
Успехов в изучении HTML кода алерта!
Полезные советы

- Используйте правильный синтаксис HTML. Проверьте, чтобы все открывающие и закрывающие теги были написаны правильно и соответствовали друг другу.
- Не забывайте закрывать одиночные теги. Некоторые элементы HTML, такие как
или, могут быть записаны как одиночные теги. Проверьте, чтобы все одиночные теги были закрыты, например
, а не
. - Избегайте мешанины разных языков. Если вы пишете текст на русском языке, используйте кавычки и символы пунктуации, которые приняты в русском языке. Не используйте латинские символы или английский язык внутри русского текста.
- Не злоупотребляйте стилизацией. HTML предназначен для структурирования содержимого, а не для стилизации. Используйте HTML для определения содержимого вашей веб-страницы, а CSS для внешнего оформления.
- Проверяйте ваш HTML код на ошибки. Существуют множество онлайн-инструментов, которые помогут вам проверить ваш код на ошибки. Используйте их, чтобы убедиться, что ваш код написан правильно и соответствует стандартам HTML.
- Учитеся у других. В интернете есть множество примеров кода и учебных материалов по HTML. Используйте их для обучения и получения новых идей.
Учебное руководство

1. Для начала работы с HTML вам понадобится текстовый редактор и веб-браузер. Вы можете использовать программы, такие как Notepad++, Sublime Text или Atom в качестве текстового редактора, а для просмотра изменений в вашей веб-странице рекомендуется использовать браузеры, такие как Google Chrome, Mozilla Firefox или Microsoft Edge.
2. Ваша веб-страница должна начинаться с тега <!DOCTYPE html>, который указывает на тип документа, который вы используете - HTML5.
3. Тег <html> определяет корневой элемент HTML документа и содержит все остальные элементы веб-страницы.
4. Внутри тега <html> находятся два основных раздела - <head> и <body>.
5. Внутри тега <head> вы можете указать заголовок вашей веб-страницы, добавить внешние таблицы стилей CSS, подключить JavaScript файлы и добавить мета-теги для оптимизации поиска.
6. Внутри тега <body> вы создаете все видимые элементы вашей веб-страницы, такие как заголовки, абзацы, ссылки, изображения и т.д.
7. Каждый элемент должен быть закрыт, используя соответствующие теги. Например, тег <p> используется для создания абзаца, и он должен быть закрыт с помощью тега </p>.
8. Некоторые элементы HTML могут иметь атрибуты, которые предоставляют дополнительную информацию о элементе. Например, атрибут href используется для создания ссылок или атрибут src используется для добавления изображений.
9. Теги <ul>, <ol> и <li> используются для создания маркированных и нумерованных списков. Тег <ul> - для маркированного списка, тег <ol> - для нумерованного списка, а тег <li> - для элементов списка.
10. После того, как вы создали свою веб-страницу, вы можете просмотреть ее веб-браузере. Просто откройте файл веб-страницы в браузере и вы увидите вашу созданную страницу. Если в вашей веб-странице есть ошибки, браузер может не отображать ее корректно, поэтому важно проверять код на наличие ошибок.
Теперь, когда вы знаете основы HTML, вы можете приступить к созданию своей собственной веб-страницы. Не бойтесь экспериментировать и изучать новые теги и атрибуты, чтобы создавать уникальный контент для вашего веб-сайта!