Google Maps является одним из самых популярных сервисов картографии в мире. Он предлагает большой набор функций, которые помогают пользователям находить местоположения и легко перемещаться по городам и странам. Одной из этих функций является возможность нарисовать границы на карте.
Настройка границ на карте является полезным инструментом для маркетологов, агентств по недвижимости, исследователей и всех, кто интересуется географическими данными. Она позволяет визуализировать и выделить определенную территорию, помечая ее границы цветом или линией.
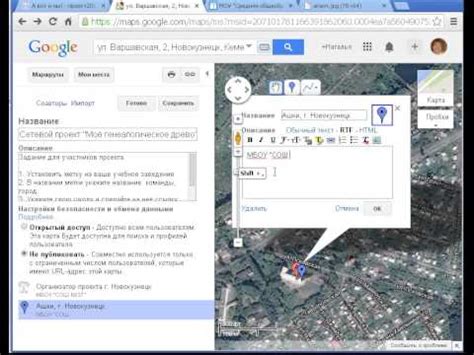
Для начала работы с настройкой границ на карте Google вам понадобится учетная запись Google. После входа в аккаунт перейдите на страницу Google Maps. В правом верхнем углу найдите кнопку "Карта", нажмите на нее и выберите "Картографические данные". Здесь вы можете увидеть различные опции, включая инструменты рисования для границ.
Когда вы выберете инструмент для рисования границ, у вас появится возможность нарисовать границу на карте. Вы можете кликнуть на карту для создания отдельных точек, а затем соединить их, чтобы создать линию или полигон. Вы также можете указать широту и долготу для точек, чтобы точнее определить границы. При необходимости можно добавить описание или стилизовать границу при помощи цветов и линий.
Обзор основных функций карты Google

Карты Google предлагают множество полезных функций для удобной навигации и визуализации данных:
| 1. | Поиск местоположения: | Вы можете искать конкретное место, адрес или объект на карте. |
| 2. | Режимы отображения: | Вы можете выбрать тип карты, включая обычный вид, спутниковые снимки или комбинированный режим. |
| 3. | Маршруты: | Можно создавать маршруты от точки А до точки Б с учетом различных параметров (например, для пеших прогулок, велосипедных прогулок или автомобильных поездок). |
| 4. | Информация о месте: | Вы можете получить информацию о месте, такую как адрес, описание, отзывы, оценки и фотографии. |
| 5. | Слои: | Можно добавлять на карту слои с различными данными, такими как дорожные условия, общественный транспорт или интересные места. |
| 6. | Маркеры и примечания: | Вы можете добавлять на карту маркеры и примечания для отметки важных мест или событий. |
| 7. | Интеграция с другими сервисами: | Вы можете использовать карты Google для взаимодействия с другими сервисами, такими как поиск мест, показ объявлений и даже заказ такси. |
Все эти функции делают карты Google полезным инструментом для путешествий, планирования маршрутов и исследования новых мест.
Инструменты для рисования границ на карте

Google Maps предоставляет несколько инструментов, которые позволяют рисовать границы на карте и создавать пользовательские области.
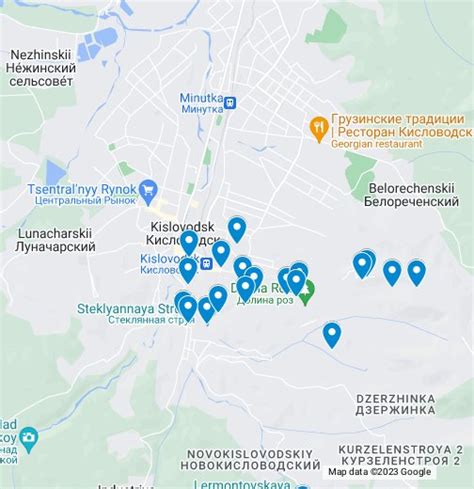
1. Полигоны - это наиболее распространенный инструмент для рисования границ на карте. Вы можете создавать полигоны, указывая координаты и разные точки, чтобы определить форму и размеры границы. Используйте метод google.maps.Polygon(), чтобы нарисовать полигон на карте.
2. Линии - еще один инструмент, который позволяет рисовать границы на карте. Вы можете создавать линии, указывая начальные и конечные точки. Используйте метод google.maps.Polyline(), чтобы нарисовать линию на карте.
3. Окружности - инструмент, который позволяет создавать окружности на карте. Вы можете указать центр окружности и ее радиус. Используйте метод google.maps.Circle(), чтобы нарисовать окружность на карте.
4. Прямоугольники - еще один инструмент для рисования границ на карте. Вы можете указать координаты углов прямоугольника. Используйте метод google.maps.Rectangle(), чтобы нарисовать прямоугольник на карте.
Это основные инструменты, которые можно использовать для рисования границ на карте Google. Комбинируя эти инструменты, вы можете создать разные формы и размеры границ, чтобы подстроить их под ваши конкретные потребности.
Создание ломаных линий на карте Google

Для создания ломаных линий на карте Google необходимо использовать API JavaScript Google Maps. Этот инструмент позволяет создавать интерактивные карты и добавлять на них различные элементы, включая линии и полигоны.
Для начала работы необходимо подключить API Google Maps и настроить объект карты:
- Создайте HTML-элемент, в котором будет отображаться карта.
- Добавьте JavaScript-код для инициализации карты, указав его размеры и позицию.
После настройки карты можно добавить ломаные линии.
Для этого необходимо создать массив координат точек, через которые пройдет линия. Каждая точка представляет собой объект LatLng, содержащий широту и долготу координаты. Затем создайте объект Polyline с помощью метода new google.maps.Polyline, передав в него массив координат.
Далее можно настроить стиль линии, задав ее цвет, ширину и другие параметры. Для этого редактируйте свойства объекта Polyline. Затем добавьте линию на карту, вызвав метод setMap() и передав ему объект карты.
При необходимости можно добавить обработчики событий для ломаных линий, например, для отображения всплывающих окон с дополнительной информацией при клике на линию.
Обратите внимание, что создание ломаных линий на карте Google требует некоторых знаний JavaScript и работы с API Google Maps. Для более подробной информации о возможностях API и дополнительных функциях, обратитесь к официальной документации.
Добавление полигонов на карту Google

Для добавления полигонов на карту Google вам понадобятся координаты точек, которые определяют границы полигона. Полигон представляет собой многогранник, состоящий из линий, которые соединяют эти точки.
Для начала работы вы должны создать объект карты Google с помощью JavaScript API. Затем вы можете создать полигон, используя эти координаты и добавить его на карту.
Вот пример кода, который добавляет полигон на карту Google:
function initMap() {
// Создание объекта карты Google
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 55.75, lng: 37.62},
zoom: 10
});
// Создание полигона
var polygon = new google.maps.Polygon({
paths: [
{lat: 55.76, lng: 37.67},
{lat: 55.71, lng: 37.67},
{lat: 55.71, lng: 37.58},
{lat: 55.76, lng: 37.58}
],
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
// Добавление полигона на карту
polygon.setMap(map);
}
В приведенном коде мы создаем объект карты Google с центральной точкой и масштабом. Затем мы создаем полигон с использованием объекта google.maps.Polygon, определяя координаты каждой точки полигона и стилизацию его линий и заливки.
Для добавления полигона на карту нам нужно вызвать метод setMap() объекта полигона и передать ему объект карты.
После выполнения этих шагов полигон будет добавлен на карту и отображен согласно указанным координатам и стилям.
Вы можете создать и добавить на карту несколько полигонов, повторяя приведенные выше шаги.
Теперь вы знаете, как добавить полигоны на карту Google, используя JavaScript API. Эта возможность дает вам больше гибкости в отображении границ и различных областей на карте.
Стилизация границ на карте Google

Если вы хотите сделать вашу карту Google более наглядной и привлекательной, можно использовать стилизацию границ. Это позволит изменить внешний вид границ между различными областями на карте.
Одним из способов стилизации границ является использование объекта google.maps.Polyline. Он позволяет задавать различные свойства линии, такие как цвет, толщина и прозрачность.
Для начала вам потребуется создать массив точек, в которых будут находиться концы каждой границы. Затем вы можете создать экземпляр объекта Polyline, указав этот массив точек в качестве аргумента.
Например, если у вас есть две точки {lat: 51.5074, lng: -0.1278} и {lat: 48.8566, lng: 2.3522}, которые представляют Лондон и Париж соответственно, вы можете создать границу между этими двумя городами следующим образом:
var lineCoordinates = [
{lat: 51.5074, lng: -0.1278},
{lat: 48.8566, lng: 2.3522}
];
var line = new google.maps.Polyline({
path: lineCoordinates,
strokeColor: 'red',
strokeWeight: 2,
strokeOpacity: 0.8
});
line.setMap(map);
В этом примере граница между Лондоном и Парижем будет отображаться красным цветом, иметь толщину 2 пикселя и прозрачность 0.8.
Вы также можете создавать несколько границ на одной карте, просто создавайте новые экземпляры объекта Polyline для каждой границы и вызывайте метод setMap для отображения их на карте.
Также стоит отметить, что для создания и настройки карты Google вам потребуется API-ключ, который можно получить на официальном сайте Google Developers. Более подробную информацию о настройке API-ключа вы можете найти в документации Google Maps API.
Размещение границ на веб-странице

Чтобы нарисовать границы на карте Google, необходимо создать спецификацию границ, а затем разместить ее на вашей веб-странице. В этом разделе мы расскажем о том, как правильно разместить границы на вашей веб-странице.
1. Создайте контейнер для карты Google на вашей веб-странице. Вы можете использовать тег <div> с уникальным идентификатором для этого. Например:
<div id="map"></div>
2. Вставьте следующий JavaScript-код перед закрывающим тегом </body> вашей веб-страницы, чтобы создать и отобразить карту Google:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
<script>
function initMap() {
// Создаем объект "Карта"
var map = new google.maps.Map(document.getElementById("map"), {
center: {lat: 40.7128, lng: -74.0060},
zoom: 12
});
// Создаем объект "Граница"
var boundary = new google.maps.Polygon({
map: map,
paths: [
// Здесь указываем координаты границы
{lat: 40.7128, lng: -74.0060},
{lat: 40.7128, lng: -74.0060},
{lat: 40.7128, lng: -74.0060}
]
});
}
</script>
3. В коде выше вместо YOUR_API_KEY укажите ваш ключ API Google Maps. Также вы можете изменить координаты границы, указав свои значения в массиве paths.
4. Сохраните и откройте вашу веб-страницу в браузере. Вы увидите карту Google с отображенной границей в указанных координатах. Карта и граница должны соответствовать вашей спецификации.
Теперь у вас есть все необходимое, чтобы разместить границы на вашей веб-странице с помощью Google Maps! Не забывайте сохранять изменения в HTML-файле и обновлять карту на вашей веб-странице при необходимости.