Меню камеры – это важная функция, которая позволяет настраивать параметры фотографии или видеозаписи. Владение этой функцией позволит вам легко и быстро настраивать камеру под нужные условия съемки. Если вы только начинаете свой путь в мире фотографии или видеосъемки, то данная статья поможет вам разобраться с основами работы с меню камеры.
Шаг 1: Включите камеру и найдите кнопку "Меню". Эта кнопка обычно находится рядом с кнопкой включения/выключения камеры. Нажмите на нее, чтобы открыть меню камеры.
Шаг 2: В меню камеры вы увидите различные пункты настроек, такие как "ISO", "Баланс белого", "Фокус", "Режим съемки" и т. д. Каждый пункт предоставляет вам возможность настроить соответствующий параметр съемки. Навигация по меню осуществляется с помощью стрелочек или колесика на камере.
Шаг 3: Выберите нужный пункт меню и нажмите на него кнопку "ОК" или "Выбрать". После этого появится подменю с дополнительными настройками. Настройте параметры съемки, используя доступные вам функции.
Шаг 4: Повторите шаги 2-3 для других пунктов меню, чтобы настроить все параметры съемки, которые вам необходимы. Не бойтесь экспериментировать и искать оптимальные настройки для разных ситуаций съемки.
Шаг 5: Когда вы закончите настраивать все параметры, выходите из меню камеры с помощью кнопки "Выход" или "Меню". Ваша камера теперь будет использовать выбранные вами настройки при съемке.
Теперь, когда вы знаете, как настроить меню камеры, вы сможете легко контролировать процесс съемки и получать качественные фотографии или видео. Помните, что практика делает мастера, поэтому не стесняйтесь экспериментировать и искать наилучшие настройки для ваших снимков.
Как нарисовать меню камеры: подробная инструкция

Нарисовать меню камеры может показаться сложной задачей, но с помощью подробной инструкции вы сможете справиться с этим легко. Для начала, вам потребуется HTML-редактор или текстовый редактор, чтобы создать код страницы. Вот пошаговая инструкция:
1. Откройте HTML-редактор или текстовый редактор и создайте новый файл.
2. Начните с создания таблицы для размещения пунктов меню. Используйте теги <table>, <tr> и <td> для создания строк и ячеек таблицы.
3. В каждую ячейку таблицы добавьте пункт меню, который хотите отобразить. Например, вы можете добавить пункты "Настройки", "Форматировать карту памяти", "Захват видео" и т.д. Для этого используйте тег <a> для создания ссылки.
4. Оформите пункты меню с помощью CSS-стилей. Установите желаемые цвета, шрифты и другие стили, чтобы сделать меню красочным и привлекательным.
5. После того, как вы добавили все пункты меню, сохраните файл с расширением ".html".
6. Откройте файл веб-браузера, чтобы увидеть результат. Ваши пункты меню должны отображаться в виде таблицы с активными ссылками.
Теперь вы знаете, как нарисовать меню камеры с использованием HTML и CSS. Вы можете добавить дополнительные функции и стили, чтобы сделать свое меню уникальным и интересным. Успехов вам в создании!
Подготовка к созданию меню

Прежде чем приступать к рисованию меню камеры, необходимо выполнить некоторые подготовительные шаги:
1. Определите стиль и расположение меню
Прежде всего, решите, каким образом вы хотите отображать меню на экране камеры. Вы можете выбрать вертикальное или горизонтальное расположение, а также определить, будет ли меню открываться во весь экран или будет занимать только часть экрана.
2. Определите структуру меню
Составьте список функций и настроек, которые вы хотите добавить в меню камеры. Разделите их на категории или группы в соответствии с их типом или функциональностью. Это поможет организовать меню и дать пользователям легкий доступ к необходимым настройкам.
3. Создайте иконки и изображения
Для каждой функции или настройки в меню создайте соответствующую иконку или изображение. Иконки и изображения должны быть понятны и наглядны, чтобы пользователи могли быстро идентифицировать их и использовать.
4. Разместите иконки и текст
Решите, как вы будете комбинировать иконки и текст в меню. Вы можете разместить иконки рядом с текстом, использовать их в качестве разделителей между пунктами меню или даже заменить текст полностью иконками.
5. Разработайте логику работы меню
Определите, каким образом пользователи будут взаимодействовать с меню – с помощью кнопок или жестов, какие действия будут происходить при выборе определенного пункта меню, какие анимации и эффекты вы хотите добавить для улучшения пользовательского опыта.
6. Создайте базовый макет меню
На этом этапе можно перейти к созданию базового макета меню в программе для рисования или на бумаге. Определите размеры и положение каждого пункта меню, обозначьте их иконками и текстом. Это поможет вам визуализировать, как будет выглядеть окончательное меню и сделать необходимые корректировки.
Необходимо отметить, что эти шаги являются общими рекомендациями, и каждый разработчик может выбрать индивидуальный подход к созданию меню камеры.
Шаг 1: Создание фона для меню

Создайте следующую структуру HTML-разметки:
<div class="menu-background"> <ul class="menu"> <li>Пункт меню 1</li> <li>Пункт меню 2</li> <li>Пункт меню 3</li> <li>Пункт меню 4</li> </ul> </div>
Теперь добавим стили для элементов:
В результатае вы получите прямоугольный блок с черным фоном, на котором будет располагаться меню. Пункты меню будут выровнены по центру и иметь белый цвет текста.
Продолжим нашу инструкцию со следующим шагом - стилизацией пунктов меню.
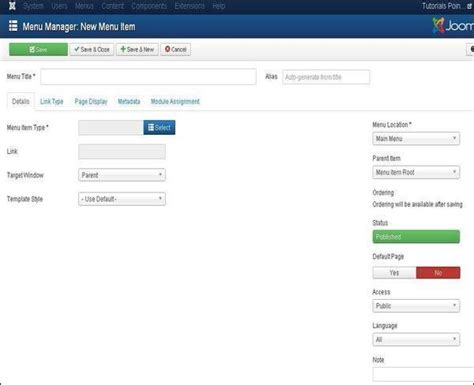
Шаг 2: Добавление основных пунктов меню

После создания основной структуры меню, необходимо добавить основные пункты меню, чтобы пользователь мог выбрать настройки камеры. Для этого воспользуемся тегом <table>.
Более эффективный способ создания меню - использование таблицы, где каждая строка представляет собой отдельный пункт меню. Каждая ячейка таблицы содержит текстовое описание пункта меню и опцию выбора, такую как флажок или список выбора.
Вот пример кода, позволяющего добавить несколько основных пунктов меню:
| Настройка яркости | Регулирует уровень яркости изображения. | |
| Разрешение | Устанавливает разрешение видео. | |
| Таймер | Включает или выключает таймер. |
Вы можете добавить сколько угодно пунктов меню, а также изменить текст и опции выбора в соответствии с требованиями вашего проекта. Запомните, что важно давать понятные и легко узнаваемые названия каждому пункту меню, чтобы пользователь мог легко определить, как выбрать нужные настройки камеры.
Шаг 3: Создание всплывающих окон для подпунктов

После того, как мы создали основную структуру меню камеры, настало время добавить всплывающие окна для подпунктов. Всплывающие окна добавят интерактивности в наше меню и позволят пользователям получать дополнительную информацию о доступных функциях.
Для создания всплывающего окна для каждого подпункта, мы будем использовать свойство position в CSS. Сначала мы определим контейнер для всплывающего окна с помощью HTML-элемента <div>, а затем применим стили к этому контейнеру с помощью CSS.
Вот пример кода HTML для создания всплывающего окна для подпункта "Настройки камеры":
<div class="popup"> <p>Это всплывающее окно для настройки камеры.</p> </div>
А здесь пример кода CSS для стилизации всплывающего окна:
.popup {
position: absolute;
top: 100%; /* Отступ сверху */
left: 0; /* Отступ слева */
padding: 10px;
background-color: #fff;
border: 1px solid #000;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.5);
display: none; /* Изначально скрываем окно */
}
Обратите внимание, что мы используем свойство position: absolute, чтобы поместить всплывающее окно относительно родительского элемента. С помощью свойств top и left задаем отступы от верхнего левого угла родительского элемента.
Свойство display: none используется, чтобы изначально скрыть всплывающее окно. Мы будем использовать JavaScript, чтобы показывать и скрывать окно при наведении курсора на подпункт меню.
Повторите этот шаг для каждого подпункта меню, добавляя соответствующие всплывающие окна и стилизуя их с помощью CSS.
Теперь, когда у нас есть всплывающие окна для всех подпунктов меню, мы готовы перейти к следующему шагу - добавлению интерактивности с помощью JavaScript.
Шаг 4: Завершение и настройка меню

В первую очередь, вы можете настроить шрифты и цвета текста для каждого пункта меню. Вы можете использовать CSS для задания этих стилей. Например, вы можете использовать свойство "font-family" для задания конкретного шрифта, а свойство "color" – для задания цвета текста.
Для улучшения внешнего вида меню вы также можете добавить различные эффекты, такие как тени, градиенты или анимации. Вы можете использовать CSS свойства, такие как "box-shadow" или "background-image", чтобы применить эти эффекты к пунктам меню.
Кроме того, вы можете добавить подсказки или всплывающие окна при наведении на пункты меню. Для этого вы можете использовать атрибут "title" и задать необходимый текст в нем. При наведении курсора мыши на пункт меню, этот текст будет отображаться в виде всплывающей подсказки.
Не забывайте убедиться, что ваше меню работает корректно и все пункты переходят на нужные страницы или выполняют другие заданные действия. Вы можете добавить соответствующие ссылки или функции для каждого пункта меню, чтобы обеспечить правильную работу вашего меню.
При завершении и настройке меню, важно проверить его на различных устройствах и браузерах, чтобы убедиться, что оно выглядит и работает одинаково хорошо на всех платформах. Если вы заметите какие-либо проблемы или несоответствия, попробуйте внести соответствующие изменения, чтобы исправить ситуацию.
После того как вы закончили завершение и настройку меню, сохраните все изменения и протестируйте его, чтобы убедиться, что оно работает как ожидается. Если все в порядке, ваше меню готово к использованию на вашем веб-сайте.
Вот и все! Теперь у вас есть подробная инструкция о том, как нарисовать и настроить меню камеры пошагово. Следуйте этим шагам, и вы сможете создать оригинальное и функциональное меню для вашего веб-сайта. Удачи!