Яндекс карта - это одна из самых популярных онлайн картографических сервисов, которая предлагает удобные инструменты для создания и редактирования карт. Один из таких инструментов - возможность рисования зон на карте, что может быть полезно для отображения определенной географической области или показа границ какого-либо района или объекта.
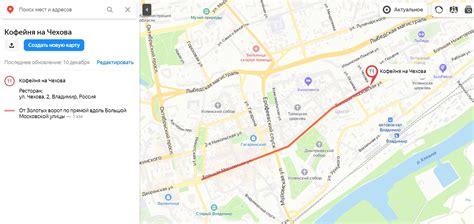
Чтобы нарисовать зону на Яндекс карте, первым шагом необходимо открыть заданную карту или создать новую. Для этого перейдите на сайт Яндекс Карт, затем нажмите на кнопку "Создать карту" в верхней панели.
После создания или открытия нужной карты, выберите на панели слева инструмент "Рисовать", который представляет собой карандаш. Нажмите на этот инструмент, чтобы активировать его.
Далее, щелкните по карте, чтобы определить начальную точку зоны. Затем перемещайте курсор мыши и щелкайте по карте, чтобы создать нужную форму зоны. Если вы ошиблись и хотите удалить последнюю точку, просто нажмите клавишу "Backspace".
Шаги для рисования зон на Яндекс карте

Следуя данным шагам, вы сможете нарисовать зоны на Яндекс карте:
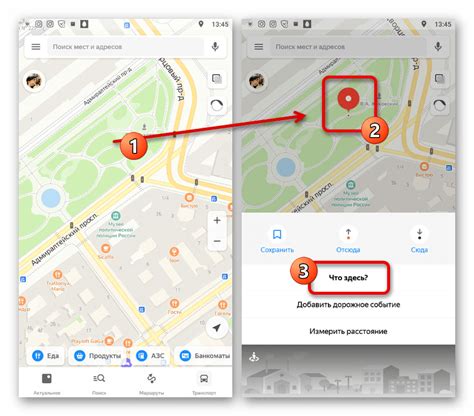
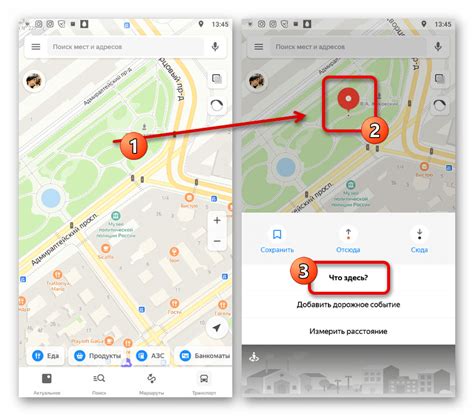
1. Откройте Яндекс карты на своем компьютере или мобильном устройстве.
2. Введите адрес или настройте карту таким образом, чтобы отображалась необходимая вам локация.
3. Перейдите в режим редактирования карты, нажав на иконку карандаша справа от карты.
4. Выберите инструмент для рисования зон, обычно это иконка со стрелкой, указывающей на контур.
5. Кликните левой кнопкой мыши по карте, чтобы начать рисование зоны. Перемещайте курсор мыши и кликайте по нужным точкам, чтобы формировать контур зоны.
6. Чтобы создать закрытую зону, соедините последнюю точку с первой точкой, кликнув еще раз.
7. Продолжайте добавлять точки и формировать зону по вашему желанию.
8. После того, как вы закончите рисовать зону, нажмите на кнопку "Готово" или "Сохранить" для сохранения изменений.
9. Зона будет отображаться на карте и вы сможете видеть ее контур и различные сведения о ней.
10. При необходимости вы можете отредактировать или удалить зону, используя соответствующие инструменты на карте.
Теперь вы можете рисовать зоны на Яндекс карте и использовать эту функцию для различных целей, таких как отметка местоположения объектов, построение маршрутов или анализ географических данных.
Подготовка к работе с Яндекс картой

Прежде чем начать использовать функционал Яндекс карты для рисования зон, необходимо выполнить некоторые подготовительные шаги:
1. Подключите необходимый скрипт Яндекс API, добавив следующий код в секцию `
` вашего HTML-документа:<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script>2. Создайте контейнер, в котором будет размещаться карта. Для этого добавьте следующий код в тело вашего HTML-документа:
<div id="map" style="width: 100%; height: 400px;">3. Инициализируйте карту, используя JavaScript-код. Для этого добавьте следующий код в секцию `
ymaps.ready(function() {
var map = new ymaps.Map("map", {
center: [55.751574, 37.573856], // Координаты центра карты (широта и долгота)
zoom: 10 // Уровень масштабирования
});
});4. Теперь, после выполнения всех подготовительных шагов, вы готовы приступить к работе с Яндекс картой и рисованию зон. Следующий шаг - настройка отображения и рисование зон на карте.
Рисование первой зоны на Яндекс карте

Для того чтобы нарисовать первую зону на Яндекс карте, следуйте указанным ниже шагам:
- Откройте сайт Яндекс.Карты в вашем браузере и войдите в свой аккаунт.
- На верхней панели нажмите на иконку с изображением карандаша для открытия режима редактирования карты.
- В появившемся окне выберите "Добавить новую область" и кликните на карте в месте, где вы хотите начать рисовать первую зону.
- Удерживая левую кнопку мыши, проведите линию, следуя нужной форме первой зоны.
- Когда вы закончите рисование первой зоны, завершите процесс, кликнув на последнюю точку или дважды кликнув в любом месте на карте.
- Чтобы сохранить изменения, нажмите кнопку "Готово" в правом верхнем углу окна редактора карты.
Теперь первая зона успешно нарисована на Яндекс карте. Вы можете изменять форму и размеры зоны, двигать ее по карте или удалять, если это необходимо.
Рисование последующих зон на Яндекс карте

Если вам требуется добавить на Яндекс карту еще одну или несколько зон, вам понадобится повторить определенные шаги, описанные в предыдущем разделе.
1. Откройте консоль разработчика на веб-странице, на которой вы хотите добавить зоны. Для этого нажмите правую кнопку мыши и выберите "Исследовать элемент" или используйте комбинацию клавиш Ctrl+Shift+I.
2. В консоли найдите идентификатор карты. Он обычно начинается с "map-". Скопируйте его значение.
3. Используя JavaScript, создайте новый экземпляр класса MultiPolygon и определите его границы, точно так же, как в предыдущем примере:
var map = new ymaps.Map("map-id", {
center: [55.76, 37.64],
zoom: 10
});
var multiPolygon = new ymaps.GeoObject({
geometry: {
type: "MultiPolygon",
coordinates: [
[[[55.75, 37.7], [55.8, 37.7], [55.8, 37.8], [55.75, 37.8], [55.75, 37.7]]]
]
}
});
map.geoObjects.add(multiPolygon);
4. В координатах многоугольника задайте новые значения для каждой зоны, используя правильный синтаксис.
5. Обновите страницу, чтобы увидеть добавленные зоны на Яндекс карте.
6. Повторите шаги 3-5 для каждой новой зоны, которую вы хотите нарисовать.
7. Убедитесь, что ваши зоны отображаются правильно и соответствуют вашим требованиям.
Теперь вы знаете, как рисовать несколько зон на Яндекс карте, используя JavaScript и библиотеку Яндекс.Мапы.