Цели являются одним из основных элементов успешной веб-аналитики. Они позволяют определить, какие действия пользователей на сайте являются желаемыми и оценить эффективность ваших маркетинговых усилий.
Настройка целей является неотъемлемой частью работы аналитика, и по счастью, это может быть сделано с помощью JavaScript. В этой статье мы рассмотрим пошаговую инструкцию, как настроить цели через JavaScript.
Шаг 1: Определите, какие действия на вашем сайте вы хотите отслеживать в качестве целей. Например, это может быть отправка формы, покупка товара или переход по определенной ссылке.
Шаг 2: Вставьте следующий код перед закрывающим тегом </head> на каждой странице вашего сайта, на которой требуется отслеживать цели:
<script type="text/javascript">
function trackGoal(goalName) {
// Здесь должен быть ваш код отслеживания цели
}
</script>
Шаг 3: Внутри функции trackGoal(goalName) добавьте код, который будет отслеживать выполнение действия, соответствующего цели. Например, если вашей целью является отправка формы, то можно использовать следующий код:
<script type="text/javascript">
function trackGoal(goalName) {
if (goalName === 'отправка_формы') {
// Здесь должен быть ваш код отслеживания отправки формы
}
}
</script>
Повторите шаг 3 для каждой цели, которую вы хотите отследить. Не забудьте сохранить изменения на всех страницах вашего сайта. Теперь вы настроили цели через JavaScript и можете анализировать эффективность ваших действий на сайте.
Как перейти к настройке целей

- Войдите в свою учетную запись Google Analytics и выберите соответствующий аккаунт и веб-сайт.
- Перейдите в "Администрирование" и выберите нужное представление для вашего веб-сайта.
- На странице этого представления найдите раздел "Цели" и нажмите на кнопку "Добавить новую цель".
- Выберите тип цели, который соответствует вашим требованиям - например, "URL-цель" для отслеживания определенной страницы, или "Событийная цель" для отслеживания пользовательских действий.
- Заполните необходимую информацию, такую как название цели и условия, по которым будет отслеживаться достижение цели.
- Проверьте правильность настройки цели, используя вспомогательные средства и функции отладки, которые предоставляет Google Analytics.
- Сохраните настройки цели и убедитесь, что новая цель активна и отслеживает нужные вам действия пользователей.
После настройки целей вы сможете отслеживать и анализировать конверсии, следить за эффективностью маркетинговых кампаний и принимать важные решения на основе данных, которые предоставляет Google Analytics.
Создание новой цели в настройках аккаунта

Чтобы создать новую цель в настройках аккаунта, следуйте этим простым шагам:
- Войдите в свой аккаунт Google Analytics.
- Выберите нужный аккаунт и веб-сайт, для которого вы хотите создать цель.
- Перейдите в раздел "Администрирование".
- В правой колонке, в разделе "Веб-сайт (просмотр)", нажмите на "Цели".
- Кликните на кнопку "Создать цель".
- Выберите тип цели, который соответствует вашим требованиям. Например, "Посещение страницы", "Заполнение формы" или "Совершение покупки".
- Укажите все необходимые параметры для выбранного типа цели, такие как URL страницы, регулярное выражение или класс элемента.
- Дайте цели уникальное и понятное для вас название.
- Установите необходимые показатели цели, такие как денежная стоимость или длительность.
- Нажмите на кнопку "Сохранить", чтобы создать новую цель.
Поздравляю, теперь вы создали новую цель в настройках вашего аккаунта Google Analytics! Она поможет вам отслеживать и анализировать важные данные о посетителях вашего веб-сайта.
Выбор типа цели для отслеживания

Прежде чем приступить к настройке целей через JavaScript, необходимо определиться с типом цели, которую вы хотите отслеживать. В Google Analytics доступны различные типы целей, каждый из которых предназначен для отслеживания определенного действия пользователя на вашем сайте.
Вот некоторые наиболее распространенные типы целей:
- Покупка: целью может быть завершение покупки пользователем, оформление заказа или достижение определенной суммы покупок.
- Регистрация: целью может быть регистрация новых пользователей на вашем сайте или подписка на рассылку.
- Заполнение формы: целью может быть заполнение формы обратной связи или запроса на обратный звонок.
- Просмотр видео: целью может быть просмотр видео на вашем сайте, достижение определенного времени просмотра или просмотр конкретного видео.
- Посещение страницы: целью может быть посещение определенной страницы на вашем сайте, например, страницы "О нас" или страницы товара.
Выбор типа цели зависит от ваших целей бизнеса и того, какие действия пользователей на сайте вы считаете наиболее важными. После определения типа цели можно приступить к настройке ее отслеживания через JavaScript.
Настройка описания и деталей цели

Для установки описания и деталей цели используется метод setTargeting() в JavaScript API Google Ads. Сначала необходимо получить доступ к контейнеру цели с помощью функции getTargetingContainer. Затем можно использовать метод setTargeting для установки значений описания и деталей цели.
Описание цели может быть представлено в виде развернутого списка, где каждый пункт отображается на новой строке с помощью тегов <ul>, <li> и </li>. В деталях цели можно указать важные параметры, такие как дата начала и окончания, необходимые навыки и т.д.
Пример кода на JavaScript:
// Получение контейнера цели
var targetingContainer = getTargetingContainer();
// Установка описания и деталей цели
targetingContainer.setTargeting('description', '<ul><li>Пункт 1</li><li>Пункт 2</li><li>Пункт 3</li></ul>');
targetingContainer.setTargeting('details', 'Дата начала: 01.01.2023
Дата окончания: 31.12.2023
Необходимые навыки: HTML, CSS, JavaScript');В данном примере описание цели представлено в виде развернутого списка, состоящего из трех пунктов. Детали цели включают важные параметры, такие как дата начала и окончания, а также необходимые навыки для ее достижения.
Установка описания и деталей цели поможет пользователям более точно понять, что отображается на странице и какой функционал предлагается. Это сделает процесс достижения поставленной цели более прозрачным и понятным.
Добавление кода отслеживания на сайт

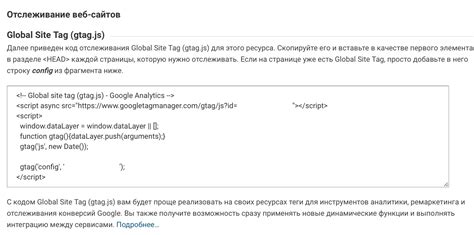
Для начала, вам необходимо получить код отслеживания, который вы сможете добавить на каждую страницу вашего сайта. Для этого выполните следующие действия:
- Зайдите в свою учетную запись Google Analytics и выберите нужный вам аккаунт и свойство.
- В меню слева выберите "Администрирование".
- В разделе "Отслеживание" выберите "Код отслеживания".
- Скопируйте полученный код отслеживания.
Теперь, чтобы добавить этот код на ваш сайт, выполните следующие действия:
- Откройте файл вашего сайта в редакторе кода или любом другом исправном редакторе.
- Найдите раздел <head> в коде вашей страницы.
- Вставьте скопированный код отслеживания перед закрывающим тегом </head>.
- Сохраните изменения.
Теперь код отслеживания будет добавлен на все страницы вашего сайта, и вы сможете отслеживать цели и события с помощью Google Analytics.
Примечание: Обязательно проверьте работоспособность кода отслеживания после добавления на ваш сайт. Для этого можно использовать инструменты разработчика в вашем браузере или сервисы для проверки кода Google Analytics.
Проверка и проверка новой цели

После того, как вы настроили свою цель через JavaScript, важно проверить, правильно ли она работает. Вот несколько шагов, которые помогут вам выполнить эту проверку:
- Откройте страницу, на которой вы установили новую цель.
- Выполните действия, которые должны привести к достижению этой цели. Например, если вашей целью является заполнение формы, заполните форму и отправьте ее.
- Откройте консоль разработчика в вашем браузере (обычно это можно сделать, нажав клавиши Ctrl + Shift + J).
- В консоли разработчика введите следующую команду:
window.dataLayer. Если ваша цель правильно настроена, вы должны увидеть массив, в котором содержатся все данные, которые были отправлены в Google Analytics. - Если вы не видите массива
window.dataLayer, проверьте свой код JavaScript для наличия ошибок. Убедитесь, что вы правильно добавили свой код перед закрывающим тегом </head> или перед закрывающим тегом </body>. - Если массив
window.dataLayerесть, но в нем нет данных о вашей цели, убедитесь, что вы правильно настроили цель в своем коде JavaScript. Проверьте имена переменных и значения, которые вы отправляете в Google Analytics.
При выполнении этих шагов вы сможете убедиться, что ваша новая цель настроена и работает как ожидается. Если вы обнаружите ошибку, не стесняйтесь вносить изменения в свой код JavaScript и повторять эти шаги, пока не добьетесь желаемого результата.
Итоговые шаги по настройке целей

После того как вы провели все необходимые шаги для настройки целей через JavaScript, остается выполнить несколько заключительных шагов:
Шаг 1: Проверьте настройки своего веб-сайта и убедитесь, что код отслеживания целей правильно установлен на каждой странице, где вы хотите отслеживать цели.
Шаг 2: Войдите в вашу учетную запись Google Analytics и перейдите в раздел "Цели". Убедитесь, что новые цели отображаются в списке целей.
Шаг 3: Протестируйте настройку целей, выполнив действия на вашем веб-сайте, которые должны привести к достижению целей. Убедитесь, что отслеживание работает правильно и цели отображаются в отчетах Google Analytics.
Шаг 4: Отслеживайте прогресс и анализируйте данные по целям в Google Analytics регулярно. Используйте полученные данные для оптимизации вашего веб-сайта и улучшения результатов достижения целей.
Следуя этим итоговым шагам, вы сможете успешно настроить цели через JavaScript и использовать их для анализа и улучшения вашего веб-сайта.