Создание интерактивных прототипов является важной частью процесса дизайна. И одним из ключевых элементов интерактивности является эффект hover, который позволяет задать действия при наведении курсора на элемент. Фигма, одно из самых популярных инструментов для дизайна, предлагает широкие возможности для настройки hover эффектов.
Чтобы настроить hover в Фигме, вам понадобится использовать различные инструменты и функции. Во-первых, вы можете задать разные стили для элемента в обычном состоянии и при наведении на него курсора. Например, вы можете изменить цвет фона, шрифт или размер текста. Для этого воспользуйтесь инструментом "Сочетание стилей" (Blend Mode) или "Выбор стилей" (Style Picker).
Кроме того, в Фигме вы можете добавить различные действия при наведении курсора на элемент. Например, вы можете настроить переход на другую страницу или панель слоев, открытие модального окна или всплывающего меню. Для этого воспользуйтесь инструментом "Действия" (Action) и выберите нужное вам действие. Укажите условия и параметры для каждого действия, чтобы получить нужный результат.
Почему hover важен для дизайна

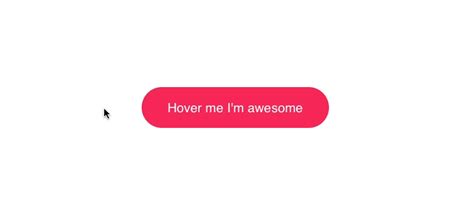
Одной из основных задач дизайнера является создание привлекательных и функциональных элементов пользовательского интерфейса. При наведении на интерактивный элемент, такой как кнопка, ссылка или изображение, эффект hover позволяет визуально подсказать пользователю, что элемент является активным и с ним можно произвести дополнительные действия.
Hover также может использоваться для улучшения удобства пользовательского интерфейса. Например, при наведении на ссылку или кнопку, элемент может изменять цвет, форму или размер, что делает его более заметным и выделяет его среди других элементов страницы. Это помогает пользователям ориентироваться на сайте и находить нужные им функции или разделы.
Важно отметить, что hover не только улучшает визуальное восприятие элементов интерфейса, но и может быть использован для обозначения статуса элемента. Например, при наведении на иконку социальной сети, можно показать количество подписчиков или уведомить о наличии новых сообщений.
В итоге, эффект hover является одним из ключевых инструментов дизайна, который позволяет создавать интерактивные и интуитивно понятные пользователю элементы пользовательского интерфейса. Он повышает удобство использования сайта или приложения, привлекает внимание пользователей и усиливает общее визуальное впечатление от дизайна.
Как добавить hover эффект в Фигме

Возможность добавления hover эффекта в Фигме позволяет делать интерактивные прототипы и анимации, делая ваш дизайн более живым и привлекательным. Чтобы добавить hover эффект в Фигме, следуйте следующим инструкциям:
- Выберите элемент, для которого хотите добавить hover эффект.
- Откройте панель свойств (Properties) справа от экрана.
- Во вкладке "Эффекты" (Effects) нажмите кнопку "Добавить" (Add).
- Выберите "Hover" из списка доступных эффектов.
- Настройте параметры hover эффекта, например, измените цвет, размер, прозрачность или добавьте анимацию.
- После настройки эффекта нажмите кнопку "Применить" (Apply).
Теперь ваш элемент будет иметь hover эффект в прототипе, который можно просмотреть, используя функцию просмотра прототипа в Фигме. Помните, что hover эффект не будет работать в итоговом коде экспорта, так как это только визуальное представление интерактивности дизайна.
Использование hover эффекта в Фигме позволяет создавать интересные и привлекательные прототипы, которые помогут вам лучше представить идеи и взаимодействие с вашим дизайном. Не бойтесь экспериментировать с различными видами hover эффектов и анимаций, чтобы сделать ваш дизайн более уникальным и запоминающимся.
Практические советы по настройке hover в Фигме

1. Используйте несколько состояний hover
В Фигме можно создать несколько состояний для элементов при наведении на них курсора. Например, вы можете изменить цвет, форму или размер элемента при hover. Это поможет создать более интерактивный и привлекательный дизайн.
2. Используйте эффекты перехода
Для создания плавных переходов состояний в hover вы можете использовать эффекты перехода, такие как изменение цвета или формы с задержкой. Это добавит динамичности и эффектности вашему дизайну.
3. Добавьте визуальную обратную связь
Чтобы пользователи понимали, что элемент является интерактивным и на него можно навести курсором, рекомендуется добавить визуальную обратную связь при hover. Например, измените цвет фона, добавьте тень или анимацию.
4. Используйте символы и группировку
Для удобства работы с hover в Фигме используйте символы и группировку. Создайте символ для элемента состояния hover и повторно используйте его в дизайне. Группируйте состояния и элементы, чтобы было легче управлять ими и изменять настройки.
5. Экспортируйте интерактивные прототипы
После настройки hover в Фигме, вы можете экспортировать интерактивные прототипы в различные форматы. Это поможет вам проверить взаимодействие с элементами и делать корректировки, если необходимо.
Следуя этим практическим советам, вы сможете эффективно настроить hover в Фигме и создать интерактивный и привлекательный дизайн для вашего проекта.
Как создать привлекательные hover эффекты

Привлекательные hover эффекты могут значительно улучшить пользовательский опыт и сделать ваш веб-сайт более интерактивным. В основе этих эффектов лежит изменение стиля элемента при наведении на него курсора мыши.
Вот несколько советов, как создать привлекательные hover эффекты:
1. Изменение цвета фона
Один из самых простых и эффективных способов создания hover эффекта - изменение цвета фона. Вы можете использовать разные цвета или градиенты, чтобы подчеркнуть важность элемента.
2. Появление и исчезновение тени
Тень может добавить глубину и объем элементу. При наведении курсора вы можете изменять параметры тени, чтобы она появлялась или исчезала.
3. Анимация
Анимация - мощный инструмент для привлечения внимания пользователя. Вы можете использовать анимацию, чтобы изменить размер, позицию или форму элемента при наведении курсора.
4. Изменение шрифта
Изменение шрифта - еще один способ привлечь внимание пользователя при наведении курсора. Вы можете увеличить размер шрифта или изменить его стиль, чтобы добавить динамизм в дизайн.
5. Трансформация
Трансформация - это изменение формы или размера элемента. Вы можете использовать такие эффекты как масштабирование, поворот или изгиб, чтобы сделать элемент более интересным и привлекательным.
В зависимости от целей вашего дизайна и имеющихся возможностей, вы можете комбинировать эти и другие эффекты для создания уникальных и привлекательных hover эффектов.
Изучение примеров hover эффектов

В Фигме вы также можете создавать и изучать различные примеры hover эффектов на своих дизайнах. Например, вы можете изменить цвет текста, добавить анимацию, изменить фоновое изображение или применить другие стили к элементу при наведении на него курсора мыши.
Создание hover эффектов в Фигме очень просто. Вам просто нужно выбрать нужный элемент, зайти в свойства элемента и изменить его состояние для состояния "при наведении" (hover state). Затем вы можете применить нужные стили к этому состоянию и увидеть результат в режиме предварительного просмотра.
Изучение примеров hover эффектов может помочь вам получить вдохновение и научиться создавать уникальные и интересные эффекты в своих дизайнах. Вы можете исследовать различные варианты стилей, анимаций и переходов, чтобы найти то, что подходит именно вашему проекту.
Не бойтесь экспериментировать и настраивать hover эффекты в Фигме! Это отличный способ сделать вашу работу более интерактивной и привлекательной для пользователей.
Как проверить работу hover эффекта в Фигме

Чтобы проверить работу hover эффекта в Фигме, следуйте следующим инструкциям:
- Откройте свой проект в Фигме и перейдите к нужному экрану или кадру, где находится интерактивный элемент, для которого вы хотите проверить hover эффект.
- Выберите нужный слой, который должен изменять свой вид при наведении или касании.
- В панели свойств справа найдите раздел "Эффекты" и нажмите на кнопку с плюсом (+).
- Выберите "Hover" из списка доступных эффектов.
- Настройте нужные параметры для hover эффекта, такие как изменение цвета, тени или размера элемента.
- Сохраните настройки и перейдите в режим прототипирования, нажав на кнопку "Прототип" в верхней панели.
- Используйте интерактивные элементы, чтобы проверить hover эффект на своем экране или кадре.
В результате вы сможете увидеть, как ваш интерактивный элемент изменяет свой вид при наведении или касании, и быть уверенным в его правильной работе.
Проверка работоспособности hover эффекта в Фигме поможет вам создать более интерактивный и привлекательный дизайн, который будет привлекать внимание пользователей.
Лучшие практики использования hover в дизайне

Вот несколько лучших практик использования hover в дизайне:
- Стилизация ссылок: при наведении курсора на ссылку можно изменить ее цвет, подчеркивание или фон, чтобы подчеркнуть его важность и сделать более наглядным для пользователей.
- Анимация элементов: использование hover для запуска анимации может создать более привлекательный и динамический дизайн. Например, вы можете добавить плавное изменение цвета или изменение размера и формы элемента при наведении курсора на него.
- Показывать дополнительную информацию: при наведении курсора на элемент можно показывать дополнительные детали или описание. Это особенно полезно при создании онлайн-магазинов, где пользователь может узнать больше о товаре до его покупки.
- Динамическое меню: при наведении курсора на пункт меню можно показывать раскрывающиеся подменю или отображать подсказки. Это помогает пользователям быстро найти нужную информацию и упрощает навигацию по сайту.
Важно помнить, что использование hover должно быть дискретным и не навязчивым, чтобы не отвлекать пользователя. Также не забывайте о доступности и убедитесь, что визуальные изменения на hover не мешают пользователям с ограниченными возможностями взаимодействовать с элементами.