Яндекс предлагает широкий спектр возможностей для создания и встраивания карт на свои веб-сайты. Безусловно, наличие карты на сайте может значительно облегчить процесс совершения покупок, поиска местоположения офиса или просмотра информации о достопримечательностях. В этой статье мы расскажем вам, как добавить карту в Яндекс с помощью простых шагов.
Если вы хотите добавить карту на ваш веб-сайт, первым шагом будет создание API-ключа Яндекс. API-ключ позволяет сайту взаимодействовать с Яндекс.Картами, отображать информацию на карте и использовать ее функциональность. Для создания API-ключа вам потребуется аккаунт на сайте Яндекс, после чего вы сможете получить уникальный ключ для своего проекта.
После создания API-ключа вам необходимо добавить нужный скрипт на ваш веб-сайт. Для этого вам потребуется вставить код с идентификатором вашего проекта и API-ключом в соответствующее место на сайте. Обратите внимание, что для отображения карты вам потребуется указать контейнер, в котором будет отображаться карта. Вы можете использовать тег <div> с уникальным идентификатором для этой цели. После вставки кода скрипта на сайт, сохраните изменения и обновите страницу - карта Яндекс появится на вашем сайте!
Теперь, когда карта добавлена на ваш сайт, вы можете настроить ее внешний вид и функциональность. Яндекс предлагает множество инструментов и параметров для настройки карты под свои нужды. Вы можете задать начальные координаты отображения, уровень масштабирования, отобразить маркеры или информационные окна на карте, добавить элементы управления и многое другое. Обратитесь к документации Яндекс.Карты, чтобы узнать больше о возможностях настройки карты и выбрать те, которые вам подходят.
В итоге, добавление карты в Яндекс на ваш веб-сайт - это несложная задача, которая может значительно улучшить пользовательский опыт. Создайте API-ключ, добавьте нужный скрипт на сайт и настройте карту в соответствии с вашими требованиями. Не забудьте сохранить изменения и обновить страницу, чтобы увидеть результат. Удачи в добавлении карты в Яндекс!
Регистрация

Чтобы добавить карту в Яндекс, вам необходимо зарегистрироваться в системе. Регистрация позволит вам создать свою учетную запись и получить доступ к функционалу Яндекс.Карт.
Для регистрации вам потребуется выполнить следующие шаги:
- Откройте сайт Яндекса по адресу https://yandex.ru/.
- Нажмите на кнопку "Регистрация" в верхнем правом углу страницы.
- Заполните необходимые поля в регистрационной форме, включая ваше имя, фамилию, адрес электронной почты и создайте пароль для учетной записи Яндекс.
- Прочитайте и примите условия использования сервиса Яндекс.Карт.
- Нажмите на кнопку "Зарегистрироваться", чтобы завершить процесс регистрации.
После успешной регистрации вам будет предоставлен доступ к вашей учетной записи Яндекс, где вы сможете настроить свои предпочтения, сохранять места на карте и использовать другие возможности Яндекс.Карт.
Не забудьте сохранить вашу учетную запись и пароль в надежном месте, чтобы иметь возможность войти в систему в будущем.
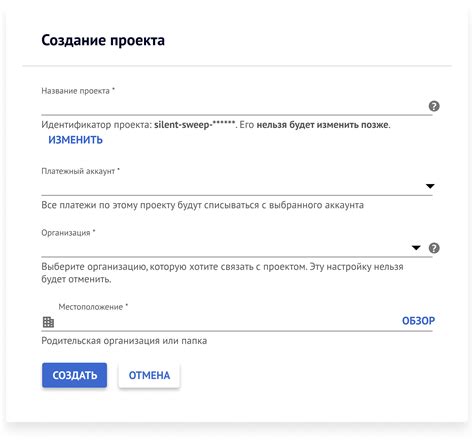
Создание проекта

Прежде чем начать добавлять карту в Яндекс, необходимо создать проект на официальном сайте Яндекс.Карты (https://yandex.ru/maps/).
Для этого выполните следующие шаги:
- Шаг 1: Зайдите на сайт https://yandex.ru/maps/ в вашем браузере и создайте аккаунт на Яндексе, если у вас его еще нет.
- Шаг 2: После входа на сайт Яндекс.Карты нажмите на кнопку "Создать проект".
- Шаг 3: В появившемся диалоговом окне введите название вашего проекта и выберите подходящий формат адреса.
- Шаг 4: Нажмите на кнопку "Создать проект" для подтверждения.
Поздравляю! Вы успешно создали проект на Яндекс.Картах. Теперь вы можете перейти к добавлению карты на ваш сайт или приложение.
Получение API-ключа

Для использования функционала Яндекс.Карт вам необходимо получить API-ключ. API-ключ представляет собой уникальный идентификатор вашего приложения, который позволяет вам работать с картами Яндекса.
Чтобы получить API-ключ, следуйте следующим шагам:
1. | Перейдите на сайт разработчиков Яндекса. |
2. | Авторизуйтесь на сайте с помощью вашего аккаунта Яндекса или создайте новый аккаунт. |
3. | На странице "Мои ключи" нажмите кнопку "Получить ключ". |
4. | Выберите тип ключа, который вам необходим: "Ключ API HTTP Геокодирования", "Ключ API JavaScript" и другие, в зависимости от ваших требований. |
5. | Укажите название вашего приложения и описание его функционала. |
6. | Согласитесь с условиями использования и нажмите кнопку "Создать ключ". |
7. | После создания ключа, вы получите его значение. API-ключ будет представлен в виде строки символов. |
Не забудьте сохранить свой API-ключ в безопасном месте, так как без него вы не сможете использовать функционал Яндекс.Карт. Теперь вы можете приступить к его использованию и добавлению карты на свой веб-сайт!
Установка карты на сайт

Для того чтобы установить карту на свой сайт, вам необходимо выполнить следующие шаги:
- Зарегистрируйтесь в сервисе Яндекс.Карты и получите API-ключ.
- Откройте редактор вашего сайта и найдите место, где вы хотите разместить карту.
- Вставьте следующий код на ваш сайт:
- Укажите размеры и стили для карты.
- Обновите страницу вашего сайта и проверьте, что карта отображается корректно.
API-ключ - это уникальный идентификатор, который позволяет вам использовать сервис Яндекс.Карты на своем сайте.
Вы можете выбрать любое удобное для вас место на вашем сайте, где будет отображаться карта.
<script src="https://api-maps.yandex.ru/2.1/?apikey=ВАШ_API-КЛЮЧ&lang=ru_RU" type="text/javascript"></script>
<script type="text/javascript">
ymaps.ready(init);
function init(){
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10
});
}
</script>
Не забудьте заменить "ВАШ_API-КЛЮЧ" на ваш собственный API-ключ, который вы получили на первом шаге.
С помощью CSS вы можете задать размеры и стили для блока, в котором будет отображаться карта.
После вставки кода и сохранения изменений, обновите страницу вашего сайта и убедитесь, что карта отображается без ошибок.
Теперь вы знаете, как установить карту на свой сайт с помощью сервиса Яндекс.Карты. Не забудьте сохранить ваши изменения и протестировать работу карты на разных устройствах и в разных браузерах, чтобы убедиться, что она работает корректно.
Настройка внешнего вида карты

Для того чтобы изменить внешний вид вашей карты в Яндекс, вы можете использовать различные настройки и стили.
Один из способов настроить внешний вид карты - это использовать готовые темы. В Яндекс Мапс есть несколько предустановленных тем, которые можно применять к вашей карте. Вы можете выбрать тему, которая лучше соответствует дизайну вашего сайта или приложения.
Кроме того, вы можете настроить цветовую схему карты, выбрав подходящую палитру. Это позволит вам создать уникальный и запоминающийся внешний вид вашей карты.
Если же вы хотите полностью кастомизировать внешний вид карты, вы можете воспользоваться Яндекс Мапс API. С помощью API вы сможете настроить все детали карты - от цвета до текстур и шрифтов. Это дает вам полную свободу в создании карты, которая идеально сочетается с вашим дизайном.
В итоге, настройка внешнего вида карты в Яндекс - это простой и эффективный способ подстроить карту под ваше приложение или сайт. С помощью готовых тем или API вы сможете создать карту, которая выглядит идеально и легко узнаваемо для ваших пользователей.
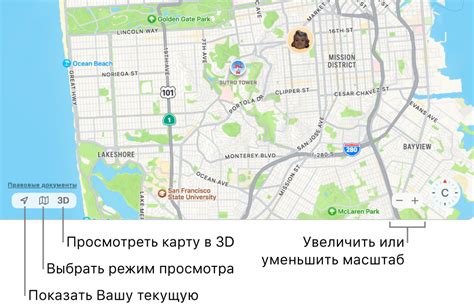
Дополнительные функции

Поиск местоположения: Карта Яндекс позволяет вам найти свое местоположение на карте. Просто нажмите на иконку "Мое местоположение" в правом верхнем углу карты, и Яндекс определит вашу точную геопозицию.
Маршруты и учет пробок: Яндекс предоставляет подробную информацию о маршрутах и пробках на дорогах. Чтобы построить маршрут, просто щелкните правой кнопкой мыши на выбранной точке на карте и выберите "Построить маршрут" из контекстного меню. Яндекс рассчитает наиболее оптимальный путь с учетом пробок.
Поиск заведений и организаций: Карта Яндекс предлагает широкие возможности для поиска различных заведений и организаций. Вы можете найти банки, рестораны, магазины и другие объекты, просто введя соответствующий запрос в поле поиска. Карта Яндекс отобразит все доступные результаты на карте и предоставит информацию о каждом объекте.
Отслеживание транспорта: Если вы хотите узнать расписание движения общественного транспорта в вашем городе, то Карта Яндекс станет вашим надежным помощником. Воспользуйтесь функцией "Общественный транспорт", чтобы узнать график движения автобусов, троллейбусов и трамваев. Вы сможете узнать остановки, расписание и даже проложить маршрут до нужного пункта на общественном транспорте.
Закладки и синхронизация: Карта Яндекс позволяет вам сохранять важные места на карте с помощью функции закладок. Вы можете создавать закладки для дома, работы, любимых мест и других местоположений. Кроме того, вы можете синхронизировать свои закладки с другими устройствами, чтобы всегда иметь доступ к ним независимо от того, где вы находитесь.