Когда дело касается создания дизайна, правильный выбор шрифта является одним из самых важных элементов. С Figma, мощным инструментом для создания макетов, вы можете легко настроить шрифт для своего проекта.
Если вы новичок в использовании Figma, не переживайте – мы подготовили для вас пошаговую инструкцию, которая поможет вам настроить шрифт в несколько простых шагов.
Шаг 1: Запустите Figma и откройте свой проект или создайте новый макет. Вы увидите вкладку "Text" в панели инструментов слева.
Шаг 2: Нажмите на кнопку "Text" и выберите элемент, к которому вы хотите применить шрифт. Вы также можете создать новый текстовый элемент, выбрав "Text" и щелкнув на холсте.
Шаг 3: В появившемся окне "Properties" справа вы сможете настроить шрифт выбранного элемента. Выберите шрифт из доступных вариантов или загрузите свой собственный шрифт на вкладке "Fonts".
Шаг 4: После выбора шрифта вы можете настроить его размер, начертание, выравнивание, цвет и другие параметры, используя доступные инструменты и настройки в окне "Properties".
Теперь вы знаете, как настроить шрифт в Figma! С помощью этой простой инструкции вы сможете создавать уникальные и стильные дизайны с подходящими шрифтами для вашего проекта.
Удачи в вашем творчестве!
Как изменить шрифт в Figma

Шрифты в Figma можно изменить в несколько простых шагов:
1. Выделите текст, который вы хотите изменить.
2. В панели инструментов найдите раздел "Типография" и выберите нужный шрифт из выпадающего списка.
3. После выбора шрифта вы можете настроить его размер, начертание (жирный, курсив) и межстрочное расстояние.
4. Для более точной настройки шрифта вы можете воспользоваться панелью "Стили", где можно задать различные свойства шрифта, такие как толщина, наклон и эффекты.
5. Если вам необходимо применить изменения шрифта ко всему тексту в документе, вы можете использовать функцию "Заменить" в панели "Правка".
6. После того, как вы внесли все необходимые изменения, не забудьте сохранить ваш документ, чтобы сохранить настройки шрифта.
Теперь вы знаете, как изменить шрифт в Figma и можете создавать стильные и уникальные дизайны с помощью различных шрифтов.
Выбор шрифта

1. Цель дизайна:
Определите, какое сообщение вы хотите передать с помощью шрифта. Шрифт может быть элегантным, игривым, сдержанным, современным или классическим. Учитывайте целевую аудиторию и задачи дизайна при выборе шрифта.
2. Читаемость:
Главный критерий при выборе шрифта - его читаемость. Шрифт должен быть легким для восприятия и удобным для чтения на разных устройствах и размерах экрана.
3. Стиль:
У Figma есть широкий выбор шрифтов с разными стилями: серифные, беззасечные, скриптовые, жирные и т.д. Выберите шрифт, который соответствует общему стилю дизайна и передает нужные эмоции.
4. Комбинирование шрифтов:
Не стесняйтесь экспериментировать с комбинацией разных шрифтов. Хорошая комбинация шрифтов может придать контенту больше структуры и визуального интереса.
Учитывайте эти факторы при выборе шрифта в Figma и не забывайте проверять его на разных устройствах и размерах экрана, чтобы убедиться в его читаемости и хорошем внешнем виде в вашем дизайне.
Изменение размера шрифта

Чтобы изменить размер шрифта в Figma, выполните следующие шаги:
- Выберите слой с текстом, который вы хотите изменить.
- В правой панели свойств найдите раздел "Текст".
- Найдите поле "Размер" и используйте ползунок или вручную введите новое значение размера шрифта.
- Нажмите "Enter", чтобы применить изменения.
Вы также можете изменить размер шрифта для нескольких слоев одновременно, выделив их все перед изменением.
Запомните, что в Figma значения размеров шрифта указываются в пикселях (px).
Настройка межстрочного интервала

Для того чтобы изменить межстрочный интервал в Figma, следуйте этим шагам:
- Выберите нужный текст или текстовый блок, в котором хотите изменить межстрочный интервал.
- В панели свойств справа найдите раздел "Текст" и раскройте его.
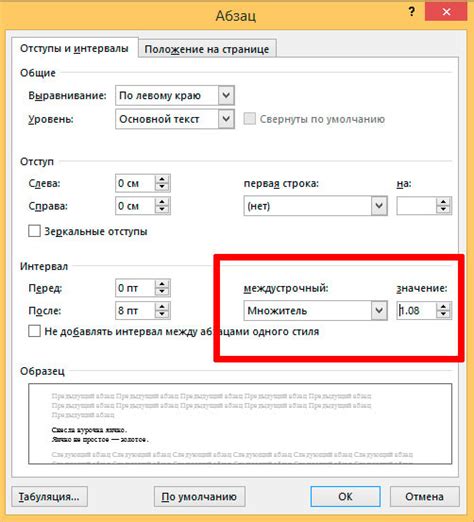
- Найдите опцию "Межстрочный интервал" и используйте ползунок или введите желаемое значение в поле рядом.
- Обновите предварительный просмотр, чтобы увидеть внесенные изменения.
Межстрочный интервал в Figma позволяет регулировать расстояние между строками текста. Большой межстрочный интервал может сделать текст более читабельным и удобным для восприятия, а маленький межстрочный интервал может помочь сэкономить место или создать более плотный вид текста. Экспериментируйте с различными значениями, чтобы найти наилучшую настройку для вашего дизайна.
Добавление стиля к шрифту

Шрифты в Figma можно дополнительно настраивать, добавляя к ним стили. Это позволяет создавать уникальные дизайны и придавать текстовым элементам нужный вид.
Чтобы добавить стиль к шрифту, следуйте этим шагам:
- Выделите текстовый элемент, к которому необходимо добавить стиль.
- В правой панели выберите вкладку "Текст" (иконка с буквой "A").
- Настройте параметры шрифта в соответствии с вашими предпочтениями.
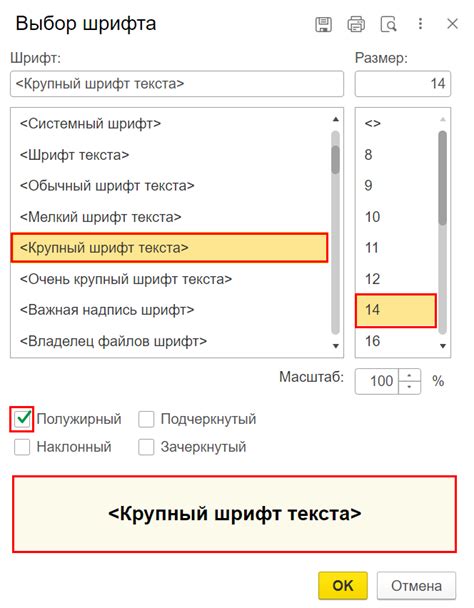
- Выберите нужный стиль для шрифта из выпадающего списка "Стиль".
- По желанию, вы можете настроить дополнительные параметры стиля, такие как высота строки, межсимвольный интервал и другие.
- После завершения настройки, нажмите где-нибудь вне текстового элемента, чтобы применить стиль к шрифту.
Теперь ваш текст будет отображаться с добавленным стилем, который вы задали. Вы можете экспериментировать с различными комбинациями стилей и параметров шрифта, чтобы достичь нужного эффекта.
Обратите внимание, что стили к шрифту можно также применять к символам внутри текстового элемента, выделяя их отдельно и настраивая нужные параметры.
Использование шрифтовых пар

В Figma вы можете создать шрифтовую пару, объединяющую два разных шрифта для использования в разных контекстах. Это может быть полезно, например, когда вы хотите выделить заголовки и основной текст в своем дизайне.
Для создания шрифтовой пары вам потребуется знать имена и стили используемых шрифтов. Выполните следующие шаги:
- Выберите текстовый объект, которому вы хотите применить шрифтовую пару.
- В панели "Свойства" найдите раздел "Шрифт" и кликните на кнопку "Выбрать новый шрифт".
- В открывшемся окне выберите один из ваших желаемых шрифтов и стиль шрифта для первого элемента пары.
- Кликните на кнопку "Добавить пару" рядом с выбранным шрифтом в окне выбора шрифта.
- Выберите второй шрифт и стиль для второго элемента шрифтовой пары.
- Закройте окно выбора шрифта и убедитесь, что оба элемента пары появились в панели "Свойства".
Теперь, когда ваша шрифтовая пара создана, вы можете применить ее к нужным текстовым объектам. Просто выберите элемент, откройте панель "Свойства", найдите раздел "Шрифт" и выберите нужную шрифтовую пару из списка. Это поможет вам создать структурированный и согласованный дизайн с разными уровнями визуальной иерархии текста.
Экспорт и установка шрифта

Когда вы завершили работу с адаптацией шрифтов в Figma, самое время экспортировать и установить их на свой компьютер. Это поможет вам убедиться, что шрифты выглядят так, как вы задумывали, даже вне дизайн-платформы.
Вот пошаговая инструкция о том, как экспортировать и установить шрифты из Figma:
| Шаг | Действие |
|---|---|
| 1 | Выберите нужный вам текстовый элемент в Figma. |
| 2 | Щелкните правой кнопкой мыши на выбранном элементе и выберите "Экспорт" в контекстном меню. |
| 3 | Установите настройки экспорта, такие как формат файла и папка назначения, а также название файла. |
| 4 | Нажмите на кнопку "Экспортировать", чтобы сохранить файл шрифта на своем компьютере. |
| 5 | Перейдите в папку, в которую вы экспортировали файл шрифта, и откройте его. |
| 6 | Щелкните правой кнопкой мыши на файле шрифта и выберите "Установить". |
| 7 | Шрифт будет установлен на ваш компьютер и станет доступен для использования в любой программе, поддерживающей установку пользовательских шрифтов. |
Теперь вы можете использовать экспортированный и установленный шрифт в своих проектах и быть уверены, что он отображается и выглядит так, как вы задумали.