Шрифты играют ключевую роль в создании уникального и привлекательного дизайна веб-страницы. Правильно настроенные шрифты могут улучшить читаемость текста, выделить заголовки и акцентировать важные события или информацию. Если вы хотите настроить шрифты на вашем сайте, но не знаете с чего начать, наше подробное руководство поможет вам разобраться в этом вопросе.
Шаг 1: Определите цель вашего сайта и вашу целевую аудиторию. Это поможет вам выбрать подходящие шрифты, которые соответствуют стилю вашего сайта и будут понятны и удобочитаемы для ваших посетителей. Разные шрифты передают разные настроения и эмоции, поэтому выбор шрифтов должен быть осознанным.
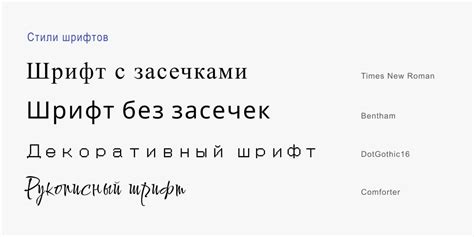
Шаг 2: Исследуйте различные шрифты и выберите несколько, которые вам нравятся. Обратите внимание на типографику, размер, начертание и жирность шрифтов. Некоторые шрифты могут быть бесплатными, другие - платными. Вы можете найти шрифты на специализированных сайтах или использовать шрифты, предлагаемые веб-платформами.
Шаг 3: Загрузите выбранные шрифты на ваш сайт. Вы можете загрузить шрифты напрямую на ваш сервер или использовать сервисы веб-платформы, где шрифты будут автоматически загружены и оптимизированы для вас. Убедитесь, что вы имеете все необходимые файлы шрифтов (обычно .ttf или .otf).
Шаг 4: Определите, где на вашем сайте нужно использовать загруженные шрифты. Решите, какие стили текста будут использовать эти шрифты: заголовки, подзаголовки, абзацы и т.д. Разные шрифты могут сочетаться вместе или использоваться для разных секций вашего сайта.
Шаг 5: Вставьте CSS-код для загрузки и настройки выбранных шрифтов. Используйте правильное синтаксическое оформление, чтобы добавить шрифты к определенным селекторам в вашем CSS файле. Примерно это будет выглядеть так: @font-face { font-family: 'Имя-шрифта'; src: url('путь-к-файлу-шрифта'); }
Шаг 6: Установите нужные значения свойств, таких как размер шрифта, жирность, начертание и расстояние между буквами. Используйте CSS-свойства, чтобы изменить внешний вид текста веб-страницы, используя загруженные шрифты. Например, можно использовать свойство font-size для задания размера шрифта.
Шаг 7: Протестируйте ваш сайт на разных устройствах и браузерах, чтобы убедиться, что шрифты отображаются корректно. Учтите, что некоторые шрифты могут не отображаться на некоторых устройствах или браузерах, поэтому важно проверить совместимость и доступность шрифтов на разных платформах.
Шаг 8: Внесите корректировки, если необходимо. Если вы заметили, что шрифты отображаются некорректно или выглядят неудовлетворительно, исправьте проблемы путем изменения CSS-свойств или выбора других шрифтов. Иногда даже небольшие корректировки могут сделать заметную разницу в восприятии вашего сайта.
Шаг 9: Тщательно проверьте все страницы вашего сайта, чтобы убедиться, что шрифты настроены одинаково. Убедитесь, что шрифты, размер шрифтов и другие свойства отображаются единообразно на всех страницах, чтобы создать цельный и профессиональный вид вашего сайта.
Шаг 10: Оптимизируйте загрузку шрифтов, чтобы ускорить время загрузки вашего сайта. Используйте сжатие и кэширование файлов, чтобы уменьшить объем данных, передаваемых приложению, и ускорить загрузку страницы для ваших пользователей.
Следуя этим простым шагам, вы сможете настроить шрифты на вашем сайте и создать уникальный и профессиональный внешний вид. Помните, что выбор и настройка шрифтов - это кропотливый и творческий процесс, поэтому не бойтесь экспериментировать и искать сложные сочетания шрифтов, чтобы сделать ваш сайт по-настоящему запоминающимся.
Подготовка к настройке шрифтов: выбор и загрузка нужных файлов

Перед тем как приступить к выбору шрифтов, важно определиться с целями и настроением вашего проекта. Определите, какой тип шрифта больше соответствует характеру вашего контента – серьезный и официальный, или наоборот, легкий и игривый.
После выбора типа шрифта, необходимо найти его соответствующий шрифтовый файл. Существует множество ресурсов, предлагающих бесплатные и платные шрифты для веб-дизайна. При выборе обратите внимание на лицензию, чтобы быть уверенными в том, что вы имеете право использовать выбранный шрифт на своей веб-странице.
После выбора подходящего шрифта, загрузите его шрифтовый файл на свой сервер или воспользуйтесь сервисами веб-шрифтов, которые предоставляют удобную загрузку и хостинг шрифтовых файлов.
Применение шрифтовых файлов на веб-странице осуществляется с помощью CSS. Вам необходимо подключить шрифтовый файл с помощью правила @font-face и указать его имя, путь к файлу и формат(font-family, src). Затем примените выбранный шрифт к нужным элементам HTML с помощью свойства font-family.
Рекомендуется использовать как минимум два варианта шрифта – основной для обычного текста и запасной для случаев, когда основной шрифт отсутствует на устройстве пользователя. Загрузите и подключите оба файла шрифта, указав их имена в правиле @font-face в порядке приоритета.
Теперь, когда вы подготовились к настройке шрифтов, можно приступить к следующему этапу – применению шрифтов к элементам вашей веб-страницы.
Установка базовых стилей шрифтов на сайте

Для этого вы можете использовать селектор body в CSS для определения общих стилей текста на вашей веб-странице. Например:
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
color: #333333;
}
В данном примере мы устанавливаем шрифт Arial (или любой другой без засечек) в качестве основной шрифтовой семьи для текста на вашем сайте. Если Arial недоступен, то браузер будет использовать другой беззасечный шрифт из списка.
Свойство font-size устанавливает размер шрифта в пикселях (px). Вы можете изменить это значение по своему усмотрению.
Свойство line-height устанавливает интерлиньяж, то есть расстояние между строками. Установка значения 1.5 означает, что расстояние между строками будет в 1,5 раза больше, чем размер шрифта.
Свойство color устанавливает цвет текста. В нашем примере мы используем цвет #333333, который представляет собой темно-серый цвет.
Это базовые стили, которые будут применяться ко всем текстовым элементам на вашем сайте, если вы не переопределите их в дальнейшем. Используя эти базовые стили, вы можете создать единый и согласованный вид текста на вашем сайте.
Настройка размеров и отступов текста для различных элементов

Один из способов задания размеров текста является использование атрибута "font-size" в HTML-теге. Например, чтобы сделать заголовок второго уровня крупнее, вы можете использовать следующий код:
| HTML код | Эффект |
|---|---|
| <h2 style="font-size: 24px;">Заголовок второго уровня</h2> | Заголовок второго уровня |
Еще одним способом изменения размеров текста является использование CSS. Чтобы сделать абзац меньше, вы можете использовать следующие стили:
| CSS код | Эффект |
|---|---|
| p { font-size: 14px; } | Абзац текста |
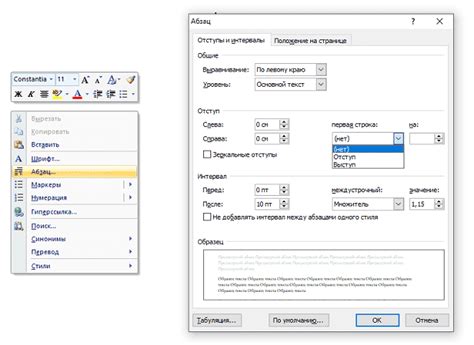
Если вам нужно добавить отступы между абзацами или другими элементами, вы можете использовать свойство CSS "margin". Например, чтобы создать отступы сверху и снизу для абзаца, вы можете использовать следующую разметку:
| CSS код | Эффект |
|---|---|
| p { margin-top: 10px; margin-bottom: 10px; } | Абзац текста |
Используя вышеуказанные методы, вы можете легко настроить размеры и отступы для различных элементов на вашем веб-сайте. Не бойтесь экспериментировать, чтобы найти наиболее подходящий вариант для вашего дизайна.
Применение различных стилей шрифтов: жирность, курсивность, подчеркивание

В HTML есть возможность применять различные стили к тексту, включая его жирность, курсивность и подчеркивание. Это позволяет создавать разнообразные эффекты и выделения в документе.
Для применения жирного стиля к тексту используйте тег strong или b. Например:
Этот текст будет выделен жирным стилем
Для создания курсивного текста используйте тег em или i. Например:
Этот текст будет выделен курсивным стилем
Чтобы добавить подчеркивание к тексту, используйте тег u. Например:
Этот текст будет подчеркнут
Вы также можете комбинировать разные стили, добавляя несколько тегов к одному тексту. Например:
Этот текст будет выделен жирным курсивным стилем
При использовании стилей шрифтов стоит помнить о том, что не все шрифты поддерживают все стили. Некоторые шрифты могут не иметь возможности отобразить жирный, курсивный или подчеркнутый текст. Лучше всего применять такие стили к стандартным шрифтам, таким как Arial, Times New Roman или Verdana.