Техно меню - это инновационная система управления и контроля в сфере общественного питания, которая позволяет владельцам ресторанов значительно упростить учет заказов и оперативно реагировать на изменения в работе заведения. Начать использовать техно меню может быть немного сложно для новичков, но с нашей подробной инструкцией вы сможете легко настроить все необходимые параметры.
Шаг 1: Первым делом необходимо установить программное обеспечение техно меню на ваш компьютер или мобильное устройство. Для этого вам нужно пройти на официальный сайт производителя и скачать соответствующее приложение. После установки, войдите в систему, используя данные вашей учетной записи.
Шаг 2: Далее необходимо настроить меню, добавив все блюда и напитки, которые у вас есть в ресторане. В приложении есть удобный редактор, где вы можете указать название, описание, цену и фотографию каждого блюда. Учтите, что фотографии должны быть качественными и аппетитными, так как они могут повлиять на выбор клиента.
Шаг 3: После настройки меню необходимо добавить столы и залы ресторана на схему. Выберите удобные для вас параметры, чтобы каждый посетитель мог оставить заявку и выбрать предпочитаемое место. Залы и столы можно легко настраивать и редактировать при необходимости.
Настройка техно меню - процесс, который требует внимательности и тщательности. Не стесняйтесь обращаться за помощью к технической поддержке, если у вас возникнут трудности. После правильной настройки, техно меню станет незаменимым инструментом, который поможет вам повысить эффективность работы ресторана и улучшить уровень обслуживания клиентов.
Выбор подходящего техно меню

Перед тем, как приступить к выбору, необходимо определиться с требованиями и особенностями вашего проекта. Учтите его функциональность, размер и стиль дизайна, а также предпочтения пользователей.
Следующим шагом будет анализ предлагаемых вариантов. Ознакомьтесь с различными предложениями на рынке, изучите их функционал и особенности, а также примеры реализации. Уделите внимание отзывам пользователей и рейтингам продукта.
При выборе техно меню также рекомендуется обратить внимание на поддержку различных устройств и браузеров. Удостоверьтесь, что выбранный вариант будет хорошо работать и выглядеть на всех популярных платформах.
И наконец, не забудьте о бюджете. Определите доступную вам сумму и выбирайте техно меню, соответствующее вашим финансовым возможностям.
Итак, выбор подходящего техно меню зависит от множества факторов, связанных с вашим проектом и потребностями пользователей. Тщательно исследуйте предложенные варианты и делайте обоснованный выбор.
Установка и настройка техно меню

Для установки и настройки техно меню на вашем веб-сайте, следуйте следующим шагам:
- Скачайте последнюю версию техно меню с официального сайта.
- Разархивируйте скачанный файл на вашем компьютере.
- В папке с разархивированными файлами найдите файл tmenu.js и скопируйте его в папку вашего веб-сайта.
- Откройте файл index.html вашего веб-сайта в текстовом редакторе.
- Вставьте следующий код в секцию вашего HTML-документа:
После этого техно меню будет подключено к вашему веб-сайту.
Далее, для настройки техно меню, вставьте следующий код в ваш HTML-документ, в секцию
:| Главная | О нас | Услуги | Контакты |
В этом примере меню будет состоять из четырех пунктов: "Главная", "О нас", "Услуги" и "Контакты". Вы можете добавить или удалить пункты меню, изменить их порядок и текст.
После внесения изменений сохраните файл и обновите ваш веб-сайт в браузере. Теперь вы должны увидеть техно меню на вашем веб-сайте, которое будет отображаться в виде горизонтальной таблицы с пунктами меню.
Создание основного меню

1. Создание списка ссылок
Сначала нужно создать список ссылок, которые будут являться пунктами меню. Для этого используется тег <ul> (unordered list) и теги <li> (list item). Например:
<ul>
<li><a href="главная.html">Главная</a></li>
<li><a href="о_нас.html">О нас</a></li>
<li><a href="контакты.html">Контакты</a></li>
</ul>
2. Стилизация меню с помощью CSS
После создания списка ссылок можно добавить стили для меню с помощью CSS. Для этого нужно добавить соответствующие стили в блок <style> или в отдельный файл CSS. Например:
<style>
ul.menu {
list-style-type: none;
margin: 0;
padding: 0;
}
ul.menu li {
display: inline;
margin-right: 10px;
}
ul.menu li a {
text-decoration: none;
color: #000;
font-weight: bold;
}
</style>
3. Вставка меню на страницу
После добавления стилей нужно вставить меню на нужную страницу. Для этого можно использовать тег <nav> или разместить код меню в нужном месте страницы. Например:
<nav>
<ul class="menu">
<li><a href="главная.html">Главная</a></li>
<li><a href="о_нас.html">О нас</a></li>
<li><a href="контакты.html">Контакты</a></li>
</ul>
</nav>
В результате, после выполнения этих шагов, основное меню будет отображаться на странице и будет готово к использованию.
Добавление и настройка разделов

Чтобы добавить раздел, вам понадобится использовать тег <table> для создания таблицы и добавлять строки и столбцы внутри таблицы. Каждый раздел будет представлять собой отдельную ячейку в этой таблице.
Вы можете определить стиль и внешний вид разделов с помощью CSS, добавив классы или идентификаторы к нужным ячейкам таблицы. Например, вы можете добавить фоновое изображение, изменить цвет шрифта или добавить внутренние отступы для каждого раздела.
После того, как вы создали и настроили разделы, вам придется связать их с требуемыми страницами или функциями. Это можно сделать с помощью ссылок или JavaScript-событий.
Не забывайте проверить работоспособность и внешний вид меню после добавления и настройки разделов. Возможно, вам придется сделать некоторые корректировки или внести изменения в код для достижения желаемого результата.
Обратите внимание на контрастность текста и фона, чтобы ваше меню было читабельным и привлекательным для пользователей. Также убедитесь, что разделы меню хорошо организованы и логически связаны друг с другом.
Настройка внешнего вида меню

При настройке техно меню вы можете изменять его внешний вид, чтобы оно соответствовало стилю вашего сайта. Следуйте указанным ниже шагам, чтобы настроить внешний вид меню:
Шаг 1: Откройте файл стилей вашего сайта. Обычно он называется style.css или main.css и расположен в папке с вашими файлами HTML.
Шаг 2: Найдите код, отвечающий за стилизацию меню. Обычно он будет иметь класс или идентификатор, который вы сами задали меню. Например, если вы задали класс "main-menu", то код может выглядеть следующим образом:
.main-menu {
/* ваш код стилей */
}
Шаг 3: Измените код стилей, чтобы задать желаемый внешний вид меню. Вы можете изменить цвет фона, цвет шрифта, размер шрифта и другие стилевые свойства. Например, чтобы изменить цвет фона на черный и цвет шрифта на белый, используйте следующий код:
.main-menu {
background-color: black;
color: white;
}
Шаг 4: Сохраните изменения в файле стилей и обновите ваш сайт. Проверьте, что внешний вид меню изменился в соответствии с вашими изменениями.
Теперь вы знаете, как настроить внешний вид техно меню. Эти самые простые шаги помогут вам создать стильное и индивидуальное меню на вашем сайте.
Добавление и настройка категорий

1. Войдите в административную панель вашего сайта и перейдите в раздел "Настройки техно меню".
2. Нажмите на кнопку "Добавить категорию".
3. Введите название категории в поле "Название". Постарайтесь выбрать лаконичное и понятное название, которое лучше всего описывает содержимое данной категории.
4. Вы можете добавить описание категории в поле "Описание". Описание поможет пользователям лучше понять, что они могут найти в данной категории.
5. Выберите родительскую категорию для данной категории, если необходимо. Родительская категория помогает организовать категории в иерархический порядок.
6. Нажмите на кнопку "Сохранить", чтобы добавить категорию в техно меню.
7. После добавления категории, вы можете настроить ее позицию в техно меню. Просто перетащите категорию в нужное место с помощью функции перетаскивания.
8. Вы можете также настроить видимость категории для определенных пользователей. Нажмите на ссылку "Настройки видимости" рядом с категорией и выберите опции видимости.
9. Если вы хотите, чтобы все ваши категории были видны на главной странице техно меню, отметьте соответствующую опцию "Показывать все категории на главной странице".
10. Нажмите на кнопку "Сохранить изменения", чтобы применить настройки для категорий.
Поздравляю! Теперь вы знаете, как добавить и настроить категории в техно меню. Не забудьте учесть структуру вашего сайта и предпочтения пользователей при создании категорий. Удачи в настройке техно меню!
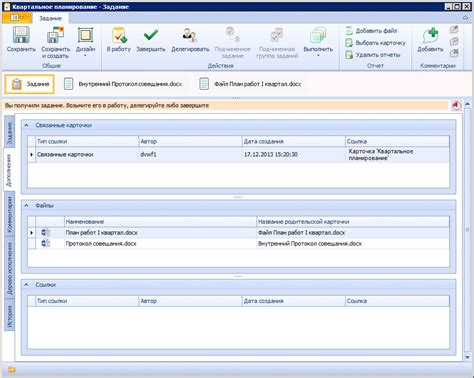
Добавление ссылок и документов в меню

Для того чтобы добавить ссылки и документы в техно меню, вам понадобится следовать нескольким простым шагам:
1. Откройте настройки своего сайта и найдите раздел "Меню".
2. В этом разделе вы увидите список пунктов меню и возможность добавить новые элементы. Чтобы добавить ссылку, введите текст, который будет отображаться в меню, в поле "Текст ссылки".
3. Затем, в поле "URL" введите адрес, на который должна вести ссылка. Можно ввести полный URL или относительный путь внутри вашего сайта.
4. Если вы хотите добавить документ, а не просто ссылку, то вам нужно выбрать соответствующий файл в поле "Файл" или загрузить его на сервер. После этого, ссылка на документ будет добавлена в меню.
5. Если вам нужно добавить подменю или выпадающий список, вы можете использовать вложенные элементы меню. В этом случае, добавьте новый пункт меню и перетащите его внутрь другого элемента, чтобы создать иерархию.
6. После завершения всех изменений, сохраните настройки и обновите ваш сайт. Теперь в вашем техно меню должны отображаться новые ссылки и документы.
Используйте эти простые инструкции, чтобы быстро и легко добавить ссылки и документы в свое техно меню. Не забывайте проверять работу ссылок и документов после их добавления, чтобы убедиться, что они правильно открываются и ведут к нужному контенту.