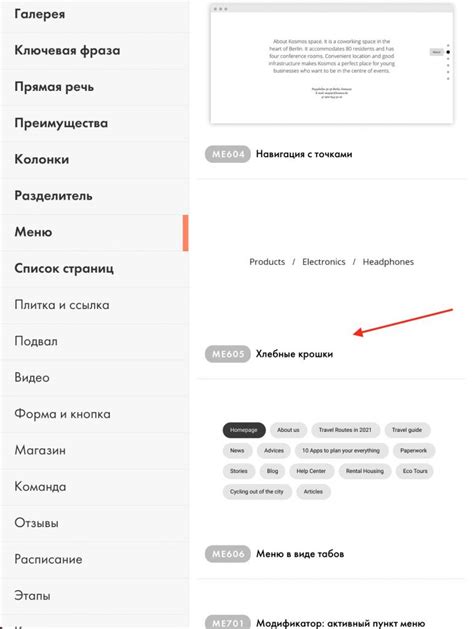
Хлебные крошки - это навигационный элемент, отображающий последовательность страниц на сайте. Он позволяет пользователям легко переходить между разделами и подразделами сайта. Настройка хлебных крошек на платформе Тильда может показаться сложной задачей, но на самом деле это довольно просто.
Чтобы настроить хлебные крошки на Тильде, вы должны зайти в свой аккаунт Тильда и выбрать нужный проект. Затем перейдите на страницу, на которой хотите отобразить хлебные крошки. В верхнем меню найдите раздел "Дизайн" и кликните на него.
В открывшемся меню выберите пункт "Хлебные крошки" и перейдите на страницу настроек. Здесь вы сможете выбрать желаемый стиль хлебных крошек и настроить их отображение. Убедитесь, что вы включили отображение хлебных крошек на вашей странице и сохраните изменения.
Не забывайте, что правильно настроенные хлебные крошки могут повысить удобство использования и навигацию на вашем сайте. Пользователи смогут быстро ориентироваться и переходить к нужным разделам, что сделает ваш сайт более привлекательным и функциональным.
Как настроить хлебные крошки на Тильде

Для настройки хлебных крошек на Тильде следуйте инструкции:
- Войдите в свой аккаунт на Тильде и откройте нужный вам сайт для редактирования.
- Выберите страницу, на которой хотите настроить хлебные крошки, и перейдите в ее редактор.
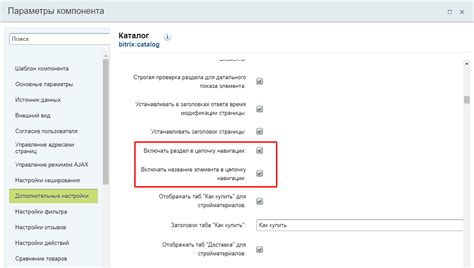
- В левом меню найдите раздел "Настройки" и выберите пункт "Хлебные крошки".
- Включите опцию "Включить хлебные крошки" и настройте остальные параметры по вашему усмотрению.
- Сохраните изменения и опубликуйте сайт, чтобы применить настройки хлебных крошек.
Для отображения хлебных крошек на странице убедитесь, что в макете вашего сайта есть блок, в котором будет отображаться эта информация. В этом блоке вы можете использовать теги <span> и <a> для форматирования текста и добавления ссылок.
Теперь, когда вы настроили хлебные крошки на Тильде, пользователи вашего сайта смогут легко перемещаться по страницам и всегда знать, где они находятся.
Примечание: Для настройки хлебных крошек на Тильде может потребоваться дополнительный функционал или использование кода для кастомизации. Если вам требуется больше возможностей или индивидуальный дизайн, рекомендуется обратиться к документации или проконсультироваться с разработчиками Тильде.
Подробная инструкция для новичков

Если вы новичок в использовании Тильды и хотите настроить хлебные крошки на своем сайте, следуйте следующим шагам:
- Зайдите на сайт Тильда и войдите в свою учетную запись.
- Выберите проект, на котором хотите настроить хлебные крошки, и откройте его в редакторе.
- Перейдите в раздел "Настройки" и выберите "SEO и социальные сети".
- Прокрутите страницу вниз до раздела "Структура сайта".
- Включите опцию "Хлебные крошки".
- Настройте параметры хлебных крошек по своему усмотрению.
- Нажмите кнопку "Сохранить изменения".
- После сохранения изменений, перейдите на страницу вашего сайта и убедитесь, что хлебные крошки отображаются корректно.
Теперь вы знаете, как настроить хлебные крошки на сайте, используя Тильду. Следуя этой простой инструкции, вы сможете улучшить навигацию на вашем сайте и помочь пользователям легче ориентироваться по его структуре.
Шаг 1. Подготовка контента для хлебных крошек

Прежде чем приступить к настройке хлебных крошек на Тильде, необходимо подготовить контент, который будет использоваться для отображения в качестве хлебных крошек. Важно, чтобы контент был структурирован и понятный для пользователей.
Для этого рекомендуется создать иерархическую структуру страниц, которую затем можно использовать для формирования хлебных крошек. Ключевые элементы, которые должны присутствовать в структуре, включают:
- Главная страница - это корень иерархии и по умолчанию будет первым элементом хлебных крошек.
- Страницы верхнего уровня - это основные разделы вашего сайта, которые будут отображаться в хлебных крошках.
- Подразделы - второй уровень иерархии, который представляет подкатегории или более конкретную информацию.
- Текущая страница - это страница, на которой пользователь находится в данный момент и которая будет последним элементом хлебных крошек.
Когда ваша структура страниц готова, вы можете приступить к настройке хлебных крошек на Тильде, используя эту подготовленную структуру. Убедитесь, что каждая страница содержит обязательные поля для хлебных крошек, такие как название страницы и ссылка на нее.
Продолжайте чтение, чтобы узнать, как настроить хлебные крошки на Тильде.
Шаг 2. Настройка шаблона Тильде для отображения хлебных крошек

После создания и настройки категорий и страниц на Тильде необходимо внести изменения в код шаблона сайта для отображения хлебных крошек.
1. Откройте раздел настройки дизайна сайта в Тильде.
2. В разделе "Мои шаблоны" выберите шаблон сайта, в котором вы хотите настроить хлебные крошки.
3. Нажмите на кнопку "Редактировать шаблон".
4. В открывшемся редакторе найдите тег <head>.
5. Внутри тега <head> найдите область кода, которая содержит информацию о подключаемых стилях и скриптах.
6. В этой области вставьте следующий код:
<script src="https://cdn.jsdelivr.net/npm/breadcrumbjs@2.1.4/dist/breadcrumb.js"></script>
7. Сохраните изменения в шаблоне.
8. Перейдите в раздел "Сайт" в Тильде.
9. Нажмите на кнопку "Редактировать сайт".
10. В открывшемся редакторе найдите область кода, в которой находится тег <body>.
11. Внутри тега <body> перед закрывающим тегом </body> вставьте следующий код:
<script> const breadcrumb = new Breadcrumb(); breadcrumb.create(); </script>
12. Сохраните изменения в сайте.
Теперь ваш сайт на Тильде настроен для отображения хлебных крошек. При переходе на страницы сайта, в адресной строке будет отображаться путь от главной страницы до текущей.
Шаг 3. Добавление кода хлебных крошек на Тильде

Теперь, когда у вас есть правильно настроенный блог и необходимый код для хлебных крошек, осталось его добавить на страницу вашего сайта на Тильде. Вот как это сделать:
Откройте редактор Тильде и перейдите на страницу, на которой вы хотите добавить хлебные крошки.
Нажмите на элемент, в котором вы хотите отобразить хлебные крошки. Обычно это может быть элемент "Заголовок страницы" или "Хлебные крошки".
В открывшемся меню нажмите на кнопку "Инструменты".
В появившемся списке выберите "HTML-вставка".
В открывшемся окне вставьте код хлебных крошек, который вы получили в шаге 2. Обязательно сохраните изменения.
Проверьте, что хлебные крошки правильно отображаются на вашей странице. Вы можете опубликовать страницу, чтобы увидеть результаты вживую.
Поздравляю! Вы успешно добавили код хлебных крошек на вашу страницу на Тильде. Теперь они будут отображаться и помогать пользователям навигироваться по вашему сайту удобным способом.