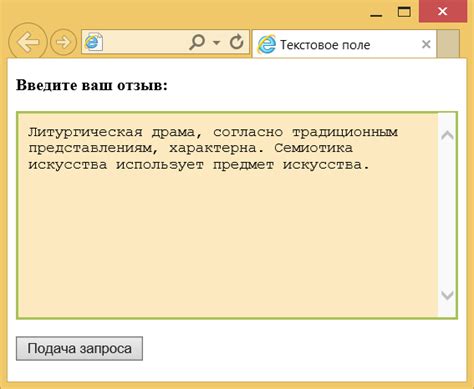
CSS(Cascading Style Sheets) - это язык таблиц стилей, который определяет внешний вид и оформление веб-страниц. С его помощью можно изменить внешний вид различных элементов HTML, включая textarea. Текстовые поля textarea являются одним из самых распространенных элементов веб-форм и упрощают пользовательское взаимодействие с сайтом.
Настройка стилей для textarea позволяет изменить их размер, цвет фона, цвет текста, шрифт и другие свойства. Это дает возможность создавать уникальные и наглядные формы, которые соответствуют общему дизайну сайта.
В этой статье мы рассмотрим несколько полезных советов и примеров, как настроить CSS для textarea. Вы узнаете, как изменить размер и выравнивание textarea, задать разные цвета фона и текста, применить границы и тени, а также использовать другие стилевые свойства для достижения нужного эффекта.
Как правильно настроить CSS для textarea

1. Изменение размеров textarea
Чтобы изменить ширину textarea, вы можете использовать свойство CSS width. Например, вы можете установить фиксированную ширину, указав значение в пикселях, процентах или других доступных единицах измерения.
2. Изменение высоты textarea
Вы можете изменить высоту textarea, используя свойство CSS height. Как и с шириной, вы можете установить фиксированную высоту в пикселях или процентах.
3. Изменение фона textarea
Вы можете изменить фон textarea, используя свойство CSS background-color. Вы можете выбрать любой цвет, указав его имя, HEX или RGB значение.
4. Изменение цвета текста и шрифта
Чтобы изменить цвет текста и шрифта внутри textarea, вы можете использовать свойства CSS color и font-family. Выберите подходящий цвет и шрифт, чтобы текст был легкочитаемым.
5. Изменение границ textarea
Чтобы изменить стиль и толщину границ textarea, вы можете использовать свойства CSS border. Вы можете указать разные значения для каждой стороны границы, а также использовать другие свойства, такие как border-color и border-radius.
6. Изменение отступов textarea
Если вам нужно установить отступы вокруг textarea, вы можете использовать свойство CSS padding. Это позволит вам создать равномерные отступы внутри и вокруг элемента textarea.
7. Изменение стилей полос прокрутки
Для улучшения пользовательского опыта вы можете изменить стиль полос прокрутки внутри textarea. Например, вы можете изменить цвет, толщину или другие свойства полос прокрутки, используя свойство CSS scrollbar.
Это лишь некоторые из возможностей, которые предоставляет CSS для настройки внешнего вида textarea. Вы можете экспериментировать с различными свойствами CSS, чтобы достичь желаемого результата и интегрировать textarea в дизайн вашей веб-страницы.
Полезные советы для стилизации textarea:

1. Используйте CSS-свойство resize для управления возможностью изменения размеров textarea.
2. Измените шрифт в textarea с помощью свойства font-family и задайте размер текста с помощью font-size.
3. Измените цвет фона textarea, использовав свойство background-color.
4. Добавьте границы к textarea с помощью свойств border-width, border-style и border-color.
5. Измените отступы вокруг textarea с помощью свойств padding и margin.
6. Добавьте тень к textarea с помощью свойства box-shadow.
7. Измените цвет текста в textarea с помощью свойства color.
8. Используйте псевдоэлементы ::placeholder и ::selection для изменения стиля плейсхолдера и выделенного текста в textarea соответственно.
9. Подсветите активное состояние textarea с помощью свойства :focus.
10. Используйте медиа-запросы для адаптивной стилизации textarea на разных устройствах.