Для создания высококачественного и удобного пользовательского интерфейса очень важно правильно настроить поля на своем сайте. Поля, такие как формы ввода, комментарии или регистрационные поля, должны быть проектированы с учетом пользовательских потребностей и обеспечивать понятное и удобное взаимодействие с сайтом.
В этой статье мы рассмотрим несколько лучших советов и инструкций, которые помогут вам настроить поля на своем сайте в 2021 году. Мы обсудим, как оптимизировать размер и расположение полей, как правильно называть поля, какие элементы управления использовать и другие важные аспекты проектирования полей на сайте.
Первым шагом в настройке полей на сайте является определение их размера и расположения. Поля должны быть достаточно большими, чтобы пользователь мог комфортно вводить информацию, но не слишком большими, чтобы они не занимали слишком много места на экране. Рекомендуется использовать понятные подписи к полям, чтобы пользователь сразу понимал, какую информацию нужно вводить.
Очень важно также обозначить обязательность заполнения полей, чтобы пользователь знал, какие поля являются обязательными. Для этого можно использовать знак "*" или пометку "обязательно" рядом с полем. Кроме того, можно добавить небольшое пояснение или подсказку, чтобы пользователь знал, какую информацию нужно вводить в каждое поле.
Как настроить поля на сайте: полезные рекомендации и подсказки 2021

1. Размещение полей: Одним из ключевых аспектов является правильное размещение полей на странице. Рекомендуется размещать поля в удобных для пользователя местах, например, под заголовком или справа от текста. Также важно помнить о достаточном пространстве между полями, чтобы пользователи могли легко заполнять их.
2. Отображение подсказок: Для улучшения пользовательского опыта рекомендуется включать подсказки или подсветку полей, чтобы пользователи могли легко понять, какие данные следует вводить в каждое поле. Это также поможет предотвратить ошибки при заполнении формы.
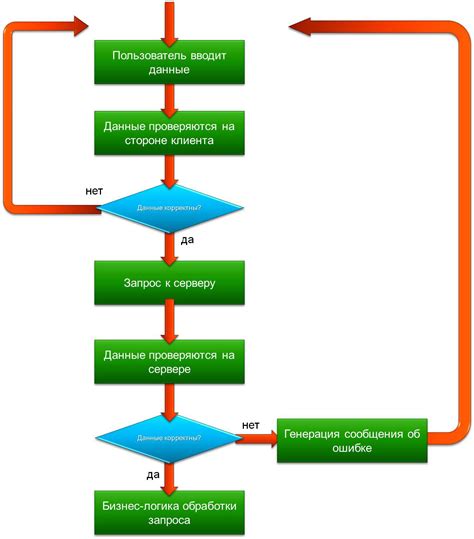
3. Валидация данных: Хорошей практикой является включение валидации данных перед их отправкой на сервер. Например, можно проверить правильность заполнения email-адреса или требовать определенного формата ввода для номера телефона. Это поможет уменьшить количество ошибок и повысить качество данных, получаемых от пользователей.
4. Автозаполнение: Реализация функции автозаполнения полей может существенно упростить работу пользователя. Например, если пользователь ранее вводил данные на вашем сайте, можно предложить автоматическое заполнение при повторном входе. Это позволит сэкономить время и снизить вероятность ошибок при вводе данных.
5. Мобильная адаптация: Учитывайте, что все больше пользователей посещает сайты с мобильных устройств. Поэтому важно обеспечить хорошую мобильную адаптацию полей на сайте. Увеличьте их размер, уменьшьте количество полей на одной странице и упростите процесс заполнения, чтобы пользователи могли с комфортом использовать поля на мобильных устройствах.
Виды полей для сайта и особенности их настройки

1. Текстовые поля: Это самый простой тип поля, предназначенный для ввода коротких строк текста. Например, поле для ввода имени или фамилии. Они обычно настраиваются на длину текста, максимальное количество символов, а также могут включать ограничение на использование определенных символов.
2. Поля с паролем: Такие поля используются для ввода пароля пользователем. Они предоставляют возможность скрыть вводимые символы с целью обеспечения безопасности. Особенностью настройки таких полей является возможность указания требований к паролю, например, минимальное количество символов или использование определенных типов символов.
3. Поля для ввода чисел: Эти поля предназначены для ввода числовых данных. Они могут быть ограничены определенным диапазоном значений или шагом. Также могут быть установлены требования к формату числа или возможность использования только целых чисел.
4. Поля для выбора: Эти поля позволяют пользователю выбрать один или несколько вариантов из предложенного списка. Например, поле для выбора города или страны. Они часто настраиваются на возможность множественного выбора, а также могут содержать дополнительные параметры, такие как автозаполнение или предложение вариантов при вводе.
5. Поля для загрузки файлов: Такие поля используются для загрузки файлов на сервер. Они позволяют пользователю выбрать файл с компьютера и отправить его на сайт. Настройка таких полей включает указание разрешенных типов файлов, максимального размера файла или других ограничений.
При настройке полей на сайте важно учитывать потребности и ожидания пользователей, а также обеспечить безопасность и удобство использования. Надлежащая настройка полей поможет создать функциональный и эффективный пользовательский интерфейс, который удовлетворит потребности ваших посетителей.
Как оптимизировать формы для лучшего пользовательского опыта

Оптимизация форм на веб-сайтах играет важную роль в привлечении и удержании пользователей. Хорошо спроектированные и удобные формы позволяют снизить показатель отказов и повысить конверсию. В этом разделе мы рассмотрим несколько важных советов по оптимизации форм для достижения лучшего пользовательского опыта.
1. Упростите форму
Постарайтесь сделать форму настолько простой, насколько это возможно. Уберите все необязательные поля и ограничьтесь только необходимой информацией. Сократите количество полей до минимума, чтобы ускорить заполнение формы и снизить вероятность отказа.
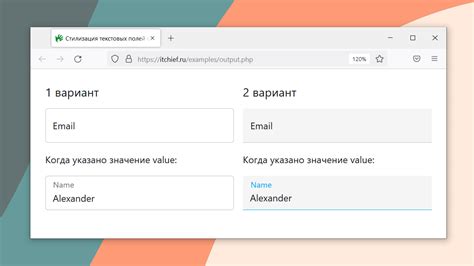
2. Поместите подсказки в поля ввода
Добавьте подсказки или примеры в поля ввода, чтобы пользователи понимали, какую информацию нужно вводить. Например, вы можете включить текст внутри поля "Введите ваше имя" или "Ваш e-mail". Это поможет упростить заполнение формы и улучшит пользовательский опыт.
3. Используйте валидацию в режиме реального времени
Добавьте проверку полей ввода в режиме реального времени, чтобы пользователи могли видеть ошибки или некорректно заполненные поля сразу же после ввода данных. Это позволит им исправить ошибки и заполнить форму правильно с первого раза.
4. Создайте понятные и информативные сообщения об ошибках
Когда пользователь делает ошибку при заполнении формы, важно предоставить ему понятную информацию о том, что именно было сделано неправильно и как это исправить. Предоставьте понятные и информативные сообщения об ошибках, чтобы пользователь мог быстро и легко исправить свои действия.
5. Разделите форму на несколько шагов
Если форма содержит много полей или требует много времени на заполнение, рассмотрите возможность разделения ее на несколько шагов. Это поможет снизить психологический барьер у пользователей и сделает заполнение формы более удобным и приятным.
Следуя этим рекомендациям, вы сможете оптимизировать формы на своем веб-сайте и сделать пользовательский опыт более комфортным и удобным. Не забывайте тестировать и анализировать результаты, чтобы найти самые эффективные подходы для вашей аудитории.
Инструкция по созданию полей и элементов веб-формы

Вот некоторые основные шаги, которые помогут вам создать эффективные поля и элементы веб-формы:
- Определите цель вашей формы. Что именно вы хотели бы получить от пользователей? Какие данные вам необходимы? Определите, какие поля и элементы формы будут использоваться для сбора нужной информации.
- Выберите подходящий тип поля. Веб-формы поддерживают различные типы полей, такие как текстовые поля, поле выбора, флажки, кнопки-переключатели и т. д. Выберите тип поля, который наилучшим образом соответствует вашей цели.
- Определите обязательность полей. Некоторые поля могут быть обязательными для заполнения, тогда как другие могут быть необязательными. Определите, какие поля должны быть обязательными для заполнения, и отметьте их соответствующим образом.
- Разместите поле и его метку. Хорошая практика - размещать метку рядом с полем, чтобы пользователю было легче понять, какую информацию следует вводить. Используйте соответствующие теги
<label>и<input>для создания полей и их меток. - Установите атрибуты поля. Для каждого поля можно установить различные атрибуты, такие как максимальная длина, формат ввода, проверка данных и т. д. Определите необходимые атрибуты и установите их для каждого поля.
- Добавьте кнопку отправки формы. После того, как пользователь заполнил все поля формы, ему нужно будет отправить ее. Добавьте кнопку отправки формы с помощью тега
<input type="submit">. - Проверьте форму перед отправкой. Чтобы гарантировать корректность введенных данных, вы можете добавить проверку формы с помощью JavaScript или других средств, чтобы убедиться, что пользователь заполнил все обязательные поля правильно.
Следуя этой инструкции, вы сможете создавать эффективные и удобные поля и элементы веб-формы, которые помогут пользователям легко и точно взаимодействовать с вашим сайтом.
Секреты успешной валидации данных в полях для сайта

Вот несколько секретов, которые помогут вам настроить успешную валидацию данных в полях для вашего сайта:
| 1. | Выберите подходящие типы полей и ограничения данных для каждого поля. |
| 2. | Определите обязательные поля, чтобы не оставлять пользователя возможности отправить форму с пустыми полями. |
| 3. | Используйте регулярные выражения для проверки вводимых данных. Это поможет определить допустимый формат данных (например, проверка email адреса или номера телефона). |
| 4. | Отобразите информативные сообщения об ошибках, чтобы пользователь мог понять, что именно было введено неправильно. Это поможет ему исправить ошибку и успешно отправить форму. |
| 5. | Добавьте капчу или другие методы защиты от спама и ботов, чтобы предотвратить автоматическую отправку формы. |
| 6. | Проведите тестирование всех полей и проверьте, что валидация работает корректно, а сообщения об ошибках отображаются правильно и понятно. |
Следуя этим секретам, вы сможете настроить успешную валидацию данных в полях для вашего сайта. Это поможет улучшить пользовательский опыт и защитить ваш сайт от некорректных данных.
Методы защиты данных пользователей в полях формы

1. Валидация данных:
Одним из ключевых методов защиты данных пользователей в полях формы является валидация. Валидация представляет собой процесс проверки введенных пользователем данных на соответствие заданным условиям. Например, можно проверить, что в поле "Имя" вводятся только буквы, а в поле "Email" вводится корректный email адрес.
2. Защита от SQL-инъекций:
SQL-инъекции - это атаки, при которых злоумышленник вводит в поле формы SQL-запросы, с целью получения или изменения данных в базе данных. Для защиты от SQL-инъекций необходимо использовать подготовленные запросы, которые автоматически обрабатывают специальные символы, предотвращая их интерпретацию как часть SQL-запроса.
3. Защита от XSS-атак:
XSS-атаки (Cross Site Scripting) - это атаки, при которых злоумышленник вводит в поле формы скрипты, которые выполняются в браузере пользователя. Для защиты от XSS-атак необходимо проводить фильтрацию пользовательского ввода и экранировать специальные символы.
4. Использование капчи:
Капча - это специальный механизм, который позволяет отличить компьютерного пользователя от бота. Капча обычно представляет собой изображение или задание, которое пользователь должен выполнить, чтобы подтвердить, что он не является ботом. Использование капчи в полях формы помогает предотвратить автоматическое заполнение форм злоумышленниками.
5. Хранение данных в зашифрованном виде:
Для обеспечения безопасности данных, введенных пользователем в поля формы, важно хранить эти данные в зашифрованном виде. Для этого можно использовать алгоритмы шифрования, такие как AES или RSA. Также следует использовать HTTPS протокол, который обеспечивает защищенный обмен данными между сервером и клиентом.
Соблюдение этих методов защиты данных пользователей в полях формы поможет уменьшить риск несанкционированного доступа к данным и защитить пользователей от потенциальных атак.
Полезные плагины и инструменты для улучшения работы с полями

1. jQuery Validation
Этот плагин позволяет добавить валидацию к вашим полям формы. Он предоставляет множество настроек и проверок, что позволяет легко указывать требования к вводу пользователей. С помощью jQuery Validation вы сможете проверять правильность заполнения полей, вводить маски для ввода телефона или почты, а также настраивать свои собственные правила проверки.
2. Select2
Этот плагин предоставляет возможность улучшить работу с выпадающими списками на вашем сайте. Select2 позволяет добавлять поиск по списку, отображение картинок, множественный выбор и многое другое. Он также поддерживает AJAX-загрузку данных, что полезно при работе с большими объемами информации.
3. Masked Input
Плагин Masked Input позволяет добавить маску к полю ввода. Это может быть полезно, например, для ввода телефонного номера или почтового индекса. С помощью Masked Input вы сможете указать формат ввода и автоматически добавлять разделители и специальные символы при вводе данных.
4. WYSIWYG редакторы
WYSIWYG редакторы, такие как TinyMCE или CKEditor, позволяют создавать более удобные и функциональные текстовые поля. Они предоставляют возможность форматирования текста, вставки изображений, создания ссылок и многого другого. Такие редакторы позволяют пользователям создавать содержимое статьи или комментария с помощью привычных инструментов, таких как в Microsoft Word.