Время загрузки сайта является ключевым фактором пользовательского опыта и основным показателем эффективности веб-приложений. Каждый дополнительный байт трафика, который требуется передать от сервера к клиенту, влияет на производительность и скорость работы сайта. Чтобы улучшить пользовательский опыт и повысить эффективность, необходимо активно применять методы уменьшения объема трафика на сайте.
Один из эффективных способов снижения объема трафика - это сжатие данных. Сжатие может быть применено для различных типов файлов, таких как текстовые, стилевые, скрипты и изображения. Однако, важно учитывать, что использование сжатия может повлиять на процессор и память сервера. Чтобы достичь баланса между сжатием данных и производительностью сервера, рекомендуется использовать методы, такие как Gzip или Deflate, которые обеспечивают наиболее эффективное сжатие.
Еще одним эффективным способом уменьшения объема трафика на сайте является оптимизация изображений. Изображения часто являются основным источником большого объема трафика на сайте. Для уменьшения объема изображений можно использовать различные техники, например, сжатие или выбор правильного формата файла. Например, использование формата JPEG для фотографий и PNG для изображений с прозрачным фоном может значительно сократить объем передаваемых данных.
Также важно обратить внимание на использование кэширования и минификации файлов. Кэширование позволяет сохранять копию файла на стороне клиента, что позволяет уменьшить количество запросов к серверу и ускорить загрузку страницы. Минификация, в свою очередь, представляет собой процесс удаления ненужных символов и пробелов из кода файла, что позволяет уменьшить его объем. Эти методы и комбинация других оптимизаций помогут уменьшить объем трафика на сайте и улучшить его производительность.
Почему уменьшение объема трафика важно для сайта?

Уменьшение объема трафика на сайте играет ключевую роль в обеспечении высокой производительности и удобства использования для пользователей. Сегодня интернет-пользователи ожидают, чтобы сайты загружались мгновенно и были доступны с любого устройства.
Большой объем трафика может привести к медленной загрузке страниц, что отрицательно сказывается на пользовательском опыте. Медленные сайты отталкивают пользователей, ведь никто не хочет тратить время на ожидание загрузки страниц и взаимодействие с неудобным интерфейсом.
Быстрая загрузка страниц является одним из факторов, влияющих на ранжирование сайта в поисковых системах. Поисковые системы предпочитают показывать пользователям сайты, которые загружаются быстро и имеют высокую производительность. Таким образом, уменьшение объема трафика поможет улучшить позиции сайта в поисковой выдаче, что привлечет больше органического трафика и потенциальных клиентов.
Кроме того, сокращение объема трафика позволяет снизить расходы на хранение данных и использование серверных ресурсов. Меньший объем трафика означает меньшую нагрузку на сервер, что приводит к более стабильной работе сайта и экономии средств на его обслуживание.
Одним из эффективных способов уменьшить объем трафика является сжатие данных перед их передачей. Для этого можно использовать методы сжатия, такие как GZIP. Также стоит оптимизировать размер изображений и других медиафайлов, используя сжатие без потерь или уменьшив их разрешение.
Важно понимать, что уменьшение объема трафика необходимо для достижения успешного онлайн-присутствия и удовлетворения потребностей пользователей. Быстрая загрузка страниц, удобный интерфейс и эффективное использование ресурсов - это основные преимущества, которые сайт может получить, уменьшив объем трафика.
Роль оптимизации контента в снижении объема трафика

Первым шагом в оптимизации контента является анализ его качества и релевантности. Чем более полезным и интересным будет контент для пользователей, тем больше вероятность, что они будут задерживаться на сайте и возвращаться снова. Поэтому важно создавать уникальный контент, отвечающий на запросы пользователей и предоставляющий им полезную информацию.
Однако некоторые сайты содержат слишком много информации, которая не относится к основному контенту. Это может быть, например, реклама, лишние изображения или видео, которые только увеличивают объем трафика. Чтобы сократить объем такой информации, ее необходимо оптимизировать или удалить. Например, можно использовать специальные сжимающие алгоритмы для изображений или убрать ненужные видео, которые не приносят большой ценности для пользователей.
Также важно обратить внимание на структуру контента. Хорошо организованный и легко читаемый контент помогает пользователям быстро найти нужную информацию и сокращает время, которое они проводят на сайте. Для этого можно использовать различные структурированные теги, такие как заголовки и списки. Кроме того, не забывайте о правильном использовании ключевых слов, чтобы ваш контент был оптимизирован для поисковых систем.
Важно также учесть, что мобильный трафик играет все более важную роль в современном интернете. Множество пользователей посещают сайты с мобильных устройств, поэтому контент должен быть оптимизирован под мобильные экраны. Убедитесь, что ваш сайт адаптирован для мобильных устройств и имеет быструю загрузку на таких устройствах.
В итоге, оптимизация контента - важный фактор в снижении объема трафика на сайте. Помните, что качественный и интересный контент привлекает больше пользователей и способствует уменьшению отказов с сайта. Поэтому проведите анализ вашего контента и внесите необходимые изменения, чтобы сделать его более оптимальным и эффективным.
Как уменьшить объем трафика с помощью компрессии

Существует несколько методов компрессии данных, которые можно применить на сайте:
- Gzip или Deflate: эти алгоритмы сжимают текстовые файлы, такие как HTML, CSS и JavaScript.
- Сжатие изображений: использование оптимизированных форматов изображений, таких как JPEG или WebP, а также сжатие PNG с помощью инструментов с оптимизацией.
- Минификация файлов: удаление из файла неиспользуемого кода, комментариев и лишних пробелов. Это особенно полезно для файлов JavaScript и CSS.
Для того чтобы уменьшить объем трафика на своем сайте с помощью компрессии, следует использовать следующие методы:
- Настроить сжатие на сервере: большинство серверов поддерживают сжатие данных с помощью Gzip или Deflate. Для этого необходимо настроить серверные настройки или использовать специальные плагины.
- Оптимизировать изображения: перед загрузкой изображений на сайт следует оптимизировать их размер и формат. Существуют множество инструментов и онлайн-сервисов для сжатия и оптимизации изображений.
- Использовать минификацию файлов: перед размещением файлов JavaScript и CSS на сайте, следует минимизировать их размер с помощью специальных инструментов и онлайн-сервисов.
Важно помнить, что компрессия данных может существенно повлиять на производительность и скорость загрузки страниц. Поэтому необходимо тестировать и оптимизировать компрессию на своем сайте, чтобы достичь баланса между уменьшением объема трафика и сохранением качества загружаемых файлов.
Значение кэширования для сокращения объема трафика

Значение кэширования заключается в том, что когда пользователь повторно посещает сайт, браузер может загружать ресурсы, такие как изображения, стили, скрипты, из своего кэша, вместо того, чтобы снова загружать их с сервера. Это позволяет значительно сократить объем трафика, поскольку нет необходимости передавать одни и те же ресурсы снова и снова.
Для того чтобы включить кэширование на своем сайте, разработчики могут использовать HTTP-заголовки, такие как Cache-Control и Expires, чтобы указать браузерам, как долго должны храниться кешированные ресурсы. Также можно использовать механизмы кэширования на уровне сервера, например, CDN (Content Delivery Network).
Кроме того, разработчики могут использовать версионирование ресурсов, добавляя уникальный номер версии в URL-адрес каждого ресурса, чтобы при внесении изменений в ресурс браузер видел его как новый и загружал его снова.
Использование кэширования позволяет существенно снизить нагрузку на сервер и ускорить загрузку страницы для пользователей, что является важным фактором для уменьшения объема трафика на сайте.
Улучшение производительности сайта для снижения объема трафика

Для снижения объема трафика на вашем сайте и улучшения его производительности, следует применять некоторые эффективные методы и использовать оптимальные настройки.
1. Оптимизация изображений:
- Сжатие изображений для уменьшения их размера без потери качества;
- Использование формата WebP для улучшения сжатия и снижения размера файлов;
- Использование CSS спрайтов для объединения нескольких изображений в одном файле;
- Отложенная загрузка изображений, особенно для тех, которые находятся за пределами области видимости;
- Кэширование изображений на стороне клиента для увеличения скорости загрузки.
2. Оптимизация кода:
- Сокращение размера HTML, CSS и JavaScript файлов путем удаления ненужных пробелов, комментариев и лишних символов;
- Использование минифицированных или сжатых версий библиотек и фреймворков;
- Сокращение количества запросов к серверу путем объединения и минимизации файлов;
- Использование асинхронной загрузки скриптов и отложенной загрузки необязательного контента;
- Использование кэширования на стороне сервера для снижения нагрузки на сервер и увеличения скорости загрузки.
3. Оптимизация шрифтов:
- Используйте системные шрифты или подключите шрифты локально, чтобы избежать сетевых запросов;
- Ограничьте количество и размер используемых шрифтов;
- Используйте подходящие форматы шрифтов, такие как WOFF или WOFF2, для оптимальной сжимаемости и скорости загрузки.
4. Кэширование и сжатие:
- Включение сжатия GZIP на сервере для уменьшения объема передаваемых данных;
- Установка длительности кэширования для статических ресурсов, чтобы уменьшить количество запросов к серверу;
- Использование CDN (Content Delivery Network) для кеширования и распределения статических файлов по всему миру, что увеличивает скорость загрузки.
Применение этих методов и настроек позволит снизить объем трафика на вашем сайте и значительно улучшить его производительность.
Значение использования CDN при уменьшении объема трафика

Одной из основных причин использования CDN является возможность размещения статических файлов (например, картинок, скриптов, таблиц стилей и др.) на удаленных серверах, ближе к пользователям. Это позволяет сократить время, необходимое для загрузки контента, и уменьшить трафик, передаваемый с основного сервера.
Кроме того, CDN обеспечивает распределение нагрузки на серверы, что позволяет снизить вероятность перегрузок и сбоев. У наиболее популярных CDN есть сотни серверов в разных странах, а значит, они способны эффективно обрабатывать большой объем запросов от пользователей.
Еще одно значительное преимущество использования CDN – улучшение SEO-показателей. Поисковые системы, такие как Google, используют скорость загрузки сайта в своих алгоритмах ранжирования. Быстрая загрузка контента, достигаемая с помощью CDN, может положительно сказаться на позиции сайта в выдаче поиска.
Наконец, использование CDN помогает снизить нагрузку на ваш основной сервер, что в свою очередь позволяет сэкономить ресурсы и улучшить отзывчивость сайта. Выделение статических файлов на специализированные серверы CDN позволяет основному серверу сосредоточиться на обработке динамического контента и запросов пользователей.
Оптимизация изображений для снижения объема трафика на сайте

- Выбор правильного формата: использование сжатых форматов изображений, таких как JPEG или PNG, может существенно сократить их размер. JPEG подходит для фотографий или изображений с плавными градиентами, в то время как PNG обеспечивает лучшую поддержку прозрачности и подходит для иконок или логотипов.
- Сжатие изображений: существуют различные инструменты и сервисы, которые позволяют сжимать изображения без существенной потери качества. Некоторые из них автоматически оптимизируют изображения при загрузке на сайт.
- Использование ресурсов Content Delivery Network (CDN): распределение изображений по различным серверам CDN может ускорить их загрузку для посетителей из разных географических областей, что в конечном итоге снизит объем трафика на сайте.
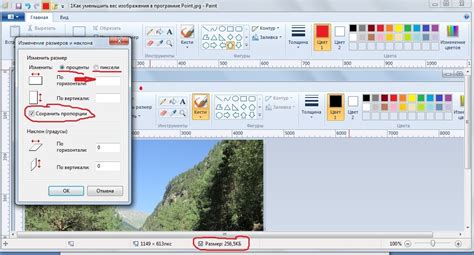
- Настраивание размеров изображений: определение конкретных размеров изображений в коде HTML или CSS может сократить объем трафика на сайте. Например, вместо отображения изображения с размерами 1000x1000 пикселей, можно установить его размеры на 500x500 пикселей и добавить атрибут
widthилиheightдля уменьшения объема загружаемых данных. - Ленивая загрузка изображений: использование техники ленивой загрузки позволяет откладывать загрузку изображений до тех пор, пока они не станут видимы для пользователя. Это поможет снизить объем трафика и ускорить время загрузки страницы.
Следуя этим советам, вы сможете эффективно оптимизировать изображения на вашем сайте и снизить объем трафика, что позволит ускорить время загрузки страниц, улучшить пользовательский опыт и сэкономить трафик для ваших посетителей.