Веб-разработка - это сложный процесс, который требует знания множества технологий и инструментов. Одной из проблем, с которыми сталкиваются разработчики, является политика безопасности браузера, известная как CORS (Cross-Origin Resource Sharing).
Ограничения CORS были введены для защиты пользовательских данных и предотвращения атак с использованием скриптов на других сайтах. Однако, иногда разработчикам может потребоваться отключить политику CORS в целях отладки и тестирования приложений.
Одним из способов отключения CORS является использование расширений браузера, таких как CORS Unblock или Moesif Origin & CORS Changer. Эти расширения позволяют временно отключить политику CORS для определенных доменов и ресурсов.
Еще одним способом является запуск браузера Chrome с особыми флагами. Для этого нужно воспользоваться командной строкой и добавить флаг "–disable-web-security". Этот флаг отключит политику безопасности браузера, включая CORS, но будьте осторожны, так как это может представлять угрозу для безопасности вашей системы и данных.
Что такое CORS policy и какое ее значение на Chrome

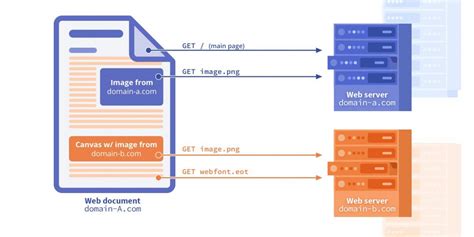
Веб-браузеры, такие как Chrome, используют CORS, чтобы защитить пользователей от возможных угроз безопасности, связанных с обменом ресурсами между разными источниками. CORS предотвращает выполнение AJAX-запросов к другим доменам без явного разрешения.
Когда браузер выполняет AJAX-запрос к серверу, он отправляет предварительный запрос (preflight request), чтобы проверить, разрешено ли выполнение данного запроса. Если сервер возвращает разрешение (Access-Control-Allow-Origin), запрос выполняется. Если сервер не отправляет разрешение или отправляет разрешение с ограничениями, браузер блокирует выполнение запроса из соображений безопасности.
На Chrome вы можете столкнуться с ошибкой "No 'Access-Control-Allow-Origin' header is present on the requested resource", если делаете AJAX-запрос на другой домен без правильной настройки CORS.
Для разработчиков, которым требуется выполнять AJAX-запросы на другие домены, в Chrome есть способы обойти CORS. Например, вы можете использовать расширение CORS Unblock или установить локальный прокси-сервер для проксирования запросов через ваш сервер.
Как включить и отключить CORS policy на Chrome

Чтобы включить или отключить CORS policy на Chrome, вы можете воспользоваться одним из следующих подходов:
Метод 1: Использование расширений браузера
1. Установите и активируйте расширение браузера, которое позволяет изменять заголовки запросов, например "Allow-Control-Allow-Origin: *".
2. Перезапустите браузер и откройте страницу, на которой требуется изменить политику CORS.
3. Откройте инструменты разработчика, нажав правой кнопкой мыши и выбрав "Инспектировать элемент" или нажав клавишу F12.
4. Вкладка "Network" должна быть активирована. Если нет, то переключитесь на нее.
5. Выполните запрос на странице и найдите его в списке запросов на панели "Network".
6. Щелкните правой кнопкой мыши на запросе и выберите "Изменить заголовки".
7. Введите заголовок "Access-Control-Allow-Origin" со значением "*", чтобы разрешить доступ с любого домена.
8. Щелкните кнопку "Отправить" и запрос будет повторен с измененным заголовком.
Метод 2: Запуск Chrome с параметром командной строки
1. Закройте все экземпляры Chrome, чтобы гарантировать применение изменений.
2. Запустите командную строку или терминал на вашем компьютере.
3. Введите следующую команду в командную строку, чтобы запустить Chrome с отключенной политикой CORS:
chrome.exe --disable-web-security --user-data-dir="C:\path\to\chrome\profile"
4. Замените "C:\path\to\chrome\profile" на путь к папке, где хранятся данные профиля Google Chrome.
5. Нажмите клавишу Enter, чтобы запустить Chrome с измененными настройками безопасности.
Используйте эти методы с осторожностью и помните, что отключение политики CORS может представлять угрозу для безопасности вашего браузера и данных. Включайте политику CORS только в целях разработки и тестирования, а затем верните ее к исходному состоянию.
Почему CORS policy важна для безопасности

Изначально браузеры были созданы для доступа к веб-страницам, хостящимся на одном и том же домене, что снижало вероятность злоумышленникам получить доступ к конфиденциальной информации. Однако с развитием технологий возникла необходимость взаимодействия между различными доменами для реализации функционала современных веб-приложений.
Для обеспечения безопасности и защиты пользователей от атак большинство браузеров вводят механизм Same-Origin Policy (SOP), который ограничивает взаимодействие между доменами. Однако, SOP может быть слишком строг в определенных случаях и не позволять выполнять полезные действия между разными доменами.
Именно для решения этой проблемы был создан CORS (Cross-Origin Resource Sharing) – механизм, позволяющий контролировать доступ к ресурсам на различных доменах. CORS policy определяет, как браузер разрешает или запрещает веб-страницам запрашивать ресурсы с других доменов. Это помогает предотвратить возможные атаки на закрытые ресурсы, такие как хранение данных или авторизационные токены, а также препятствует исполнению злонамеренного кода на стороне клиента.
Благодаря CORS policy, веб-приложения могут безопасно взаимодействовать между разными доменами, но при этом оставаться защищенными от несанкционированного доступа к конфиденциальной информации. Контроль доступа к ресурсам на различных доменах позволяет снизить риск возможной утечки данных и повысить безопасность пользователей, что делает CORS policy неотъемлемой частью современной веб-разработки.
Какие риски при отключении CORS policy на Chrome

Если вы решите отключить политику CORS (Cross-Origin Resource Sharing) в браузере Chrome, это может привести к серьезным рискам и уязвимостям безопасности.
Отключение политики CORS позволяет веб-страницам делать запросы к данным и ресурсам с других доменов без ограничений. Однако это может привести к возможности злоумышленника отправить несанкционированные запросы, получить доступ к конфиденциальным данным или запустить атаки на пользователей.
Ниже приведены основные риски, которые могут возникнуть при отключении политики CORS:
| Риск | Описание |
|---|---|
| CSRF-атаки | Злоумышленник может использовать отключение CORS для отправки поддельных запросов от имени авторизованного пользователя, что может привести к выполнению нежелательных действий на сайте. |
| Подмена данных | Отключение CORS позволяет злоумышленнику внедрить измененные данные в веб-страницу, которые могут использоваться для манипулирования или обмана пользователя. |
| Утечка конфиденциальных данных | Злоумышленник может использовать отключение CORS для отправки запросов к веб-сервисам с конфиденциальной информацией и получения доступа к этим данным. |
| Сетевые атаки | Отключение политики CORS может быть использовано для запуска DNS-атак или атак на локальные сети, что может привести к компрометации безопасности данных. |
| Проблемы совместимости | Некоторые веб-сайты и сервисы могут быть настроены таким образом, что они не будут работать корректно при отключенной политике CORS. Это может вызвать ошибки или непредсказуемое поведение. |
Исходя из вышеперечисленных рисков, отключение политики CORS порождает серьезные проблемы безопасности. Рекомендуется всегда оставлять CORS включенным и настроить соответствующие правила для разрешения запросов с других доменов, если это необходимо.
Способы отключения CORS policy на Chrome

Кросс-доменные запросы могут быть ограничены политикой CORS (Cross-Origin Resource Sharing) в Chrome, что приводит к ошибкам и блокированию запросов между различными доменами. Однако, существуют несколько способов, с помощью которых можно отключить или обойти CORS policy на Chrome.
- Использование расширения "Allow-Control-Allow-Origin": Быстрый и простой способ отключить политику CORS в Chrome - установка расширения "Allow-Control-Allow-Origin". Это расширение позволяет настроить заголовки CORS для доменов, с которыми вы взаимодействуете, и тем самым отключить ограничения CORS.
- Запуск Chrome с отключенной политикой CORS: Еще один способ временно отключить политику CORS - запустить Chrome с опцией командной строки "--disable-web-security". Правда, этот способ является временным и не рекомендуется использовать в производственных приложениях из-за уязвимости безопасности, связанной с отключением политики CORS.
- Использование прокси-сервера: Можно настроить локальный прокси-сервер, который проксирует запросы через промежуточный сервер и изменяет заголовки, связанные с CORS. Настройка прокси может быть сложной задачей для неопытных пользователей, но это более надежный и безопасный способ обхода ограничений CORS.
- Добавление заголовков Access-Control-Allow-Origin: Если вы имеете доступ к серверу, с которого вы получаете данные, можно добавить заголовок Access-Control-Allow-Origin со значением "*", чтобы разрешить запросы с любого домена. Однако это не рекомендуется из соображений безопасности, поскольку это открывает двери для потенциальных атак CSRF (cross-site request forgery).
- Использование расширения для разработчиков: Разработчики могут использовать расширения для Chrome, такие как "CORS Toggle", чтобы управлять политикой CORS во время разработки и тестирования. Эти расширения предоставляют интерфейс для включения и отключения политики CORS на определенных доменах и запросах.
Выберите тот способ, который наиболее подходит для вашей конкретной задачи и учтите безопасность и потенциальные уязвимости, связанные с обходом CORS policy.
Как временно отключить CORS policy на Chrome

При разработке веб-приложений, вам может понадобиться временно отключить политику CORS (Cross-Origin Resource Sharing) на браузере Chrome. CORS предназначена для защиты пользователя, запрещая загрузку ресурсов с других доменов без явного разрешения сервера. Однако в некоторых случаях, например при тестировании или отладке, вам может понадобиться отключить эту политику.
Чтобы временно отключить CORS policy на Chrome, вы можете использовать расширение для браузера с именем "Allow CORS: Access-Control-Allow-Origin". Вот как вы можете установить и настроить это расширение:
- Откройте браузер Chrome и перейдите в Chrome Web Store.
- Найдите расширение "Allow CORS: Access-Control-Allow-Origin" или просто перейдите по ссылке вот здесь.
- Установите расширение, нажав на кнопку "Add to Chrome".
- Расширение будет установлено и отображено в правом верхнем углу браузера Chrome.
- После установки расширения, вы можете временно отключить политику CORS на определенной веб-странице. Для этого просто щелкните на значке расширения в верхнем углу браузера, чтобы включить его.
- Настройте этот расширение, добавив домены, с которых вы хотите разрешить загрузку ресурсов. Вы можете добавить несколько доменов или использовать символ * для разрешения загрузки с любых доменов.
- После настройки, обновите страницу, на которой вы хотите временно отключить политику CORS, и браузер Chrome будет загружать ресурсы с добавленных вами доменов без ограничений.
Помните, что отключение политики CORS на постоянной основе может представлять угрозу для безопасности пользователя, поэтому учтите это и используйте данное расширение только на стадии разработки или отладки.
Как использовать расширения для отключения CORS policy на Chrome

Вот несколько расширений, которые вы можете использовать для отключения политики CORS на Chrome:
- CORS Unblock - это расширение, которое позволяет вам легко отключить политику CORS для конкретного сайта или включить ее только для конкретных запросов. Вы можете добавить сайты в список и расширение автоматически будет отключать политику CORS для них. Это расширение также предоставляет функции настройки, которые позволяют вам управлять, какие запросы должны использовать CORS.
- Moesif Origin & CORS Changer - это расширение, которое также позволяет легко отключить политику CORS для конкретного сайта. Он также включает функцию изменения заголовков, которая позволяет вам изменять CORS-заголовки для запросов. Это может быть полезно, если вам нужно изменить или удалить определенные заголовки, связанные с политикой CORS.
- Allow CORS: Access-Control-Allow-Origin - это расширение, которое позволяет вам добавить запросы CORS-заголовков Access-Control-Allow-Origin для определенных сайтов. Он также позволяет вам настроить другие CORS-заголовки и политики. Это расширение особенно полезно, если вам нужно настроить политику CORS для определенных запросов или сайтов.
Чтобы использовать эти расширения, вам нужно сначала установить их из Chrome Web Store. Затем вы можете настроить их в соответствии с вашими потребностями и активировать или деактивировать их в зависимости от вашей текущей ситуации.
Однако помните, что использование расширений может представлять определенные риски для безопасности, поскольку это может открыть доступ к ресурсам с незащищенных источников. Будьте осторожны, когда используете эти расширения и всегда проверяйте их репутацию и рейтинг в Chrome Web Store перед установкой.
Таким образом, использование расширений для отключения политики CORS на Chrome может быть полезным при отладке или разработке, но они должны использоваться с осторожностью и сознанием возможных рисков безопасности.
Альтернативные способы обхода CORS policy на Chrome

1. Использование расширений для браузера. Существуют специальные расширения для Chrome, которые помогают обойти CORS policy при разработке и отладке веб-приложений. Например, расширение "Allow CORS: Access-Control-Allow-Origin" добавляет нужные заголовки в HTTP-ответы и позволяет обращаться к ресурсам с других доменов.
2. Установка браузерного прокси-сервера. Другой способ обхода CORS policy – настройка прокси-сервера на локальной машине, который будет перенаправлять запросы к нужным ресурсам и добавлять нужные заголовки. Это позволяет обойти политику CORS для всех сайтов, открывая доступ к ресурсам с других доменов.
3. Использование промежуточного сервера. Если на сервере имеется доступ и возможность изменять настройки, можно добавить нужные заголовки в HTTP-ответы при передаче данных клиенту. Например, если используется сервер Node.js, можно использовать middleware, такой как "cors", чтобы добавить заголовок "Access-Control-Allow-Origin" к HTTP-ответам.
Важно отметить, что использование этих альтернативных способов обхода CORS policy может нарушить безопасность приложения и открыть дверь для атак, поэтому рекомендуется использовать их только во время разработки и отладки. Приложение должно быть настроено таким образом, чтобы следовать политике CORS при продакшн-релизе.
| Способ | Описание |
|---|---|
| Расширения для браузера | Добавление заголовков к HTTP-ответам через специальные расширения для Chrome. |
| Прокси-сервер | Установка прокси-сервера на локальной машине для перенаправления запросов и добавления заголовков. |
| Промежуточный сервер | Добавление заголовков к HTTP-ответам на сервере, используя middleware или другие средства. |
Лучшие практики для управления CORS policy на Chrome

Политика CORS (Cross-Origin Resource Sharing) представляет собой механизм, который регулирует доступ к ресурсам, расположенным на других доменах. Chrome по умолчанию применяет строгие правила CORS policy, чтобы защитить пользователей от уязвимостей.
Однако, в некоторых случаях, вам может понадобиться временно отключить или изменить CORS policy для разработки или тестирования ваших веб-приложений на Chrome. Вот несколько полезных практик для управления CORS policy на Chrome:
1. Используйте расширение Chrome "Allow-Control-Allow-Origin: *" для временного отключения CORS policy во время разработки или тестирования. Это расширение позволяет вам обойти ограничения CORS и продолжить работать над вашим приложением.
2. Включите флаг "--disable-web-security" для запуска Chrome без CORS policy. Однако, помните, что это может снизить уровень безопасности вашего браузера, поэтому следует использовать эту опцию только на стадии разработки.
3. Настройте свой сервер для отправки правильных заголовков CORS. Убедитесь, что ваш сервер отправляет заголовок "Access-Control-Allow-Origin" со значениями допустимых источников, которые могут получать доступ к ресурсам на вашем сервере.
4. Используйте механизм прокси-сервера для обхода ограничений CORS. Прокси-сервер может перенаправить ваш запрос на целевой сервер, обходя правила CORS policy.
Важно помнить, что CORS policy в Chrome применяется для защиты пользователей и предотвращения несанкционированного доступа к ресурсам. Поэтому, при отключении или изменении CORS policy, убедитесь, что вы принимаете все необходимые меры безопасности.