Фигма - это мощное и популярное инструмент для дизайна, который позволяет создавать интерфейсы и прототипы различных проектов. С его помощью можно легко работать с компонентами – повторно используемыми элементами интерфейса, которые значительно упрощают процесс дизайна.
Однако иногда возникает необходимость отключить определенный компонент из макета, чтобы протестировать другие варианты или просто сравнить результаты разных версий. В этой статье мы рассмотрим, как можно отключить компонент в Фигме и продолжить работу над проектом.
Для начала откройте макет в Фигме и выберите нужный компонент, который вы хотите отключить. Чтобы это сделать, щелкните на нем правой кнопкой мыши и выберите пункт "Выбрать все экземпляры". Теперь все экземпляры этого компонента будут выбраны на вашем макете.
Отключение компонента в Фигме: зачем это нужно

Когда компонент отключен, он становится недоступным для редактирования, а также не отображается в конечном результате проекта или во время просмотра макета. При необходимости вы можете временно исключить компонент из вида или полностью скрыть его, чтобы упростить работу над другими элементами дизайна. Это особенно полезно, когда вы хотите сконцентрироваться на определенной части интерфейса или внести изменения без влияния на остальные элементы.
Отключение компонента также может быть полезно при совместном использовании проекта с другими дизайнерами или разработчиками. Путем временного отключения компонента вы можете предотвратить изменение или удаление элемента, что поможет поддерживать консистентность и согласованность дизайна.
В общем, отключение компонента в Фигме - это инструмент, позволяющий управлять видимостью и доступностью элементов дизайна, чтобы упростить работу над проектом и обеспечить консистентность внешнего вида. Эта функция становится особенно полезной при разработке сложных интерфейсов, когда требуется гибкость и контроль над отдельными элементами.
Преимущества отключения компонентов

Отключение компонента в Фигме позволяет сделать его неактивным и ограничить внесение изменений, что может быть полезно в ряде ситуаций.
1. Защита от случайных изменений: Если у вас в проекте есть сложный компонент, который уже создан и используется в макете, отключение его позволяет избежать случайных изменений и убедиться, что он будет использован именно так, как был задуман. Такой подход особенно полезен, когда компонент находится в разработке и может быть еще не окончательно доработан.
2. Простота обновления: Если у вас в проекте используется множество экземпляров одного и того же компонента, отключение его позволяет обновить его только в одном месте, вместо того, чтобы вносить изменения в каждый экземпляр по отдельности. Это экономит время и упрощает поддержку проекта в долгосрочной перспективе.
3. Эксперименты и альтернативные варианты: Отключение компонентов также дает возможность создавать альтернативные варианты компонента и проводить эксперименты с разными дизайнами, не затрагивая основной компонент. Это помогает в исследовании различных вариантов и нахождении наилучшего решения.
Внимательно использование отключения компонентов позволяет сохранить целостность и консистентность дизайн-системы, обеспечивая лучшую эффективность работы и возможности для творческого процесса.
Как отключить компонент в Фигме: пошаговая инструкция

- Шаг 1: Откройте документ в Фигме, в котором находится компонент, который вы хотите отключить.
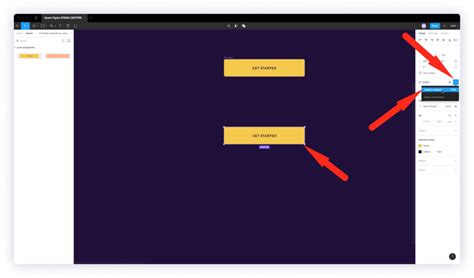
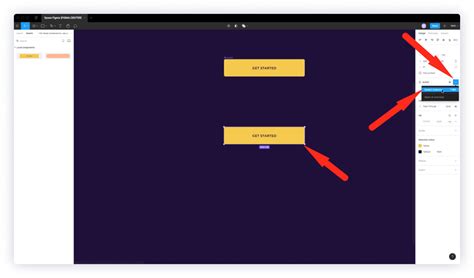
- Шаг 2: Выберите компонент, который вы хотите отключить. Это можно сделать, щелкнув на нем мышкой или с помощью инструмента выбора.
- Шаг 3: В верхнем меню Фигмы найдите вкладку "Слои" и выберите "Отключить" из выпадающего списка. Вы также можете использовать комбинацию клавиш Cmd + Shift + H (на MacOS) или Ctrl + Shift + H (на Windows), чтобы быстро отключить компонент.
После выполнения этих шагов компонент будет отключен, и он будет выглядеть блеклым или размытым на холсте. Если вам все же потребуется внести изменения в отключенный компонент, вы можете повторить те же шаги, чтобы включить его обратно.
Отключение компонентов в Фигме - удобный способ временно исключить элементы или функциональность, которая вам не нужна при работе или совместной разработке интерфейса. Используйте эту функцию, чтобы максимально оптимизировать свой дизайн-процесс в Фигме.
Примеры отключения компонентов в Фигме

Когда вам нужно отключить компонент в Фигме, вы можете использовать функцию "Отключить". Это полезно, когда вам необходимо временно исключить компонент из дизайна.
Вот несколько примеров использования функции "Отключить" в Фигме:
| Пример | Описание |
|---|---|
| Отключение компонента на одной странице | Если вы хотите, чтобы компонент отображался на всех страницах, кроме одной конкретной страницы, вы можете выбрать эту страницу и отключить компонент на ней. |
| Отключение компонента для конкретного состояния | Когда у вас есть компонент с несколькими состояниями, вы можете выбрать конкретное состояние и отключить компонент только для него. |
| Отключение компонента в разных мастерах | Если у вас есть несколько мастеров с одним и тем же компонентом, вы можете отключить компонент только в одном мастере, не затрагивая другие мастера. |
Используйте функцию "Отключить" в Фигме, чтобы эффективно управлять и отключать компоненты в своем дизайне. Это позволит вам легко управлять и изменять компоненты, а также экономить время и усилия.