Если вы занимаетесь разработкой веб-сайтов, то наверняка сталкивались с популярным плагином Owl Carousel. Этот инструмент позволяет создавать современные и красивые слайдеры на своих страницах. Однако, иногда возникают ситуации, когда нужно отключить Owl Carousel. Может быть, вы хотите использовать другой плагин или просто не нуждаетесь в слайдерах на определенной странице. В этой статье мы подробно расскажем, как отключить Owl Carousel пошагово.
Первым шагом для отключения Owl Carousel является подключение необходимых файлов CSS и JavaScript. Обычно они находятся в отдельной папке с плагином. Вы должны найти эти файлы и удалить их из проекта. Если у вас есть ссылки на эти файлы в коде вашей страницы, то также необходимо удалить или закомментировать эти строки кода.
Затем, на втором шаге, нужно удалить инициализацию Owl Carousel. По умолчанию инициализация происходит с помощью JavaScript-кода, который должен быть размещен перед закрывающимся тегом </body>. Поэтому вам нужно найти этот код и удалить его. Обратите внимание, что код может выглядеть по-разному в зависимости от версии плагина, но обычно он содержит вызов функции с параметрами для настройки слайдера.
После выполнения этих двух простых шагов вы успешно отключите Owl Carousel и будете свободны в выборе другого решения для слайдеров на своем сайте. Не забывайте проверить правильность работы страницы после удаления плагина и при необходимости провести дополнительную настройку или стилизацию.
Проблема с Owl Carousel

1. Слайды не переключаются:
Первым делом следует проверить, подключен ли Owl Carousel и его зависимости (jQuery, CSS-файлы), а также правильно ли указаны селекторы для элементов слайдера. Если все это сделано правильно, тогда проблема может быть связана с каким-то другим кодом или плагином, который конфликтует с Owl Carousel. Попробуйте проверить консоль разработчика на наличие ошибок и временно отключить другие плагины, чтобы исключить взаимодействие.
2. Слайдер не отображается верно:
Если слайды не отображаются или отображаются не так, как ожидалось, в первую очередь убедитесь, что CSS-стили слайдера были успешно загружены и применены. Проверьте пути к файлам и возможные ошибки в CSS-коде. Если проблема остается, то возможно потребуется внести изменения в CSS или настройки слайдера, чтобы правильно отображать слайды в вашем окружении.
3. Скрипт не работает на мобильных устройствах:
Если слайдер работает нормально на компьютере, но на мобильных устройствах ничего не происходит, причиной может быть то, что Owl Carousel не инициализируется на мобильной версии сайта. Убедитесь, что вы правильно подключили дополнительные скрипты и настройте их для работы на мобильных устройствах. Также стоит проверить наличие ошибок в консоли разработчика на мобильном устройстве.
В случае, если проблема не удается решить самостоятельно, рекомендуется обратиться за помощью к разработчику Owl Carousel или найти информацию в документации и на форумах. Возможно, другие пользователи столкнулись с подобной проблемой и уже нашли ее решение.
Что такое Owl Carousel

Одна из особенностей Owl Carousel - его простота в использовании. Для того чтобы добавить карусель на страницу, достаточно указать HTML-структуру слайдов и подключить необходимые стили и скрипты. Также плагин позволяет настроить количество видимых слайдов и количество слайдов, прокручиваемых за один раз, а также добавлять различные анимации и эффекты переходов.
Помимо основного функционала, Owl Carousel также предоставляет дополнительные возможности, такие как автоматическая прокрутка слайдов, пагинация или точки для навигации по слайдам, перетаскивание слайдов при помощи мыши или жестами на сенсорных устройствах, а также возможность подключить дополнительные модули и расширения.
В целом, Owl Carousel является мощным и универсальным инструментом для создания слайдеров и каруселей, который удовлетворит потребности большинства пользователей благодаря своей гибкости, простоте использования и большому количеству настроек и возможностей.
Почему некоторым пользователям нужно отключить Owl Carousel

Вот несколько причин, по которым некоторым пользователям нужно отключить Owl Carousel:
- Совместимость с другими плагинами или скриптами: некоторые пользователи могут использовать другие плагины или скрипты, которые конфликтуют с Owl Carousel или требуют его отключения. Например, скрипты, отвечающие за анимацию или динамическое содержимое слайдера, могут быть несовместимы с Owl Carousel.
- Производительность: некоторым пользователям требуется максимальная производительность на своих веб-страницах. Owl Carousel может замедлять загрузку страницы или увеличивать количество HTTP-запросов, что вредит производительности. В таких случаях, пользователи могут решить отключить плагин, особенно если слайдер не является основным элементом страницы.
- Конфиденциальность данных: в некоторых случаях, пользователи могут быть беспокойными относительно передачи данных о поведении на веб-странице третьему лицу, такому как Google Analytics. Owl Carousel может быть подключен к таким сервисам аналитики, поэтому некоторым пользователям может понадобиться отключить плагин для сохранения конфиденциальности своих данных.
В конечном итоге, нужно отключать или использовать Owl Carousel веб-разработчикам и владельцам сайтов самостоятельно решать, насколько именно им важна функциональность или эстетика слайдера по сравнению с проблемами, связанными совместимостью, производительностью или конфиденциальностью данных.
Шаг 1: Настройка проекта

Перед тем как приступить к отключению Owl Carousel, необходимо убедиться, что ваш проект настроен правильно.
1. Подключение Owl Carousel
Убедитесь, что вы включили стили и скрипты Owl Carousel на вашем веб-сайте. Для этого вам потребуется добавить следующий код в раздел head вашей HTML-страницы:
<link rel="stylesheet" href="path/to/owl.carousel.min.css" />
<link rel="stylesheet" href="path/to/owl.theme.default.min.css" />
<script src="path/to/owl.carousel.min.js"></script>
2. Настройка HTML-разметки
Далее, убедитесь, что вы правильно разметили HTML-структуру своего слайдера. Обычно в Owl Carousel используется следующая разметка:
<div class="owl-carousel">
<div class="item"><img src="path/to/image1.jpg" alt="Image 1"></div>
<div class="item"><img src="path/to/image2.jpg" alt="Image 2"></div>
<div class="item"><img src="path/to/image3.jpg" alt="Image 3"></div>
<div class="item"><img src="path/to/image4.jpg" alt="Image 4"></div>
</div>
Убедитесь, что вы добавили все необходимые классы и атрибуты к соответствующим элементам слайдера.
Шаг 2: Поиск специфического кода

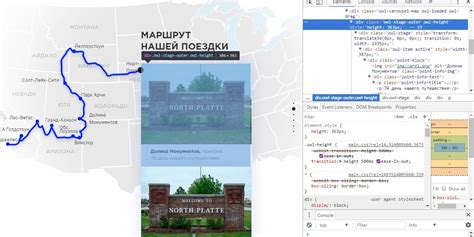
Чтобы отключить Owl Carousel на своем сайте, необходимо найти специфический код, который вызывает его работу. Для этого можно использовать инструменты разработчика веб-браузера, такие как инспектор элементов.
Вот пошаговая инструкция:
- Откройте страницу, на которой отображается Owl Carousel.
- Нажмите правой кнопкой мыши на любом месте страницы и выберите пункт "Исследовать элемент" или "Инспектировать элемент" в контекстном меню.
- Откроется панель инструментов разработчика, где можно увидеть HTML-код страницы и другую отладочную информацию.
- В панели инструментов разработчика найдите раздел, который содержит код, связанный с Owl Carousel. Это может быть скрипт, подключаемый на странице, или фрагмент HTML-кода, определяющий структуру карусели.
- Определите уникальные идентификаторы, классы или атрибуты элементов, относящихся к Owl Carousel. Это поможет вам точно найти нужный код для отключения.
После того, как вы определите специфический код, который вызывает работу Owl Carousel, вы можете приступить к его отключению. Для этого необходимо удалить или закомментировать этот код в HTML-файле вашего сайта.
Шаг 3: Изменение кода Owl Carousel

Чтобы отключить Owl Carousel на вашем сайте, вам потребуется изменить код в файле, где вы его используете. Для этого выполните следующие действия:
1. Найдите файл, содержащий код Owl Carousel
Перейдите в редактор вашего сайта или откройте файл через FTP-клиент. Найдите место, где вы подключаете Owl Carousel, это может быть файл с расширением .html, .php или любым другим, содержащим код вашей страницы.
2. Закомментируйте или удалите код Owl Carousel
В найденном файле, найдите код, который инициализирует и настраивает Owl Carousel. Этот код обычно выглядит примерно так:
<script>
$(document).ready(function(){
$('.owl-carousel').owlCarousel({
/* здесь настройки Owl Carousel */
});
});
</script>
Чтобы отключить Owl Carousel, вам нужно закомментировать этот код или полностью удалить его. Вы можете закомментировать код, добавив символы "//" перед каждой строкой внутри блока <script>. Если вы решили удалить код, просто вырежьте его из файла.
3. Сохраните изменения и обновите страницу
После того, как вы закомментируете или удалите код Owl Carousel, сохраните изменения и обновите страницу вашего сайта. Теперь Owl Carousel должен быть полностью отключен и перестанет отображаться на странице.
Обратите внимание, что изменение кода Owl Carousel может повлиять на работу других скриптов на вашем сайте. Убедитесь, что вы понимаете, как это может повлиять на вашу страницу и протестируйте все функции после внесения изменений.
Шаг 4: Применение изменений

После того, как вы добавили код для отключения Owl Carousel на вашем сайте, остается только применить изменения и убедиться, что они работают.
Чтобы применить изменения, следуйте этим простым шагам:
- Сохраните все изменения, внесенные в код.
- Загрузите измененный файл на ваш сервер или обновите соответствующую страницу в веб-редакторе.
- Откройте страницу в вашем браузере, чтобы просмотреть результаты.
Если все сделано правильно, вы должны увидеть, что Owl Carousel больше не отображается на вашем сайте. Ваши слайды теперь будут показываться статично, без возможности пролистывания.
Если вы все еще видите Owl Carousel на вашем сайте, проверьте, что вы применили изменения к правильному файлу или куску кода. Помните, что инструкции по отключению Owl Carousel могут отличаться в зависимости от ваших конкретных настроек и используемого кода.
Шаг 5: Проверка результатов

После выполнения предыдущих четырех шагов вам следует проверить результаты и убедиться, что Owl Carousel был успешно отключен на вашем веб-сайте. Вот несколько способов проверки:
- Перезагрузите страницу вашего веб-сайта и обратите внимание на присутствие и функциональность Owl Carousel. Если он исчез и больше не работает, значит вы успешно отключили его.
- Проверьте код вашей страницы HTML и убедитесь, что все ссылки и скрипты, связанные с Owl Carousel, были удалены. Если они отсутствуют или закомментированы, значит вы правильно выполнели предыдущие шаги.
- Проверьте код вашего файла CSS и убедитесь, что все стили, относящиеся к Owl Carousel, были удалены или закомментированы. Если они отсутствуют, то это также говорит о том, что вы успешно отключили Owl Carousel.
- Проверьте работоспособность других функций или модулей вашего веб-сайта. Если они все еще функционируют нормально без Owl Carousel, то это еще один признак успешного отключения.
При выполнении всех предыдущих шагов правильно и успешной проверке результатов, вы можете быть уверены, что Owl Carousel полностью отключен на вашем веб-сайте и не будет никаких проблем или конфликтов с другими элементами или скриптами.
Возможные проблемы и их решение

При отключении Owl Carousel может возникнуть ряд проблем, с которыми следует ознакомиться и знать их решение:
1. Корректное подключение библиотеки:
Перед отключением Owl Carousel необходимо убедиться, что библиотека правильно подключена на странице. Для этого следует проверить наличие ссылки на файлы стилей CSS и скрипты JavaScript в разделе head или перед закрывающим тегом body. Если ссылки отсутствуют, то следует добавить их в соответствующие разделы.
2. Правильный синтаксис кода:
При отключении Owl Carousel необходимо быть внимательным к правильному синтаксису кода. Отсутствие закрывающих или открывающих тегов, неправильное написание команд может привести к неработоспособности кода. Рекомендуется внимательно проверить код на наличие синтаксических ошибок и исправить их до отключения библиотеки.
3. Версия Owl Carousel:
Возможна ситуация, когда Owl Carousel имеет более новую версию, что может вызывать конфликты. Рекомендуется проверить версию используемой Owl Carousel и убедиться, что она совместима с вашим текущим проектом. При несовместимости версий рекомендуется обновить библиотеку или выбрать альтернативные решения для карусели.
4. Конфликты с другими скриптами:
Если на странице присутствуют другие скрипты, то возможны конфликты при отключении Owl Carousel. Конфликты могут возникать, например, из-за неправильной загрузки скриптов, дублирования функций или переопределения переменных. Для решения проблемы рекомендуется включение скриптов в правильном порядке, проверка наличия дублирующихся функций и переменных, а также исключение конфликтующих библиотек.
5. Метод отключения:
Определите, какой метод отключения Owl Carousel вы пытаетесь применить. В зависимости от версии и настроек библиотеки могут быть разные методы отключения. Прочтите документацию или исследуйте исходный код Owl Carousel для получения информации о доступных методах отключения и примените соответствующий к вашему случаю.
При возникновении проблем их решение может потребовать определенных знаний и опыта в работе с JavaScript и библиотеками. В случае сложностей рекомендуется обратиться за помощью к сообществу разработчиков или к авторам библиотеки Owl Carousel.