Вертикальное меню на сайте - это элемент навигации, расположенный по вертикали и позволяющий пользователям переходить по различным разделам сайта. Однако, в некоторых случаях, отключение этого меню может быть необходимо для создания особого дизайна или экспериментов с пользовательским опытом. Если вы являетесь веб-дизайнером и хотите узнать, как отключить вертикальное меню на сайте, этот материал для вас.
Существует несколько способов отключить вертикальное меню на сайте. Первый способ - это использование CSS, чтобы просто скрыть элемент с помощью свойства display: none. Однако, этот способ не рекомендуется, так как элемент все равно будет занимать пространство на странице и может повредить пользовательский опыт.
Более эффективным способом отключения вертикального меню является его полное удаление из HTML-кода. Для этого нужно найти соответствующий элемент в HTML-структуре и удалить его тег из кода.
Например, если вертикальное меню находится внутри элемента с id "vertical-menu", вам нужно найти этот элемент в HTML-коде и удалить его полностью. После удаления вертикальное меню исчезнет с вашего сайта.
Как убрать вертикальное меню на сайте: подробная инструкция и советы для дизайнера

Вертикальное меню может быть полезным для навигации по сайту, но иногда требуется убрать его, чтобы создать более простой и минималистичный дизайн. В этой статье я поделюсь с вами подробной инструкцией о том, как избавиться от вертикального меню на вашем сайте.
1. Изучите структуру вашего сайта
Перед тем, как приступить к удалению вертикального меню, вам нужно понять, как оно реализовано на вашем сайте. Возможно, оно создано с помощью CSS-класса или ID, или может быть добавлено в HTML-коде непосредственно. Откройте код вашей страницы в текстовом редакторе или с помощью инструментов разработчика браузера, чтобы найти соответствующую часть кода.
2. Используйте CSS для скрытия меню
После того, как вы найдете соответствующую часть кода, вы можете использовать CSS, чтобы скрыть вертикальное меню. Для этого вы можете использовать свойство "display" и задать значение "none". Например, если ваше меню имеет класс "vertical-menu", вы можете добавить следующий CSS-код:
.vertical-menu {
display: none;
}
3. Проверьте работу
После применения CSS-кода, сохраните изменения и обновите страницу вашего сайта. Вертикальное меню должно быть скрыто. Просмотрите несколько страниц сайта, чтобы убедиться, что изменения отображаются правильно на всех страницах.
4. Улучшайте дизайн
После того, как вы убрали вертикальное меню, вы можете улучшить дизайн вашего сайта другими способами. Например, вы можете добавить горизонтальное меню вверху страницы или создать более широкий контентный блок. Экспериментируйте с разными вариантами, чтобы найти оптимальное решение для вашего сайта.
Как отключить вертикальное меню через HTML и CSS

Чтобы отключить вертикальное меню на сайте, необходимо использовать CSS-стили. Для этого можно применить определенные свойства и значения для элемента HTML, который содержит меню.
Один из способов - задать свойство "display: none;" для элемента, содержащего вертикальное меню. Это свойство делает элемент невидимым и скрывает его от пользователя. Пример:
<style>
.vertical-menu {
display: none;
}
</style>
В приведенном примере мы использовали класс "vertical-menu" для элемента, содержащего вертикальное меню. Чтобы применить данные стили к нужному элементу, добавьте этот класс к соответствующему элементу в HTML-разметке:
<div class="vertical-menu"> ... </div>
Важно: Помимо скрытия элемента, этот способ также удалит его из потока документа, что может затронуть другие элементы на странице. Поэтому, прежде чем использовать этот метод, убедитесь, что он не нарушит оформление вашего сайта.
Если вы хотите временно скрыть вертикальное меню при разработке или тестировании, однако хотите сохранить его в документе, можно использовать другое свойство - "visibility: hidden;". Это свойство делает элемент невидимым, сохраняя его местоположение и размеры на странице. Пример:
<style>
.vertical-menu {
visibility: hidden;
}
</style>
Также, как и с предыдущим способом, добавьте класс "vertical-menu" к нужному элементу в HTML:
<div class="vertical-menu"> ... </div>
Важно: В отличие от предыдущего метода, этот способ сохраняет местоположение и размеры элемента, поэтому может влиять на расположение других элементов на странице. Будьте внимательны при применении этого метода.
Выберите подходящий способ и примените его к соответствующему элементу на вашем сайте, чтобы отключить вертикальное меню на сайте. Это поможет создать более гибкий и настраиваемый веб-дизайн.
Убираем вертикальное меню на сайте с помощью JavaScript

Если вы хотите отключить вертикальное меню на своем сайте, вы можете использовать JavaScript для скрытия или удаления его.
Вот пример кода JavaScript, который поможет вам убрать вертикальное меню:
// Находим элемент вертикального меню по его идентификатору
var menu = document.getElementById("vertical-menu");
// Скрываем или удаляем элемент вертикального меню
menu.style.display = "none"; // Скрыть элемент
menu.parentNode.removeChild(menu); // Удалить элемент
В этом примере мы используем метод getElementById() для нахождения элемента вертикального меню по его идентификатору. Затем мы используем свойство style.display для скрытия элемента или метод parentNode.removeChild() для его удаления.
Вы можете разместить этот код внутри тега <script> перед закрывающим тегом </body> на вашей веб-странице.
Обратите внимание, что для работы данного кода необходимо, чтобы элемент вертикального меню имел уникальный идентификатор, который вы указываете в методе getElementById().
Теперь вы знаете, как убрать вертикальное меню на сайте с помощью JavaScript. Помните, что при изменении или удалении элементов на веб-странице всегда следует тестировать изменения на различных устройствах и браузерах, чтобы убедиться, что ваша веб-страница отображается правильно и корректно работает.
Применяем адаптивный дизайн для отсутствия вертикального меню на мобильных устройствах

Адаптивный дизайн позволяет создать сайт, который будет отображаться корректно на различных устройствах, включая мобильные. Чтобы убрать вертикальное меню на мобильных устройствах, можно использовать следующие подходы:
| Подход | Описание |
|---|---|
| Медиа-запросы | С помощью CSS медиа-запросов можно задать стили, которые будут применяться только на устройствах определенной ширины экрана. Например, можно скрыть или изменить стили вертикального меню на мобильных устройствах с помощью медиа-запроса @media(max-width: 767px). |
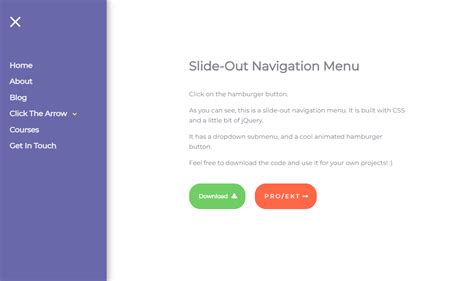
| Мобильное меню | Вместо вертикального меню можно использовать мобильное меню, которое будет отображаться только на мобильных устройствах. Мобильное меню может быть реализовано с помощью раскрывающегося списка или бургер-меню, которое появляется при нажатии на значок. |
| Скрытие элементов | Если вертикальное меню на мобильных устройствах не нужно, можно просто скрыть его с помощью CSS, используя свойство display: none, чтобы элемент не отображался на экране. |
Выбор подхода зависит от конкретной реализации сайта и требований к его мобильной версии. Важно учесть, что отсутствие вертикального меню на мобильных устройствах может повлиять на навигацию по сайту, поэтому необходимо предусмотреть альтернативные способы доступа к разделам и функциям.