HTML (HyperText Markup Language) - это язык разметки, который используется для создания веб-страниц. Открытие HTML страницы - первый шаг в погружение в мир веб-разработки. Если вы новичок в этой области, вам может показаться, что процесс открытия HTML страницы сложен и запутанный. Однако, на самом деле, все гораздо проще и понятнее, чем кажется.
Для открытия HTML страницы вам понадобится файл в формате .html или .htm. Вы можете создать этот файл в любом текстовом редакторе, таком как Notepad или Sublime Text. Просто откройте новый документ и сохраните его с расширением .html или .htm. Например, "index.html".
После того, как вы создали файл HTML, просто дважды кликните на нем, чтобы открыть его в вашем браузере. Большинство современных браузеров, таких как Google Chrome, Mozilla Firefox и Safari, автоматически распознают файлы HTML и откроют их. Вы должны увидеть веб-страницу с отформатированным текстом и элементами в соответствии с вашей разметкой.
Поздравляю! Теперь вы знаете, как открыть HTML страницы. Это только начало вашего путешествия в веб-разработку. Мир HTML ждет вас с множеством возможностей для создания красивых и интерактивных веб-страниц. Учитеся, экспериментируйте и не бойтесь задавать вопросы. Удачи вам на этом увлекательном пути!
Что такое HTML и зачем он нужен?

HTML является основным языком для создания веб-страниц, и его цель - предоставить разработчикам возможность создавать содержимое, которое будет интерпретироваться браузерами и отображаться пользователю. С помощью HTML можно создавать текстовое содержимое, ссылки, таблицы, списки, изображения и другие элементы страницы.
Код HTML состоит из открывающих и закрывающих тегов, которые обрамляют содержимое и задают его особое значение и/или макет. Также HTML позволяет добавлять атрибуты к тегам, чтобы управлять свойствами элементов или добавлять дополнительную информацию.
HTML является основой для создания веб-страниц и веб-приложений. Он позволяет создавать структурированное и семантически правильное содержимое, что помогает поисковым системам понимать и индексировать страницы. Благодаря HTML веб-страницы могут быть доступными для чтения и инструментам адаптивного дизайна, что позволяет обеспечить удобство использования для пользователей на разных устройствах и с различными ограничениями.
Он также используется вместе с языками стилей (например, CSS) и языками программирования (например, JavaScript) для создания динамических и интерактивных веб-страниц. В сочетании с другими технологиями HTML позволяет создавать мощные и привлекательные веб-приложения.
Основы HTML

Основные элементы HTML включают в себя заголовки (от <h1> до <h6>), параграфы (<p>), списки (<ul>, <ol>, <li>), ссылки (<a>), изображения (<img>), таблицы (<table>), формы (<form>, <input>, <button>) и многое другое.
HTML-теги используются для определения типа содержимого и его расположения на странице. Некоторые теги имеют парные открывающий и закрывающий элементы, которые содержат контент. Контент может быть текстом, изображением, ссылкой или другим элементом.
Некоторые теги могут иметь атрибуты, которые дополняют их функциональность. Атрибуты указывают дополнительные свойства или характеристики элемента. К примеру, тег <a> может иметь атрибут href, который указывает на ссылку, или тег <img> может иметь атрибут src, который указывает на изображение.
HTML является основным языком для создания веб-страниц и он легко изучаем. Для начала создания HTML-страницы достаточно открыть текстовый редактор, ввести нужный HTML-код и сохранить файл с расширением .html. Затем откройте этот файл в веб-браузере и вы увидите веб-страницу, которую создали.
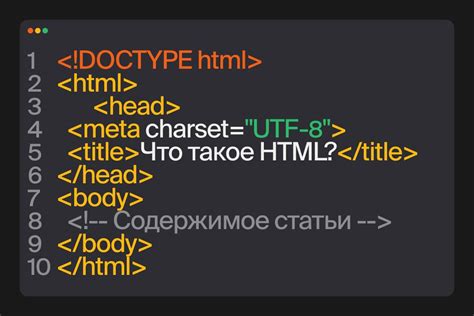
Структура HTML документа

HTML документ состоит из элементов, которые образуют структуру и содержание веб-страницы. Вот основные элементы, которые включаются в структуру HTML документа:
- Заголовок документа -
<head>: в него включаются метаданные, такие как заголовок страницы, стили и скрипты. - Тело документа -
<body>: в него включается содержимое страницы, такое как текст, изображения, ссылки и другие элементы. - Заголовки -
<h1>,<h2>,<h3>и т.д.: они определяют заголовки разных уровней на странице и обычно отображаются браузером с разным стилем. - Параграфы -
<p>: они используются для форматирования и отображения обычного текста на странице. - Списки -
<ul>,<ol>и<li>: они используются для создания неупорядоченных и упорядоченных списков.
Все эти элементы можно комбинировать и вкладывать друг в друга для создания сложной структуры страницы. Например, заголовок может быть включен внутрь параграфа, а список может быть вложен в другой список.
Редакторы HTML

Вот несколько популярных редакторов HTML:
- Adobe Dreamweaver - это профессиональный редактор HTML, который предоставляет широкие возможности для создания сложных и красивых веб-страниц. Он поддерживает функцию визуального редактирования, а также ручное изменение кода.
- Sublime Text - это мощный текстовый редактор с расширенными возможностями для работы с HTML и другими языками разметки. Он обладает набором функций, которые делают процесс редактирования кода быстрым и удобным.
- Visual Studio Code - это популярная бесплатная среда разработки от Microsoft. Он имеет удобный интерфейс, поддерживает автодополнение кода и предлагает множество расширений для работы с HTML.
Кроме перечисленных редакторов, существуют и другие инструменты, которые могут быть полезными при работе с HTML, например, Notepad++, Atom, Brackets и другие.
Выберите редактор HTML, который подходит вам по функционалу и удобству использования, и начните создавать свои собственные HTML-страницы уже сегодня!
Выбор редактора для написания HTML кода

Текстовые редакторы являются самым простым и доступным вариантом для написания HTML кода. Они предоставляют основные функции редактирования текста и подсветку синтаксиса, что делает код более понятным и удобным для чтения. Некоторые из популярных текстовых редакторов для написания HTML кода включают в себя Sublime Text, Notepad++ и Atom.
Sublime Text - это легкий, быстрый и мощный редактор, который предлагает широкий спектр возможностей, включая поддержку множественных языков программирования, автозавершение и возможность установки дополнительных плагинов. Несмотря на то, что Sublime Text является платным редактором, он предоставляет бесплатную пробную версию без ограничений по времени.
Notepad++ - это бесплатный редактор с открытым исходным кодом, который предлагает простой и интуитивно понятный интерфейс. Он также поддерживает подсветку синтаксиса для множества языков программирования, включая HTML. Однако, по сравнению с Sublime Text, Notepad++ может быть менее мощным и не иметь такого большого количества функций.
Atom - это еще один бесплатный редактор с открытым исходным кодом, разработанный GitHub. Он предлагает простой интерфейс, мощную систему плагинов и поддерживает подсветку синтаксиса для большого количества языков программирования, включая HTML. Atom также легко настраивается и позволяет вам адаптировать его под ваши потребности.
Интегрированные среды разработки (IDE), такие как Visual Studio Code, PhpStorm и Brackets, также широко используются для написания HTML кода. Эти редакторы предоставляют более широкий диапазон функций, включая отладку кода, автозавершение и интеграцию с другими инструментами разработки. Однако они могут быть более сложными в использовании и требуют определенных навыков.
Visual Studio Code - это бесплатная платформа разработки, разработанная Microsoft. Он предлагает широкие возможности и функции, такие как подсветка синтаксиса, отладка кода и интеграция с Git. Visual Studio Code также легко настраивается и поддерживает множество плагинов для расширения его функциональности.
PhpStorm - это коммерческая IDE, специально разработанная для веб-разработки на языках PHP, HTML, CSS и JavaScript. Он предоставляет мощные инструменты для написания и отладки кода, а также широкий спектр функций, таких как автозавершение, проверка ошибок и интеграция с системами управления версиями.
Brackets - это бесплатная платформа разработки, разработанная Adobe. Он предлагает простой и интуитивно понятный интерфейс, а также функции, такие как подсветка синтаксиса, интеграция с предварительным просмотром и поддержка плагинов. Brackets также предлагает функции реализации живой непосредственно в редакторе, позволяя вам видеть изменения в реальном времени.
Выбор редактора для написания HTML кода зависит от ваших потребностей и предпочтений. Он может зависеть от вашего уровня опыта, бюджета, функциональности и других факторов. Важно выбрать редактор, который удовлетворяет ваши потребности и помогает вам эффективно писать и отлаживать HTML код. Попробуйте несколько редакторов и выберите тот, который вам наиболее подходит.
Открытие HTML страницы

Чтобы открыть HTML страницу в веб-браузере, вам понадобится следующее:
| 1. | Файл HTML | Начните с создания файла с расширением .html, который будет содержать вашу HTML разметку. |
| 2. | Веб-браузер | Откройте любимый веб-браузер на вашем компьютере. Например, Google Chrome, Mozilla Firefox, Safari или Microsoft Edge. |
| 3. | Открыть файл | Найдите ваш файл HTML на компьютере и дважды щелкните на нем. Веб-браузер откроет файл и отобразит его содержимое в соответствии с вашей HTML разметкой. |
Теперь вы сможете увидеть свою HTML страницу в веб-браузере. Если вы внесли изменения в файл HTML, сохраните изменения и обновите веб-страницу в браузере, чтобы увидеть их эффекты.
Открытие HTML страницы - это основа для веб-разработки и позволяет вам видеть свой контент в интернете. Используйте эту возможность для создания красивых и интерактивных веб-сайтов!
Как открыть HTML страницу в браузере?

Чтобы открыть HTML страницу в браузере, следуйте этим простым шагам:
- Найдите файл с HTML кодом: Найдите файл с расширением .html или .htm на вашем компьютере. Обычно он находится в папке, где вы сохранили свою HTML страницу.
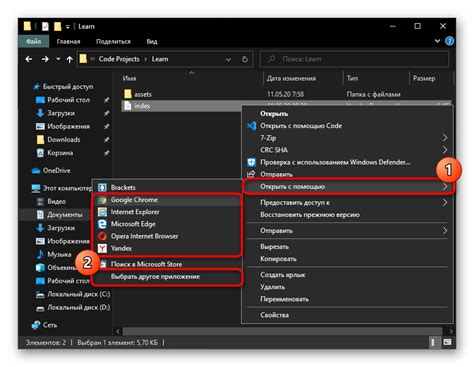
- Щелкните правой кнопкой мыши на файле: Щелкните правой кнопкой мыши на файле с HTML кодом и выберите опцию "Открыть с помощью" или "Открыть в".
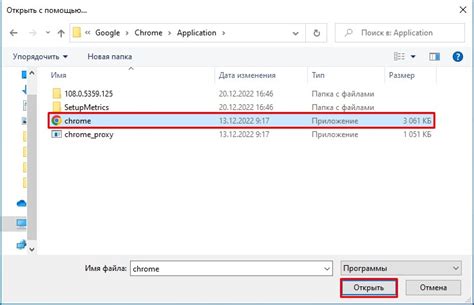
- Выберите браузер: В открывшемся меню выберите браузер, который вы хотите использовать для открытия HTML страницы. Обычно в списке есть популярные браузеры, такие как Google Chrome, Mozilla Firefox, Microsoft Edge и другие.
Следуя этим простым шагам, вы сможете открыть HTML страницу в выбранном вами браузере и насладиться просмотром и взаимодействием с контентом веб-страницы.
Инспектор элементов

Веб-браузеры, такие как Google Chrome, Mozilla Firefox и Safari, предоставляют инспектор элементов как часть своих разработческих инструментов. Чтобы открыть инспектор элементов, щелкните правой кнопкой мыши на любом элементе на странице и выберите "Инспектировать элемент" или "Исследовать элемент".
По умолчанию, когда вы открываете инспектор элементов, вы будете видеть HTML-код вместе с деревом элементов. Вы можете навигировать по дереву элементов и щелкнуть на определенном элементе, чтобы увидеть его стили и свойства.
Инспектор элементов также позволяет вам изменять исходный код и стили непосредственно в режиме реального времени. Вы можете добавлять, удалять и изменять атрибуты и классы элементов, а также изменять и тестировать CSS-стили. Все изменения, сделанные в инспекторе элементов, будут отображаться непосредственно на странице.
Инспектор элементов является отличным инструментом для разработчика, который может использоваться для отладки и улучшения веб-страниц. Он помогает увидеть, как элементы взаимодействуют друг с другом, а также как они отображаются на разных устройствах и в разных браузерах.
Если вы только начинаете изучать HTML и веб-разработку, инспектор элементов может быть очень полезным инструментом для изучения кода и стилей уже существующих веб-страниц.
Не стесняйтесь экспериментировать с инспектором элементов и использовать его для изучения различных аспектов веб-разработки. Это отличный способ улучшить свои навыки и стать более опытным веб-разработчиком.