Веб-разработчики и дизайнеры часто сталкиваются с необходимостью просматривать и анализировать код веб-страницы. Одним из распространенных инструментов для отслеживания кода является встроенная функция "Просмотр кода" в браузерах. В данной статье мы рассмотрим, как в Опере открыть код страницы с помощью клавиатурных комбинаций.
Открытие кода страницы в Опере достаточно просто. Для начала необходимо открыть веб-страницу, код которой вы хотите просмотреть. Затем вам нужно нажать комбинацию клавиш Ctrl + Shift + I (или Cmd + Option + I для пользователей Mac). Таким образом вы откроете инструменты разработчика, в которых и будет отображен код страницы.
После открытия инструментов разработчика вы увидите несколько вкладок, включая "Elements" (Элементы), "Console" (Консоль), "Sources" (Источники) и другие. Чтобы просмотреть код страницы в Опере, вам нужно перейти на вкладку "Elements". Здесь вы найдете полный отображаемый код страницы, включая HTML, CSS и JavaScript.
Теперь вы можете анализировать код страницы, искать ошибки или вносить изменения прямо в инструменте разработчика. Не забудьте сохранить ваши изменения перед закрытием инструментов разработчика, чтобы они сохранились на странице. Для этого просто нажмите комбинацию клавиш Ctrl + S (или Cmd + S для пользователей Mac).
Определение горячих клавиш для открытия кода страницы в Опере

1. Перейдите на веб-страницу, код которой вы хотите просмотреть.
2. Нажмите Ctrl + Shift + I (Windows) или Cmd + Option + I (Mac), чтобы открыть инструменты разработчика.
3. Переключитесь на вкладку "Elements" (Элементы) в окне инструментов разработчика.
4. Щелкните правой кнопкой мыши на контенте страницы и выберите "Inspect" (Просмотреть элемент) в контекстном меню.
5. Для просмотра исходного кода страницы переключитесь на вкладку "Sources" (Источники) в окне инструментов разработчика.
6. Вам будет предоставлен доступ к исходному коду HTML, CSS и JavaScript страницы.
Теперь вы знаете, как открыть исходный код веб-страницы в Опере с помощью соответствующих горячих клавиш.
Настройка горячих клавиш для быстрого доступа к функции

Опера предоставляет возможность настраивать горячие клавиши для быстрого доступа к различным функциям, включая открытие кода страницы. Чтобы настроить свои горячие клавиши, следуйте этим простым инструкциям:
- Откройте браузер Опера и введите в адресной строке "opera://settings". Нажмите клавишу Enter, чтобы перейти к настройкам.
- В разделе "Расширенные настройки" найдите и выберите "Комбинации клавиш".
- Прокрутите список доступных комбинаций клавиш и найдите функцию "Открыть код страницы".
- Нажмите на поле рядом с функцией "Открыть код страницы" и выберите желаемую клавишу или комбинацию клавиш.
- После выбора комбинации клавиш нажмите кнопку "Применить", чтобы сохранить изменения.
Теперь у вас есть горячая клавиша для быстрого открытия кода страницы в Опере. Просто нажмите заданную комбинацию клавиш, чтобы открыть код страницы и просмотреть его.
Способы открытия кода страницы

1. Используйте сочетание клавиш Ctrl+Shift+I
Самый быстрый способ открыть код страницы в Опере - нажать одновременно на клавиши Ctrl+Shift+I. Это откроет "Инструменты разработчика", где вы можете увидеть HTML-код текущей страницы.
2. Контекстное меню
Другой способ открыть код страницы - нажать правой кнопкой мыши на любом месте страницы и выбрать в контекстном меню пункт "Исходный код страницы". Это откроет HTML-код страницы в новой вкладке браузера.
3. Используйте адресную строку
Вы также можете открыть исходный код страницы, введя специальную команду в адресной строке браузера. Вместо URL страницы введите "view-source:" и нажмите Enter. Например, "view-source:https://www.example.com" откроет исходный код страницы сайта "www.example.com".
4. Горячие клавиши
В Опере есть несколько горячих клавиш, которые могут быть использованы для открытия кода страницы. Например:
- F12 открывает "Инструменты разработчика", где вы можете просмотреть HTML-код и многое другое;
- Ctrl+Shift+C позволяет выбрать элемент на странице и открыть его HTML-код в "Инструментах разработчика".
5. Панель разработчика
В Опере есть специальная панель разработчика, в которой вы можете открыть код страницы и настроить различные параметры. Чтобы открыть ее, выберите в меню браузера "Вид" > "Панель разработчика" или нажмите F12.
Используя любой из этих способов, вы сможете легко открыть код страницы в Опере и изучить ее структуру и элементы.
Пользование клавишами для открытия кода страницы

Если вы хотите узнать, как удобно открывать код страницы в браузере Opera с помощью клавиш, мы предлагаем вам подробную инструкцию. Вот несколько полезных комбинаций клавиш, которые помогут вам быстро открыть код страницы:
- Для Windows: нажмите клавишу "Ctrl" и "U" одновременно.
- Для Mac: нажмите клавишу "Command" и "Option" и "U" одновременно.
После нажатия этих комбинаций клавиш, откроется новая вкладка с кодом страницы, который можно просмотреть и скопировать. Это очень удобно, если вам нужно изучить HTML-структуру страницы или найти определенные элементы.
Не забывайте, что эти комбинации клавиш работают только в браузере Opera. В других браузерах может быть использована другая комбинация клавиш для открытия кода страницы.
Теперь вы знаете, как удобно открывать код страницы в Opera с помощью клавиш. Надеемся, что эта информация будет полезной для вас!
Проведение отладки страницы с помощью горячих клавиш

Отладка страницы может быть необходима для исправления ошибок в коде или оптимизации ее работы. В Опере есть специальный инструмент, который позволяет открыть и редактировать код страницы с помощью горячих клавиш. В этом разделе мы расскажем вам, как провести отладку страницы с помощью этих клавиш.
Для начала откройте веб-страницу, код которой хотите открыть. Затем следуйте инструкциям ниже:
- Нажмите клавишу F12 на клавиатуре. Это откроет панель разработчика.
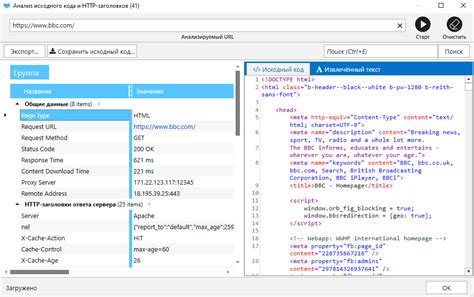
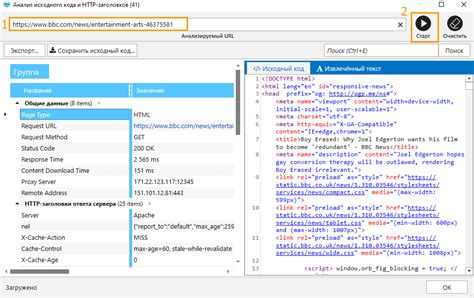
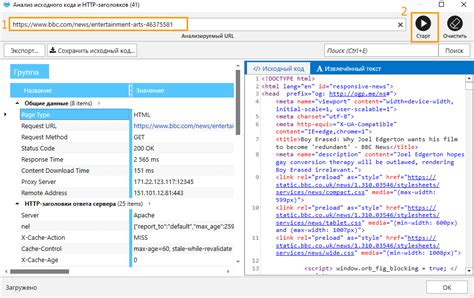
- На панели разработчика перейдите на вкладку "Сеть". Здесь вы сможете увидеть все запросы, отправляемые веб-страницей, и полученные ответы.
- Чтобы открыть код страницы, найдите файл с расширением ".html" в списке запросов. Чаще всего, он будет первым или вторым в списке. Щелкните по нему правой кнопкой мыши и выберите опцию "Открыть в новой панели".
- Теперь вы можете просматривать и редактировать код страницы. В левой части панели разработчика вы увидите дерево элементов, которые содержатся на странице. Вы можете выбрать элемент, щелкнув по нему, и просмотреть его код в правой части панели.
- Для редактирования кода страницы просто дважды щелкните по нужному элементу в дереве или выберите его и нажмите клавишу Enter на клавиатуре. После внесения изменений вы можете сохранить их, нажав клавишу Ctrl + S.
Теперь вы знаете, как провести отладку страницы с помощью горячих клавиш в Опере. Это очень удобный инструмент, который позволяет быстро редактировать и исправлять код веб-страницы.
Доступ к исходному коду страницы из меню

Если вы хотите открыть исходный код страницы в Опере с помощью клавиш, вы также можете сделать это из меню браузера. Следуйте этим простым инструкциям:
Шаг 1: Откройте Оперу и перейдите на страницу, исходный код которой вы хотите просмотреть.
Шаг 2: Щелкните правой кнопкой мыши на странице. Всплывающее меню будет отображать различные варианты.
Шаг 3: В меню выберите пункт "Исходный код".
Шаг 4: Когда вы выбираете этот пункт, новая вкладка откроется, и вы увидите исходный код страницы.
Примечание: Вы также можете использовать сочетание клавиш Ctrl+U, чтобы быстро открыть исходный код страницы.
Теперь у вас есть два удобных способа получить доступ к исходному коду страницы в Опере: с помощью клавиш и через меню.
Использование встроенных инструментов разработчика

Опера предоставляет удобный встроенный инструмент для разработчиков, который позволяет просматривать и редактировать код страницы. Чтобы открыть его, выполните следующие действия:
| Шаг 1: | Откройте веб-страницу, код которой вы хотите посмотреть. |
| Шаг 2: | Щелкните правой кнопкой мыши на любом месте страницы для открытия списка контекстного меню. |
| Шаг 3: | В контекстном меню выберите пункт "Инспектировать элемент". |
| Шаг 4: | Внизу экрана появится панель разработчика, в которой будет отображаться исходный код страницы. |
В панели разработчика вы можете просматривать элементы страницы, изменять их CSS свойства, а также выполнять другие действия, связанные с разработкой веб-сайтов. Это полезный инструмент, который может помочь вам в решении проблем с кодом и отладке веб-страниц.
Сохранение отредактированного кода страницы

После того, как вы внесли необходимые изменения в HTML-код страницы через инструменты разработчика, вы можете сохранить отредактированный код для дальнейшего использования. Вот несколько способов, как это сделать:
- Выберите все содержимое HTML-кода, скопируйте его в буфер обмена (например, нажав сочетание клавиш Ctrl + A, а затем Ctrl + C).
- Откройте текстовый редактор или любое удобное для вас приложение, где можно создать и редактировать файлы HTML.
- Вставьте скопированный код из буфера обмена в созданный файл (например, нажав сочетание клавиш Ctrl + V).
- Сохраните файл с расширением .html (например, index.html) в удобном для вас месте на компьютере.
Теперь у вас есть сохраненная копия отредактированного кода страницы, которую вы можете использовать для последующих целей, например, для создания шаблонов или для быстрого редактирования других страниц.
Восстановление предыдущего вида страницы

Восстановление предыдущего вида страницы в браузере Opera может быть полезно, если вы случайно закрыли код или внесли нежелательные изменения. Следуйте этим шагам, чтобы вернуться к предыдущему состоянию:
| Шаг 1: | Нажмите правой кнопкой мыши на странице, чтобы открыть всплывающее меню контекста. |
| Шаг 2: | Выберите пункт "Восстановить предыдущий вид страницы" из этого меню. |
Теперь страница будет восстановлена к предыдущему виду, и вы сможете продолжить работу с ее исходным кодом без потерь.