Яндекс Карты – одно из самых популярных онлайн-картографических сервисов, которое позволяет пользователям не только искать и проложить маршруты, но и делиться своим местоположением с другими пользователями. Однако, чтобы передать точные координаты своего местоположения в Яндекс Карты, нужно знать несколько простых шагов.
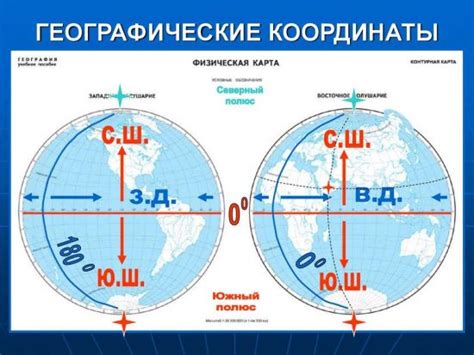
Передача координат местоположения в Яндекс Карты важна для различных ситуаций – от встреч с друзьями до заказа такси. Координаты обычно представляют собой числа, которые указывают на географическое положение точки на карте. Знание этих координат позволит отправить точное местоположение или найти его на карте и поделиться ссылкой на него.
Для передачи координат местоположения в Яндекс Карты можно воспользоваться несколькими способами. Один из самых простых способов – ввести координаты в поисковую строку на главной странице Яндекс Карт. Указывая широту и долготу в определенном формате, вы сможете найти нужное место или пометить его на карте.
Как передать координаты местоположения в Яндекс Карты

Для начала необходимо получить API-ключ от Яндекс Карт, который будет использоваться для аутентификации вашего приложения. Затем можно использовать JavaScript API Яндекс Карт, чтобы создать экземпляр карты и добавить на него маркер с указанными координатами.
Вот как это сделать:
- Получите API-ключ, перейдя на страницу разработчика Яндекс Карт и зарегистрировав свое приложение.
- Вставьте следующий код в HTML-страницу, чтобы подключить JavaScript API Яндекс Карт:
- Добавьте на страницу элемент ``, который будет использоваться для отображения карты:
<div id="map" style="width: 600px; height: 400px;">
- Вставьте следующий код JavaScript, чтобы создать карту и поместить маркер с указанными координатами:
<script type="text/javascript"> ymaps.ready(function(){ var map = new ymaps.Map("map", { center: [55.753994, 37.622093], // координаты местоположения zoom: 10 // масштаб }); var placemark = new ymaps.Placemark([55.753994, 37.622093], { // свойства маркера, если нужно }); map.geoObjects.add(placemark); // добавляем маркер на карту }); </script>В приведенном выше коде `55.753994` и `37.622093` - это широта и долгота местоположения, где будет отображаться маркер на карте. Вы можете заменить эти значения на нужные вам координаты.
Теперь, когда вы добавили код на свою страницу, при ее открытии должна отобразиться Яндекс Карта с маркером на указанном местоположении. Вы можете изменять координаты и масштаб карты, чтобы получить нужный вам результат.
Вот и все! Теперь вы знаете, как передать координаты местоположения в Яндекс Карты, используя JavaScript API. Удачи в работе с картами!
Что такое Яндекс Карты и зачем передавать координаты?
Передача координат местоположения на Яндекс Карты имеет множество применений. Вот некоторые из них:
- Определение точного местоположения для доставки товаров или оказания услуг.
- Поиск ближайших объектов, таких как магазины, рестораны, банкоматы и другие.
- Размещение маршрута на сайте или в мобильном приложении для облегчения навигации пользователей.
- Предоставление клиентам информации о реальном времени движения транспортных средств или геолокации.
- Автоматическое определение местоположения пользователя с помощью геолокации.
- Использование в играх для создания виртуальных миров, основанных на реальных местоположениях.
Передача координат местоположения в Яндекс Карты важна для получения максимально точной информации о заданном месте или объекте. Эта информация может быть полезна для широкого круга пользователей, включая бизнесы, разработчиков приложений и обычных пользователей, которые хотят узнать больше о местах, где они находятся или куда планируют поехать.
Как получить координаты местоположения
Если вы хотите передать координаты местоположения точно, то вам потребуется знать эти координаты. Вот несколько способов, чтобы получить нужные вам данные.
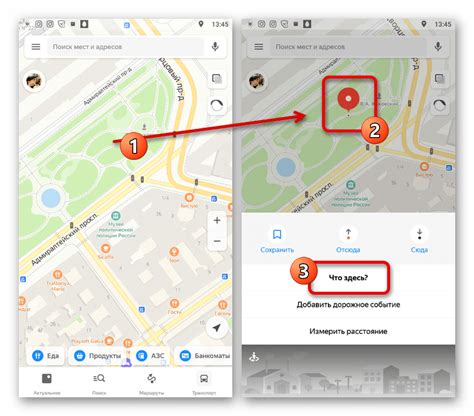
1. С помощью приложений на смартфоне
- Убедитесь, что в настройках вашего смартфона включена геолокация.
- Запустите приложение с картами, например, Google Maps или Яндекс Карты.
- Найдите нужное место на карте.
- Удерживайте палец на экране в нужном месте.
- На экране появятся координаты этой точки.
2. С помощью поисковых систем
- Откройте любую поисковую систему в браузере.
- Введите в поисковую строку название интересующего вас места и слово "координаты".
- Нажмите на кнопку поиска или клавишу Enter.
- Появится список результатов с предложениями сайтов, которые могут показать координаты местоположения.
- Выберите наиболее подходящий сайт и откройте его.
- Найдите на сайте информацию о координатах и скопируйте нужные вам данные.
3. С помощью программных средств разработчиков
- Если вы знакомы с программированием, то можете использовать API или SDK от разработчиков карт, таких как Яндекс Карты или Google Maps.
- Ознакомьтесь с документацией разработчика и выберите подходящее программное средство.
- Следуйте инструкциям разработчика, чтобы получить координаты местоположения.
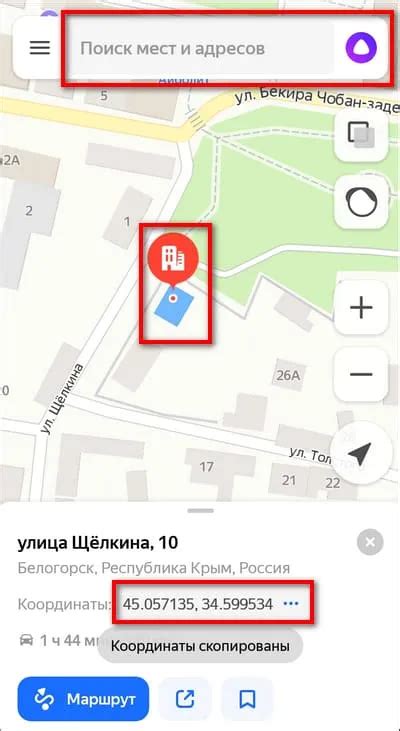
Одним из способов получить координаты местоположения является использование мобильного приложения Яндекс Карты.
- Установите приложение Яндекс Карты на свой смартфон.
- Откройте приложение и найдите нужное место на карте.
- Нажмите и удерживайте палец на экране в нужном месте.
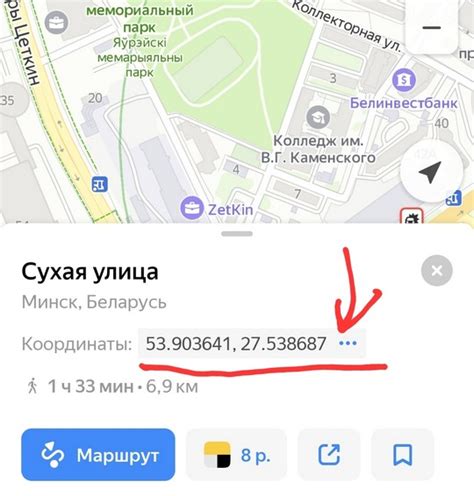
- На экране появится балун с информацией о координатах этой точки.
- Запишите или скопируйте нужные вам координаты.
Теперь у вас есть несколько способов, чтобы получить координаты местоположения точно и с легкостью.
Как передать координаты в Яндекс Карты
Если вам необходимо передать координаты местоположения в Яндекс Карты, следуйте следующей инструкции:
- Откройте Яндекс Карты в веб-браузере.
- На главной странице Яндекс Карты найдите поисковую строку в верхней части страницы.
- В поисковой строке введите координаты местоположения, разделенные запятой. Например, широту и долготу.
- Нажмите клавишу "Enter" или клацните по кнопке "Найти" рядом с поисковой строкой.
После выполнения этих шагов Яндекс Карты отобразят точное местоположение на указанных координатах.
Как использовать полученные координаты в Яндекс Картах
Получив координаты местоположения с помощью различных методов, например при помощи геолокации или ввода пользователем, вы можете использовать их в Яндекс Картах для отображения конкретного места.
Для этого вам необходимо выполнить следующие действия:
- Вставьте скрипт Яндекс API на страницу вашего сайта. Это позволит использовать функциональность Яндекс Карт на вашем сайте.
- Создайте контейнер для карты на странице при помощи HTML-элемента div и установите ему уникальный идентификатор.
- Используйте JavaScript для создания нового объекта карты и указания координат местоположения в качестве начальной точки.
- Добавьте маркер на карту в указанном местоположении, чтобы обозначить выбранное место.
Пример кода для вставки и инициализации карты:
В приведенном коде координаты 55.76 и 37.64 использованы как пример и могут быть заменены на ваши полученные координаты. Значение zoom также может быть изменено для указания нужного уровня масштабирования.
После выполнения этих шагов вы увидите карту Яндекс с указанным местоположением и маркером, обозначающим это место. Вы также можете дополнить карту дополнительными функциями, такими как отображение адреса или добавление интерактивных элементов.
Теперь вы знаете, как использовать полученные координаты в Яндекс Картах и создавать интерактивные карты на вашем сайте с помощью JavaScript и Yandex API.
<script src="https://api-maps.yandex.ru/2.1/?apikey=ВАШ_API_КЛЮЧ&lang=ru_RU" type="text/javascript"></script>