React Router - популярная библиотека для управления маршрутизацией в веб-приложениях, разработанных с использованием React. Часто бывает необходимость перезагрузить страницу в React Router, например, при изменении языковых настроек или после завершения определенного действия пользователем. В этой статье мы рассмотрим несколько способов перезагрузки страницы в React Router.
Первый способ - использование стандартного JavaScript метода window.location.reload(). Этот метод полностью перезагружает текущую страницу, приводя к потере всех текущих состояний и данных. В React Router мы можем вызвать этот метод при определенных условиях, например, при нажатии на кнопку или после успешной отправки формы.
Второй способ - использование компонента Redirect из библиотеки React Router. Компонент Redirect позволяет перенаправить пользователя на другую страницу. Мы можем использовать этот компонент, чтобы перенаправить пользователя на ту же страницу, что приведет к ее перезагрузке. Для этого необходимо указать текущий путь в качестве значения атрибута to компонента Redirect.
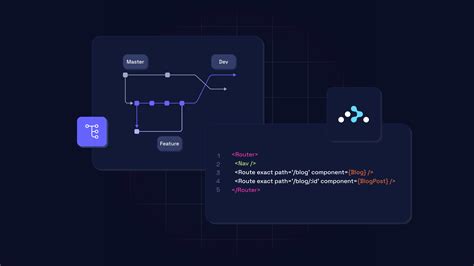
Обзор маршрутизации в React Router

Основные компоненты React Router:
- BrowserRouter: обертка, которая позволяет приложению использовать HTML5 History API для управления URL.
- Route: компонент, который определяет, какой компонент рендерить на основе текущего URL.
- Link: компонент, который позволяет создавать ссылки на другие маршруты в приложении.
- Switch: компонент, который рендерит только первый совпавший маршрут.
Пример использования маршрутизации в React Router:
import React from 'react';
import { BrowserRouter as Router, Route, Link } from 'react-router-dom';
const Home = () => <h1>Домашняя страница</h1>;
const About = () => <h1>О нас</h1>;
const App = () => (
<Router>
<div>
<nav>
<ul>
<li><Link to="/">Дом</Link></li>
<li><Link to="/about">О нас</Link></li>
</ul>
</nav>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
</Switch>
</div>
</Router>
);
export default App;
В данном примере создается две страницы: "Домашняя страница" и "О нас". С помощью компонента Link можно создать ссылки на эти маршруты, а каждый маршрут определен с помощью компонента Route. При переходе по ссылкам, компонент Switch выбирает первый совпавший маршрут и рендерит соответствующий компонент.
Перезагрузка страницы в React Router: проблема

Перезагрузка страницы в React Router может вызвать определенные проблемы, особенно если приложение создано с использованием метода create-react-app. При перезагрузке страницы на сервер отправляется запрос на получение данных для указанного пути, однако в React Router нет настроенного серверного маршрута для этого пути.
Это приводит к ошибке 404, так как сервер не может найти соответствующую страницу для этого маршрута. Вместо ожидаемой страницы пользователь видит страницу ошибки, что может негативно повлиять на опыт использования приложения.
Кроме того, при перезагрузке страницы в React Router может происходить потеря данных, которые хранятся в состоянии приложения. Это связано с тем, что при перезагрузке компоненты приложения полностью размонтируются и снова монтируются, что может привести к потере данных и несогласованности состояния компонентов.
Также, при перезагрузке страницы в React Router может произойти потеря контекста, так как контекст React не сохраняется при перезагрузке страницы. Это может вызвать трудности в работе компонентов, которые зависят от контекста для передачи данных и функциональности.
В целом, перезагрузка страницы в React Router может становиться проблемой в некоторых случаях, особенно если необходимо поддерживать глубокую вложенность маршрутов, передачу данных между компонентами или сохранение состояния приложения при перезагрузке. Однако, существуют различные подходы и решения, которые могут помочь справиться с этими проблемами и обеспечить более гладкую перезагрузку страницы в React Router.
Обратите внимание, что в данной статье описываются основные проблемы, связанные с перезагрузкой страницы в React Router, их решения и альтернативные подходы могут отличаться в зависимости от конкретного случая использования и требований приложения.
Метод Window.location для перезагрузки страницы

В React Router для перезагрузки страницы можно использовать метод window.location.reload(). Этот метод перезагружает текущую страницу, в том числе приложение React, и загружает ее снова с сервера.
Чтобы использовать метод window.location.reload(), необходимо выполнить следующие шаги:
- Импортировать объект
windowиз встроенного глобального объекта JavaScript: - Вызвать метод
window.location.reload()для перезагрузки страницы:
import window from 'global/window';window.location.reload();Метод window.location.reload() может быть полезен, если вы хотите, чтобы приложение React перезагружалось после определенных событий или изменений состояния. Например, вы можете вызывать этот метод после успешной отправки формы или при обновлении данных.
Однако, необходимо использовать метод window.location.reload() с осторожностью. Перезагрузка страницы может привести к потере данных пользователя и созданию негативного опыта использования. Поэтому рекомендуется использовать этот метод только в специфических случаях, когда это действительно необходимо.
Использование компонента Redirect для перезагрузки

В React Router есть специальный компонент Redirect, который позволяет перенаправить пользователя на другую страницу или перезагрузить текущую страницу.
Чтобы использовать компонент Redirect, сначала нужно импортировать его:
import { Redirect } from "react-router-dom";
Затем, если вам нужно перезагрузить текущую страницу, вы можете разместить компонент Redirect в вашем компоненте и вызвать его в нужном месте. Например:
function MyComponent() {
const handleClick = () => {
// код для обработки события
// перенаправление пользователя на текущую страницу
return <Redirect to="/current-page" />;
};
return (
<div>
<button onClick={handleClick}>Перезагрузить страницу</button>
</div>
);
}
В приведенном выше примере, при клике на кнопку "Перезагрузить страницу", пользователь будет перенаправлен на текущую страницу. Это приведет к перезагрузке страницы и выполнению всех соответствующих действий JavaScript.
Компонент Redirect также может использоваться для перенаправления на другие страницы. Например, чтобы перенаправить пользователя на страницу "about", вы можете использовать следующий код:
function MyComponent() {
const handleClick = () => {
// код для обработки события
// перенаправление пользователя на страницу "about"
return <Redirect to="/about" />;
};
return (
<div>
<button onClick={handleClick}>Перейти на страницу "About"</button>
</div>
);
}
В приведенном выше примере, при клике на кнопку "Перейти на страницу "About"", пользователь будет перенаправлен на страницу "about".
Компонент Redirect - это удобный способ перезагрузить страницу или перенаправить пользователя на другую страницу в React Router.
Работа с хуком useHistory для перезагрузки страницы

В React Router есть удобный хук useHistory, который позволяет управлять историей браузера и переходить по различным страницам без перезагрузки. Однако иногда возникает необходимость перезагрузить страницу, например, после успешного завершения операции или при изменении некоторых данных.
Для перезагрузки страницы с помощью хука useHistory можно воспользоваться методом push, передав в качестве аргумента текущий путь. В результате произойдет переход на ту же самую страницу, что и текущая, что будет эквивалентно перезагрузке страницы.
Вот как можно использовать хук useHistory для перезагрузки страницы:
```javascript
import { useHistory } from 'react-router-dom';
function MyComponent() {
const history = useHistory();
const handleClick = () => {
// Переход на текущую страницу
history.push(history.location.pathname);
};
return (
Перезагрузить страницу
);
}
В данном примере определен компонент MyComponent, в котором используется хук useHistory. При клике на кнопку "Перезагрузить страницу" происходит переход на текущую страницу, что приводит к перезагрузке страницы. Можно также использовать другие методы из истории, такие как replace или go, в зависимости от требуемого действия.
Таким образом, с помощью хука useHistory в React Router можно легко реализовать перезагрузку страницы в нужный момент, не прибегая к обычным методам JavaScript и не вызывая полной перезагрузки приложения.
Добавление параметра 'key' для обновления компонента

В React Router можно использовать параметр 'key' для обновления компонента без перезагрузки всей страницы. Когда ключ компонента меняется, React Router понимает, что нужно создать новый экземпляр компонента, независимо от его текущего состояния. Это позволяет обновить данные компонента, а также повторно вызвать его методы и жизненные циклы.
Чтобы добавить параметр 'key' для обновления компонента, вы можете использовать метод React Router 'withRouter'. Этот метод оборачивает компонент и добавляет к нему свойства 'history', 'location' и 'match'. Вы можете использовать свойство 'history' для изменения URL и параметра 'key' в нем.
Например, в компоненте, обернутом в 'withRouter', вы можете использовать следующий код для обновления компонента с новым ключом:
import { withRouter } from 'react-router-dom';
class MyComponent extends React.Component {
componentDidMount() {
this.props.history.replace({
pathname: this.props.location.pathname,
search: this.props.location.search,
key: Math.random().toString(), // добавляем новый ключ
});
}
render() {
// ваш код компонента
}
}
export default withRouter(MyComponent);
Когда вызывается метод 'componentDidMount()', компонент создает новый объект 'history' и использует метод 'replace()' для изменения текущего URL с новым параметром 'key'. Это приводит к созданию нового экземпляра компонента и его обновлению.
Теперь компонент будет обновляться при каждом вызове метода 'componentDidMount()', что позволяет обновить данные и выполнить другие необходимые действия при изменении параметра 'key'.
Реализация перезагрузки страницы при обновлении URL

Эта функция перезагружает текущую страницу, обновляя ее полностью. Однако ее использование может приводить к необходимости повторного монтирования всех компонентов и потере состояния приложения. Поэтому стоит учитывать эти факторы при принятии решения использовать window.location.reload().
Если вы хотите более гибкий и контролируемый способ перезагрузки страницы, вы можете использовать компонент withRouter из библиотеки React Router.
Чтобы использовать withRouter, сначала импортируйте его из библиотеки:
import { withRouter } from 'react-router-dom';
Затем оберните ваш компонент в withRouter:
const MyComponentWithRouter = withRouter(MyComponent);
Теперь вы можете использовать функцию history.push для обновления URL:
history.push('/новый-URL');
Вы также можете использовать функцию history.replace, если вы хотите заменить текущий URL новым URL, вместо добавления в историю:
history.replace('/новый-URL');
Эти функции также позволяют передавать дополнительные параметры, такие как объект для передачи состояния или запроса:
history.push('/новый-URL', { state: { данные: 'значение' } });
Таким образом, использование функций history.push и history.replace вместе с withRouter дает возможность реализовать перезагрузку страницы при обновлении URL в React Router.
Преимущества и недостатки различных методов перезагрузки страницы

| Метод | Преимущества | Недостатки |
|---|---|---|
| Использование кнопки обновления браузера |
|
|
| Использование React Router |
|
|