Веб-разработка становится все более сложной и требует от разработчиков постоянного обучения и изучения новых технологий. Одним из инновационных инструментов, который значительно упрощает создание структуры и разметки веб-страниц, является CSS Grid – мощная система для создания гибких и адаптивных макетов.
Как же подключить и использовать этот инструмент в своих проектах? Данный учебник расскажет вам о всех необходимых шагах для подключения grid css к вашему HTML-документу и даст примеры для практического применения.
HTML - это язык разметки, а CSS – это язык стилей. Совместное использование этих двух языков позволяет создавать эффектные и удобные пользовательские интерфейсы. CSS Grid предоставляет разработчикам мощь их супер-способность – возможность контролировать дизайн и компоновку элементов на странице. С его помощью можно создавать сложные много-колоночные макеты, располагать элементы внутри сеток и управлять их поведением при изменении размера экрана или устройства.
Основные понятия grid css

Сетка в Grid CSS состоит из контейнера (grid container) – родительского элемента, который содержит все элементы сетки, и ячеек (grid items) – дочерних элементов, которые размещаются внутри контейнера.
Работа с Grid CSS основывается на следующих понятиях:
- Grid Container – это родительский элемент, у которого установлено свойство display: grid. Он определяет контекст для сетки и является точкой начала построения сетки.
- Grid Item – дочерний элемент контейнера, который размещается внутри ячеек. Grid Items могут занимать одну или несколько ячеек, а также изменять свою позицию, размеры и порядок.
- Grid Line – это граница между ячейками или строками в сетке. Grid Lines нумеруются по порядку от начала координат.
- Grid Cell – прямоугольная область, которая образуется пересечением строки и колонки в сетке.
- Grid Track – это горизонтальная или вертикальная область между двумя соседними Grid Lines.
- Grid Area – прямоугольная область, которая образуется путем объединения нескольких ячеек сетки.
- Grid Template – это набор свойств, которые определяют размер и расположение ячеек в сетке с помощью значений, таких как auto, fr (доля свободного пространства), проценты и т.д.
Работа с Grid CSS позволяет создавать сложные компоненты интерфейса, адаптивные сетки и перестраивать контент с минимальными усилиями. Понимание основных понятий Grid CSS поможет вам легко начать использовать этот мощный инструмент для создания современных и гибких веб-страниц.
Подключение grid css к html файлу

Для подключения сетки в CSS к HTML-файлу необходимо использовать специальные классы и стили.
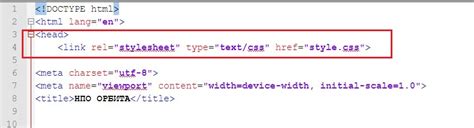
Первым шагом является подключение CSS-файла с сеткой grid. Это можно сделать путем добавления следующей строки кода в секцию head вашего HTML-файла:
<link rel="stylesheet" href="styles.css">
Здесь "styles.css" - это путь к файлу со стилями вашей сетки grid.
Затем, после того как CSS-файл с сеткой grid был подключен, можно добавить классы сетки к элементам HTML.
Для создания контейнера сетки необходимо добавить следующий класс в элемент-контейнер:
<div class="container"></div>
Этот класс "container" задает контейнер, в котором будут располагаться элементы сетки.
Затем, для определения столбцов в сетке, необходимо добавить следующий класс в элемент столбца:
<div class="column"></div>
Этот класс "column" определяет элемент как столбец сетки.
Также можно использовать классы для указания размеров столбцов и их размещения в сетке. Например:
<div class="column col-3"></div>
<div class="column col-6"></div>
<div class="column col-3"></div>
Здесь классы "col-3", "col-6" и "col-3" задают размеры столбцов, где "col-3" обозначает столбец шириной в 3 части сетки.
Всегда можно комбинировать классы сетки и добавлять дополнительные стили CSS для создания кастомных макетов и эффектов.
Таким образом, для подключения сетки grid css к HTML-файлу необходимо подключить CSS-файл с сеткой, а затем добавить классы сетки к элементам контейнера и столбцов.
Создание простой сетки с grid css

Grid CSS предоставляет возможность создавать мощные и гибкие сетки, которые могут адаптироваться к различным разрешениям экрана и удовлетворять потребностям дизайна.
Для начала работы с grid css необходимо создать контейнер, в котором будет размещаться сетка. Для этого используется тег <div> с классом container:
<div class="container"> ... </div>
Затем внутри контейнера необходимо определить ячейки сетки. Используйте тег <div> с классом cell:
<div class="container"> <div class="cell">Ячейка 1</div> <div class="cell">Ячейка 2</div> <div class="cell">Ячейка 3</div> </div>
После этого можно определить стили для контейнера и ячеек сетки, используя свойства Grid CSS, такие как grid-template-columns и grid-template-rows. Например, чтобы создать трехколоночную сетку, можно добавить следующие стили:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.cell {
background-color: #ddd;
padding: 20px;
border: 1px solid #999;
}
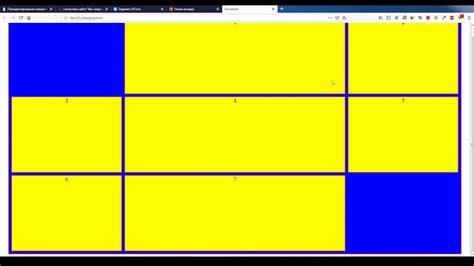
В приведенном примере, используется функция repeat() для определения количества колонок и их ширины в сетке. Значение 1fr означает, что ширина каждой колонки будет равна 1 доле контейнера.
Дополнительные стили, такие как задание ширины и высоты для ячеек, определение отступов и т.д., могут быть добавлены в соответствии с требованиями дизайна.
Теперь у вас есть базовая сетка, готовая к использованию. С помощью Grid CSS вы можете создавать сложные макеты и управлять расположением элементов внутри сетки.
Структура grid контейнера

Grid контейнер представляет собой элемент, который содержит все элементы сетки и определяет их внешний вид и поведение. Для создания grid контейнера необходимо применить CSS свойство display: grid; к родительскому элементу.
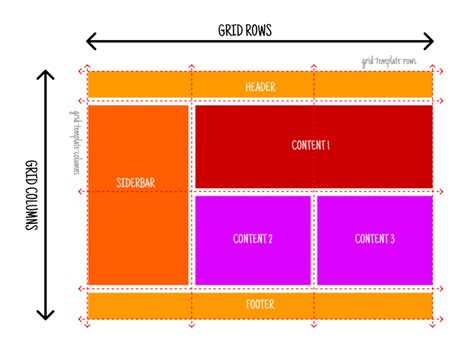
Внутри grid контейнера могут располагаться несколько строк, называемых строками сетки (grid rows), и несколько столбцов, называемых столбцами сетки (grid columns). Строки и столбцы образуют сетку, в которой содержатся элементы.
- Строки сетки определяются с помощью CSS свойства
grid-template-rows. Можно задавать фиксированную высоту для каждой строки, например:grid-template-rows: 100px 200px 50px;или использовать единицу измерения fr для распределения доступного пространства между строками, например:grid-template-rows: 1fr 2fr 1fr; - Столбцы сетки определяются с помощью CSS свойства
grid-template-columns. Можно задавать фиксированную ширину для каждого столбца, например:grid-template-columns: 100px 200px 50px;или использовать единицу измерения fr для распределения доступного пространства между столбцами, например:grid-template-columns: 1fr 2fr 1fr;
Дополнительно, можно задать количество строк и столбцов с помощью свойств grid-template-rows и grid-template-columns следующим образом: grid-template-rows: repeat(3, 1fr); и grid-template-columns: repeat(3, 1fr);. Это позволит создать сетку из 3 строк и 3 столбцов с одинаковыми размерами.
Элементы сетки располагаются внутри строк и столбцов. Для задания позиций элементов можно использовать CSS свойства grid-row-start, grid-row-end, grid-column-start и grid-column-end. Например: grid-row-start: 1; grid-row-end: 2; grid-column-start: 1; grid-column-end: 3; означает, что элемент начинается в первой строке и занимает 2 строки, а также начинается в первом столбце и занимает 3 столбца.
Позиционирование элементов в grid секциях

Основными терминами, используемыми при позиционировании элементов в Grid, являются ячейки (grid cells), строки (grid rows) и столбцы (grid columns). Ячейки представляют собой отдельные области с определенными размерами, которые занимают элементы. Строки и столбцы определяют распределение и размеры ячеек на сетке.
Для позиционирования элемента в Grid используется свойство grid-row для указания его расположения по вертикали и свойство grid-column для указания расположения по горизонтали. Нумерация строк и столбцов начинается с единицы.
Кроме того, можно задавать сетке область, которую элемент должен занимать с помощью свойства grid-area. Это позволяет гибко управлять позиционированием элементов внутри Grid.
Пример использования:
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: repeat(3, 100px);
grid-gap: 10px;
}
.grid-item {
grid-column: 1 / 3;
grid-row: 2 / 4;
}
В данном примере у нас есть контейнер с классом "grid-container", в котором мы хотим разместить элементы. Мы задали сетку из трех столбцов и трех строк, каждая из которых имеет высоту 100 пикселей. Между ячейками сетки задано расстояние в 10 пикселей.
У элемента с классом "grid-item" мы задали позиции: он занимает первый и второй столбцы (grid-column: 1 / 3) и вторую и третью строку (grid-row: 2 / 4). В итоге этот элемент займет позиции внутри сетки в виде прямоугольника с шириной двух столбцов и высотой двух строк.
Адаптивность grid сетки

Grid сетка предоставляет мощный инструмент для создания адаптивных макетов. С помощью grid можно легко изменять расположение и размер элементов в зависимости от размера экрана.
Основной принцип адаптивной grid сетки заключается в использовании медиа-запросов. Медиа-запросы позволяют задавать различные стили для разных экранов. Таким образом, можно создать разные макеты для мобильных устройств, планшетов и настольных компьютеров.
Для создания адаптивной сетки можно определить различные точки остановки (breakpoints), при которых макет будет меняться. Например, можно задать один макет для экранов шириной менее 480 пикселей, другой для экранов от 480 до 768 пикселей и так далее. Внутри каждого макета можно задавать различное количество колонок и их ширину.
Для определения различных макетов и точек остановки можно использовать медиа-запросы в CSS. Например, следующий код задает макет с 3 колонками для экранов шириной менее 480 пикселей:
@media (max-width: 480px) { grid-template-columns: repeat(3, 1fr); }
Этот код изменит расположение элементов в grid сетке, когда ширина экрана будет меньше 480 пикселей. Макет будет содержать 3 колонки с равной шириной.
Кроме того, можно использовать другие свойства grid, чтобы задать желаемые стили для различных точек остановки. Например, можно изменить размер элементов или их порядок при изменении размера экрана.
С помощью адаптивной grid сетки можно создавать многоуровневые макеты, менять размеры элементов и даже скрывать их на определенных устройствах. Это позволяет создавать удобные и красивые макеты для различных устройств и разрешений экранов.
В результате использования адаптивной grid сетки, ваш сайт будет выглядеть профессионально и привлекательно на любых устройствах, что сделает его более удобным и доступным для пользователей.
Примеры grid css в дизайне веб-страницы

1. Создание горизонтального меню:
| Главная | О нас | Услуги | Контакты |
2. Расположение изображений в галерее:
 |  |  |
 |  |  |
3. Разработка многоуровневой навигационной панели:
| Главный раздел 1 | Главный раздел 2 | Главный раздел 3 |
| Подраздел 1.1 | Подраздел 1.2 | Подраздел 1.3 |
| Подраздел 2.1 | Подраздел 2.2 | Подраздел 2.3 |
4. Карточки с информацией о продуктах:
 |  |  |
| Название продукта 1 | Название продукта 2 | Название продукта 3 |
| Описание продукта 1 | Описание продукта 2 | Описание продукта 3 |
Это только некоторые примеры использования grid CSS в дизайне веб-страницы. Однако с помощью grid CSS можно создавать еще более сложные и креативные компоненты и макеты.