JavaScript – это мощный язык программирования, который позволяет сделать веб-сайты интерактивными и динамическими. Преимущество этого языка заключается в том, что он выполняется непосредственно в браузере пользователя. Чтобы использовать JavaScript в веб-страницах, необходимо подключить его с помощью соответствующих тегов и атрибутов.
Одним из способов подключения JavaScript в HTML является использование тега link с атрибутом rel="script". Этот метод позволяет подключить внешний JavaScript-файл к HTML-странице. Преимущество такого подхода заключается в том, что код JavaScript хранится отдельно от HTML-кода, что облегчает его поддержку и улучшает структуру веб-сайта.
Для использования этого метода необходимо создать внешний JavaScript-файл с расширением .js и прописать внутри него необходимый код. Затем, в HTML-коде, в теге head или body необходимо добавить тег link с атрибутом rel="script" и атрибутом href, который указывает путь к подключаемому JavaScript-файлу.
Подключение javascript к HTML с помощью link

Для подключения javascript-файла к HTML-странице можно использовать элемент link с атрибутом rel="script". Этот способ позволяет отделить код JavaScript от верстки и упрощает его подключение и обслуживание.
Для начала необходимо создать отдельный файл с расширением .js, в котором будет содержаться весь JavaScript-код, который вы хотите подключить к HTML-странице.
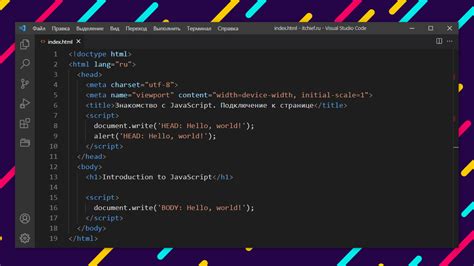
Затем, в самом HTML-файле, где вы хотите использовать JavaScript, добавьте следующий код внутри элемента head:
Здесь href указывает на путь к файлу JavaScript относительно текущего HTML-файла. Название файла должно быть точным, включая расширение .js.
После добавления этого кода, браузер загрузит и выполнит файл JavaScript, и вы сможете использовать его функциональность на HTML-странице.
Обратите внимание, что порядок, в котором вы подключаете скрипты JavaScript к HTML-странице, имеет значение. Если ваш код JavaScript зависит от других файлов или библиотек, убедитесь, что вы подключаете их в правильном порядке.
Основы подключения javascript в HTML

Для подключения JavaScript-файла в HTML документ необходимо использовать элемент <script>. Существует несколько способов подключения JavaScript:
1. Внешний файл:
<script src="путь/к/вашему-файлу.js"></script>В этом случае необходимо указать путь к вашему JavaScript-файлу в атрибуте src элемента <script>.
2. Встроенный скрипт:
<script>
// Ваш JavaScript-код
</script>В этом случае JavaScript-код написан прямо внутри элемента <script>.
При подключении JavaScript-файла внешним способом рекомендуется использовать атрибут defer для того, чтобы загрузка JavaScript не блокировала рендеринг HTML-страницы:
<script src="путь/к/вашему-файлу.js" defer></script>Также, можно использовать атрибут async, чтобы загрузка и выполнение JavaScript-файла происходили асинхронно:
<script src="путь/к/вашему-файлу.js" async></script>В случае использования этих атрибутов следует помнить о том, что порядок выполнения JavaScript-кода может измениться, поэтому в некоторых случаях может потребоваться дополнительная проверка доступности элементов DOM.
Представленные методы позволяют управлять подключением JavaScript-кода в HTML и обеспечить более эффективную загрузку и выполнение скриптов на веб-странице.