База данных Pure – это отличное решение для эффективного хранения и управления различными типами научных данных и результатами исследований. Эта популярная платформа предоставляет удобный интерфейс и набор инструментов для работы с научной информацией, позволяя исследователям и ученым организовать свои результаты и делиться ими с коллегами.
Если вы новичок в использовании Pure или только начинаете работать с научными данными, эта пошаговая инструкция поможет вам быстро подключить и настроить систему на своем компьютере или сервере. Необходимо соблюдать несколько простых шагов, чтобы настроить Pure и начать использовать его для управления исследовательскими данными.
Шаг 1: Загрузите установочный файл Pure с официального сайта. Перейдите на страницу загрузки и выберите версию Pure, соответствующую вашей операционной системе (Windows, macOS, Linux). Скачайте файл на свой компьютер и перейдите к следующему шагу.
Шаг 1: Скачайте последнюю версию Pure

На главной странице сайта вы увидите раздел "Download" (Скачать). Нажмите на ссылку "Download Pure" (Скачать Pure), чтобы перейти на страницу загрузки.
Здесь вы увидите два варианта скачивания: "Minified CSS" (Минифицированный CSS) и "Unminified CSS" (Не минифицированный CSS). Вы можете выбрать любой из вариантов в зависимости от своих потребностей.
Чтобы скачать Pure, просто щелкните по выбранной ссылке и сохраните файл на своем компьютере.
Теперь у вас есть последняя версия Pure, готовая к использованию!
Загрузите архив с официального сайта Pure

Для начала процесса подключения Pure вам необходимо скачать архив с официального сайта.
Для этого выполните следующие шаги:
- Откройте веб-браузер и перейдите на официальный сайт Pure.
- На главной странице сайта найдите раздел "Скачать" или "Downloads".
- В этом разделе вы найдете список доступных версий Pure.
- Выберите необходимую версию Pure для загрузки.
- Нажмите на ссылку или кнопку "Скачать" рядом с выбранной версией.
- Дождитесь завершения загрузки архива.
После завершения загрузки архива вы будете готовы к следующему шагу - установке Pure на свой компьютер.
Шаг 2: Распакуйте скачанный файл

После того, как вы успешно скачали файл установки Pure, вам необходимо его распаковать. В этом разделе мы рассмотрим, как выполнить этот шаг.
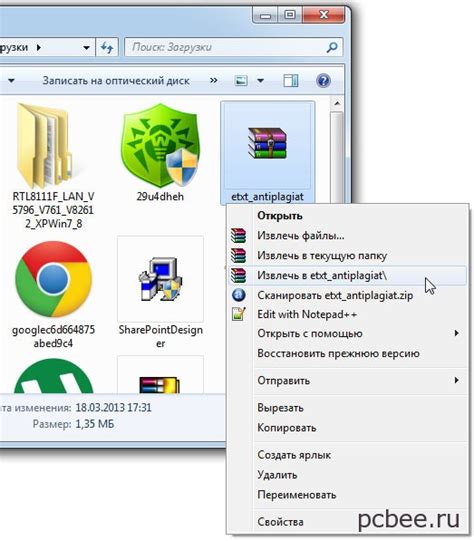
- Откройте папку, в которую вы загрузили файл установки Pure.
- Щелкните правой кнопкой мыши по скачанному файлу и выберите опцию "Распаковать" или "Извлечь здесь".
- Появится окно, в котором вам нужно выбрать папку для распаковки. Вы можете создать новую папку или выбрать существующую. Щелкните "ОК".
- Дождитесь завершения процесса распаковки. Это может занять несколько минут, в зависимости от производительности вашего компьютера и размера файла.
После завершения процесса распаковки у вас будет готовая папка с файлами Pure. Теперь вы готовы перейти к следующему шагу установки. Убедитесь, что вы сохраните папку с распакованными файлами в безопасном месте на вашем компьютере, чтобы иметь к ним доступ в дальнейшем.
Выберите место для распаковки архива Pure

Перед тем как начать распаковывать архив Pure, рекомендуется выбрать подходящее место для сохранения файлов. Это может быть любое место на вашем компьютере, которое вам удобно.
При выборе папки для распаковки рекомендуется учитывать следующие факторы:
- Доступность: выберите место, к которому у вас есть легкий доступ.
- Объем: убедитесь, что выбранное место имеет достаточно свободного места для хранения всех файлов Pure.
- Организация: рекомендуется выбирать папку, которая логически организует файлы Pure и упрощает их поиск и использование.
После выбора подходящего места для распаковки, запустите программу для распаковки архива и укажите выбранную папку в качестве целевой папки для извлечения файлов Pure. После завершения распаковки, вы сможете начать использовать Pure на вашем компьютере.
Шаг 3: Откройте код своей веб-страницы

Теперь, когда мы установили Pure, самое время открыть код вашей веб-страницы, чтобы начать использовать его.
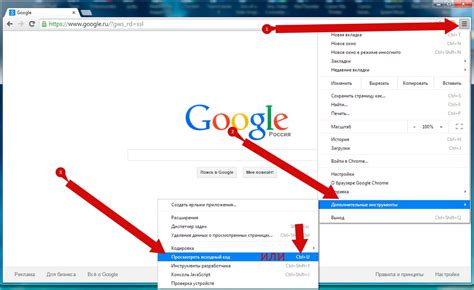
1. Откройте ваш редактор кода или любой другой текстовый редактор, который вы предпочитаете использовать для создания веб-страниц.
2. Найдите файл вашей веб-страницы - это может быть index.html, home.html или любое другое имя файла, которое вы дали своей главной странице.
3. Нажмите правой кнопкой мыши на этот файл и выберите "Открыть с помощью" из контекстного меню, затем выберите ваш редактор кода из списка программ.
4. Ваш редактор кода откроет файл вашей веб-страницы, и вы увидите его HTML-код.
5. Теперь вы можете начать добавлять классы Pure к своим элементам HTML, чтобы воспользоваться всеми возможностями этой библиотеки.
Примечание: Если вы еще не создали свою веб-страницу, вы можете создать новый файл в своем редакторе кода и сохранить его с расширением .html.
Найдите файл, который вы хотите оформить с помощью Pure

Прежде чем начать использовать Pure, вам необходимо найти файл, который вы хотите оформить с помощью этого фреймворка. Это может быть любой HTML-файл, который вы хотите сделать более структурированным и семантичным.
Если вы создаете новый файл, вы можете просто создать его в любом текстовом редакторе и сохранить в формате .html. Если у вас уже есть существующий файл, найдите его в вашей файловой системе с помощью проводника или поисковой системы.
Если вы работаете с веб-сайтом, который уже опубликован в Интернете, вы можете найти нужный файл прямо на сервере, используя FTP-клиент или панель управления вашего хостинг-провайдера. Обычно файлы веб-сайта находятся в директории public_html или wwwroot.
Когда вы нашли нужный файл, откройте его в текстовом редакторе и вы будете готовы начать использовать Pure для оформления.
Шаг 4: Соедините файл CSS Pure с вашей веб-страницей

Для того чтобы соединить файл CSS Pure с вашей веб-страницей, вам понадобится добавить ссылку на файл CSS внутри тега <head> вашей HTML-разметки.
Следуйте этим шагам, чтобы успешно соединить файл CSS Pure с вашей веб-страницей:
| 1. | Откройте файл HTML вашей веб-страницы с помощью текстового редактора. |
| 2. | Найдите открывающий и закрывающий тег <head> в HTML-разметке и вставьте следующий код внутри тега: |
<link rel="stylesheet" href="pure/pure.min.css">3. Убедитесь, что путь к файлу CSS правильный. Если вы не изменяли папку или имя файла при скачивании Pure CSS – вы можете использовать код, указанный выше. В противном случае, укажите соответствующий путь и имя файла.
4. Сохраните изменения и перезагрузите вашу веб-страницу в браузере.
Теперь ваша веб-страница должна использовать стили и компоненты, предоставляемые Pure CSS. Убедитесь, что все выглядит корректно и соответствует вашим ожиданиям.
Скопируйте путь к файлу CSS Pure и вставьте его в код

1. Для того чтобы использовать Pure в вашем проекте, вам необходимо скопировать путь к файлу CSS Pure.
2. Откройте Pure официальный сайт и перейдите на страницу загрузки Pure: https://purecss.io/start/.
3. Найдите раздел "Download Pure" и кликните на ссылку "Download Pure CSS". Это скачает архив с файлами CSS Pure.
4. Распакуйте архив и найдите файл с расширением .css. Это и есть файл CSS Pure, который вам потребуется.
5. Скопируйте путь к файлу CSS Pure, щелкнув правой кнопкой мыши на файле и выбрав "Копировать путь" или "Копировать ссылку".
6. Вставьте скопированный путь к файлу CSS Pure в код вашей HTML-страницы в тег, который должен находиться в разделе
:<head> <link rel="stylesheet" href="вставьте_путь_к_файлу.css"> </head>
Обратите внимание, что вставленный путь должен быть точно таким же, как и путь к файлу CSS Pure на вашем компьютере или в вашем хранилище.
Шаг 5: Используйте классы Pure для стилей элементов

Чтобы задать стили для элементов на вашей веб-странице с использованием Pure, вы можете использовать классы, которые предоставляются в библиотеке.
Примеры классов Pure:
pure-button: этот класс добавляет стиль кнопкам. Примените его к элементу<button>или<a>, чтобы создать стилизованную кнопку.pure-form: этот класс добавляет стили к формам. Примените его к элементу<form>, чтобы добавить стилизацию полей ввода, кнопок и других элементов формы.pure-table: этот класс добавляет стили к таблицам. Примените его к элементу<table>, чтобы создать стилизованную таблицу.pure-menu: этот класс добавляет стили к меню. Примените его к элементу<ul>или<nav>, чтобы создать стилизованное горизонтальное меню.
Чтобы использовать классы Pure, добавьте их к элементу, которому хотите применить стили. Например, чтобы создать кнопку с помощью класса pure-button, примените его к элементу <button>:
<button class="pure-button">Нажми меня</button>Замените "Нажми меня" на текст, который должен отображаться на кнопке.
Таким образом, вы можете легко добавлять стили к элементам с использованием классов Pure, что позволяет вам создавать красивые и современные дизайны для веб-страниц.
Добавьте к элементам на вашей веб-странице классы Pure

Чтобы использовать стили Pure, вы должны добавить соответствующие классы к элементам на вашей веб-странице. Классы Pure определяют стили для различных компонентов, таких как разделы, таблицы, формы, кнопки и другие.
Чтобы добавить класс к элементу, просто добавьте атрибут class с именем класса в его открывающий тег. Например, чтобы добавить класс pure-button к кнопке, вы можете использовать следующий код:
<button class="pure-button">Кнопка</button>Вы также можете добавить несколько классов к одному элементу, просто разделите их пробелом. Например:
<div class="pure-button button-primary">Кнопка</div>В этом примере элемент <div> будет иметь как класс pure-button, так и класс button-primary.
Вы можете применять классы Pure к любым элементам, включая <div>, <p>, <span>, <h1>, <h2> и другие. Это позволяет вам создавать разнообразные веб-разметки с использованием стилей Pure.
Шаг 6: Подключите JavaScript для интерактивности

В этом разделе мы рассмотрим, как подключить JavaScript-файлы в ваш проект Pure, чтобы добавить интерактивность на вашем веб-сайте.
1. Создайте новую папку в корневой директории вашего проекта и назовите ее "js".
2. В этой папке создайте новый файл с именем "script.js" и откройте его в любом текстовом редакторе.
3. В файле "script.js" вы можете написать свой JavaScript-код или скопировать и вставить код из готового решения.
4. Откройте файл "index.html" и добавьте следующий тег скрипта внутри тега
для подключения файла "script.js":<script src="js/script.js"></script>5. Сохраните файл "index.html". Теперь ваш JavaScript-код будет подключен к каждой странице вашего проекта Pure и сможет быть выполнен в браузере пользователя.
Примечание: Вы можете подключать несколько файлов JavaScript, добавляя несколько тегов скрипта внутри тега
или перед закрывающим тегом . Также вы можете использовать внешние библиотеки JavaScript и подключать их аналогично.Теперь вы готовы использовать JavaScript в вашем проекте Pure и добавить интерактивность на вашем веб-сайте. Удачи!