Шрифты установлены на компьютере по умолчанию, однако не всегда они подходят для создания уникального и выразительного дизайна веб-страницы. Подключение сторонних шрифтов в HTML помогает добавить индивидуальности и уникальности вашему сайту или блогу. В этой статье мы расскажем о различных способах подключения шрифтов и дадим вам инструкции по их использованию.
1. Встраивание шрифтов с помощью стилей CSS
Самый распространенный способ подключения шрифтов – это встраивание их с помощью стилей CSS. Для этого нужно использовать правило @font-face внутри вашего CSS-файла. В этом правиле вы должны указать URL-адрес файла шрифта, его форматы, а также задать имя, которое будет использоваться для обращения к этому шрифту в других стилях.
Например:
@font-face {
font-family: 'MyFont';
src: url('fonts/MyFont.ttf') format('truetype');
}После того, как вы определили правило @font-face, вы можете использовать новый шрифт, задав его название в свойстве font-family для нужных элементов на вашей веб-странице.
2. Подключение шрифтов с помощью Google Fonts
Google Fonts предлагает широкий выбор бесплатных шрифтов, которые вы можете использовать на вашем сайте без необходимости их загрузки и установки. Чтобы подключить шрифты с помощью Google Fonts, вам необходимо добавить ссылку на данный шрифт в секцию head вашего документа HTML.
Например:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&display=swap" rel="stylesheet">После подключения шрифта вы можете использовать его, указав его название в свойстве font-family для нужных элементов на вашей веб-странице.
Теперь вы знаете два основных способа подключения шрифтов в HTML. Вы можете выбрать любой из них в зависимости от своих потребностей и предпочтений. Важно помнить, что выбранный шрифт должен соответствовать общему стилю вашего веб-сайта и быть легко читаемым для пользователей. Подробнее о подключении и использовании шрифтов в HTML вы можете узнать в документации каждого конкретного способа.
Как осуществить подключение шрифта в HTML

Подключение особого шрифта к веб-странице помогает сделать ее более уникальной и привлекательной. Если вы хотите использовать какой-то конкретный шрифт на своей веб-странице, вам потребуется правильно его подключить. Ниже представлены несколько способов, как это можно сделать.
- Используйте локальный шрифт.
Если у вас уже есть нужный вам шрифт на вашем компьютере, вы можете использовать его, указав его название в свойстве
font-familyв CSS. Например:@font-face {-
font-family: 'МойШрифт'; -
src: url('путь/к/шрифту.woff'); }p {-
font-family: 'МойШрифт', sans-serif; }
- Используйте Google Fonts.
Google Fonts предоставляет широкий выбор бесплатных шрифтов, которые можно легко подключить к вашей веб-странице. Чтобы использовать Google Fonts, вам потребуется добавить следующую строку кода перед закрывающим тегом
</head>в вашем HTML-документе:<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Название+шрифта">
Затем вы можете использовать указанный шрифт, добавив его название в свойство
font-familyв CSS:p {-
font-family: 'Название шрифта', sans-serif; }
- Используйте шрифты, предоставляемые другими сервисами.
В Интернете существуют и другие сервисы, которые предоставляют бесплатные шрифты. Они обычно имеют свои собственные инструкции по подключению и использованию шрифтов, поэтому, если вы хотите использовать шрифт из такого сервиса, ознакомьтесь с их документацией и следуйте их инструкциям.
Помните, что некоторые шрифты могут быть ограничены лицензией и требовать платной подписки или использование в определенных условиях. Проверьте лицензию шрифта, прежде чем его использовать на своей веб-странице.
Раздел 1: Подключение стандартного шрифта

Для подключения стандартного шрифта в HTML-документе есть два основных способа:
- Использование тега
<style>в теге<head>. - Использование встроенных CSS-стилей с помощью атрибута
style.
Первый способ позволяет задать стандартный шрифт для всего документа. Для этого в теге <style> необходимо указать селектор body и свойство font-family с нужным шрифтом. Например:
<style>
body {
font-family: Arial, sans-serif;
}
</style>
В данном примере используется шрифт Arial, если у пользователя установлен на его компьютере, в противном случае будет использована замена без засечек (sans-serif).
Второй способ позволяет задать стандартный шрифт непосредственно для нужного элемента. Для этого в атрибуте style указывается свойство font-family. Например:
<p style="font-family: Verdana, sans-serif;">Пример текста</p>
В данном примере элемент <p> будет использовать шрифт Verdana, если у пользователя установлен на его компьютере, в противном случае будет использована замена без засечек (sans-serif).
Оба способа позволяют подключить стандартный шрифт в HTML-документе. Выбор способа зависит от того, для каких элементов или всего документа нужно применить шрифт.
Раздел 2: Подключение пользовательского шрифта

Если вы хотите использовать свой собственный шрифт на веб-странице, вам понадобится его подключить в HTML-файл.
Есть несколько способов подключить пользовательский шрифт:
- Скачать шрифт и подключить его локально:
- Скачайте шрифт, который вам нужен, и сохраните его в вашем проекте.
- Добавьте следующий код в секцию <head> вашего HTML-документа:
- Вместо "Название_шрифта" укажите название вашего шрифта, а вместо "путь_к_шрифту" - путь к файлам шрифта относительно вашего HTML-файла.
- Теперь вы можете использовать этот шрифт в CSS, указав "Название_шрифта" в свойстве font-family для соответствующих элементов.
<style>
@font-face {
font-family: 'Название_шрифта';
src: url('путь_к_шрифту.woff2') format('woff2'),
url('путь_к_шрифту.woff') format('woff');
}
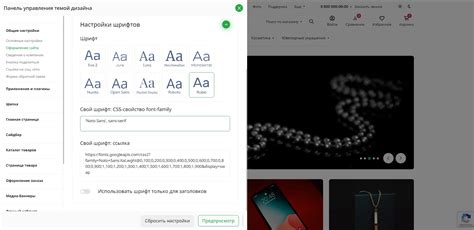
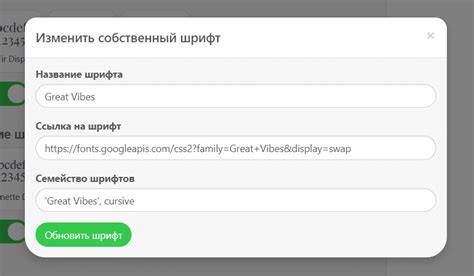
</style>- Существуют различные сервисы, такие как Google Fonts и Adobe Fonts, которые предоставляют бесплатную библиотеку шрифтов, которые можно легко подключить к вашей странице.
- Выберите шрифт из библиотеки сервиса и скопируйте код подключения, предоставленный на их сайте.
- Вставьте этот код в секцию <head> вашего HTML-документа.
- Теперь вы можете использовать выбранный шрифт с помощью свойства font-family в CSS.
Завершив эти шаги, ваш пользовательский шрифт будет успешно подключен к вашей HTML-странице, и вы сможете использовать его для разных элементов вашего контента.