VS Code – это универсальная среда разработки, которая предлагает широкий набор инструментов для работы с различными технологиями. Однако, чтобы разрабатывать и запускать веб-приложения на Java, вам потребуется дополнительно установить сервер приложений Tomcat. Tomcat позволяет запускать и отлаживать Java-приложения веб-сервером, обеспечивает удобную работу с сервлетами и JSP-страницами.
К счастью, существует специальное расширение для VS Code – Tomcat for Java, которое позволяет легко установить и настроить Tomcat прямо из среды разработки. Это значительно упрощает процесс подключения сервера и позволяет сосредоточиться на разработке приложения.
В этом пошаговом руководстве мы расскажем, как подключить Tomcat в VS Code. Мы рассмотрим все этапы: от установки расширения до запуска и отладки веб-приложения. Следуя инструкциям, вы сможете настроить среду разработки для работы с Tomcat всего за несколько минут.
Подключение Tomcat в VS Code

В этой статье мы рассмотрим пошаговую инструкцию по подключению сервера Tomcat в среде разработки Visual Studio Code (VS Code). Данная интеграция позволяет разработчикам легко создавать, отлаживать и развертывать веб-приложения, используя Tomcat.
Перед тем как начать, убедитесь, что у вас установлены следующие компоненты:
| Компонент | Версия |
|---|---|
| Visual Studio Code | Последняя версия |
| Java Development Kit (JDK) | 8 или выше |
| Apache Tomcat | Последняя версия |
Теперь, когда все необходимые компоненты установлены, следуйте этим шагам для подключения Tomcat в VS Code:
- Откройте VS Code и установите расширение для работы с Java, например, "Java Extension Pack".
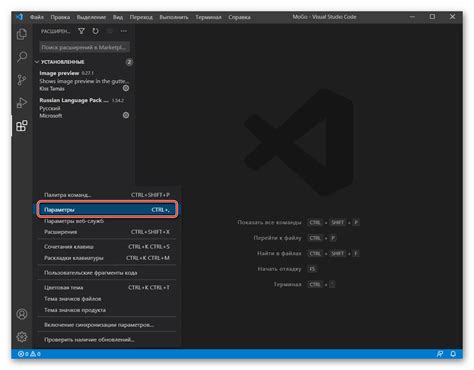
- В меню VS Code выберите "View" (Вид) -> "Extensions" (Расширения), найдите установленное расширение и активируйте его.
- Создайте новую папку проекта или откройте существующую папку проекта в VS Code.
- Откройте терминал в VS Code, перейдите в папку проекта и выполните команду "gradle init" (если вы используете фреймворк Gradle) или "mvn archetype:generate" (если вы используете фреймворк Maven), чтобы создать базовую структуру проекта.
- Откройте файл build.gradle (для Gradle) или pom.xml (для Maven) и добавьте зависимость на Tomcat.
- Создайте файл с именем "TomcatLaunch.java" и добавьте в него следующий код:
import org.apache.catalina.startup.Tomcat;
public class TomcatLaunch {
public static void main(String[] args) throws Exception {
String webappDirLocation = "src/main/webapp/";
Tomcat tomcat = new Tomcat();
tomcat.setPort(8080);
tomcat.addWebapp("/", new File(webappDirLocation).getAbsolutePath());
tomcat.start();
tomcat.getServer().await();
}
}
- Добавьте конфигурацию запуска в файл ".vscode/launch.json" в вашем проекте. Пример конфигурации:
{
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "TomcatLaunch",
"request": "launch",
"mainClass": "TomcatLaunch",
"projectName": "имя вашего проекта"
}
]
}
Теперь вы можете запустить свое веб-приложение в Tomcat, нажав на кнопку "Run" (Запуск) в VS Code или используя сочетание клавиш "Ctrl+F5". Веб-приложение будет доступно по адресу "http://localhost:8080/".
Таким образом, подключение Tomcat в VS Code позволяет разработчикам эффективно работать над веб-приложениями, упрощая процесс создания, отладки и развертывания.
Установка необходимых инструментов

Для работы с Tomcat в VS Code необходимо установить следующие инструменты:
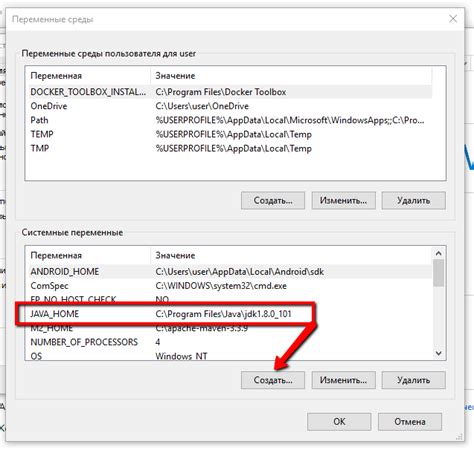
1. Java Development Kit (JDK): JDK - это пакет разработки Java, который включает в себя компилятор, отладчик и другие инструменты для разработки Java-приложений. Вы можете загрузить JDK с официального сайта Oracle по адресу https://www.oracle.com/java/technologies/javase-jdk16-downloads.html. Следуйте инструкциям на сайте для установки JDK.
2. Visual Studio Code: VS Code - это популярная бесплатная среда разработки, которая поддерживает множество языков программирования и расширений. Вы можете загрузить VS Code с официального сайта по адресу https://code.visualstudio.com/download. Следуйте инструкциям на сайте для установки VS Code.
3. Tomcat: Tomcat - это веб-сервер и контейнер сервлетов Java, который используется для развертывания и запуска Java-приложений. Вы можете загрузить Tomcat с официального сайта Apache по адресу https://tomcat.apache.org/download-10.cgi. Следуйте инструкциям на сайте для установки Tomcat.
После установки всех необходимых инструментов вы будете готовы к подключению и использованию Tomcat в VS Code.
Конфигурация Tomcat в VS Code

Для успешной работы с Tomcat в среде разработки VS Code необходимо выполнить следующие шаги:
Шаг 1. Установите расширение "Tomcat for Java" в VS Code. Для этого откройте панель расширений (View -> Extensions), введите "Tomcat for Java" в строке поиска и установите расширение.
Шаг 2. Загрузите и установите Tomcat сервер с официального сайта. Распакуйте архив с сервером в нужную директорию.
Шаг 3. Подключите Tomcat к проекту в VS Code. Для этого откройте файл "settings.json" в папке ".vscode" вашего проекта и добавьте следующую конфигурацию:
"tomcat.server": {
"path": "путь_к_директории_Tomcat",
"host": "localhost",
"port": 8080,
"user": "имя_пользователя",
"password": "пароль"
}
Здесь:
path - путь к директории, где расположен Tomcat сервер;
host - адрес хоста (обычно "localhost");
port - порт на котором запускается Tomcat (по умолчанию 8080);
user - имя пользователя для доступа к административной панели Tomcat;
password - пароль для доступа к административной панели Tomcat.
Шаг 4. Откройте папку с вашим проектом в VS Code и создайте файл "launch.json" в папке ".vscode". Добавьте следующую конфигурацию:
"configurations": [
{
"type": "java",
"name": "Run on Tomcat",
"request": "launch",
"cwd": "${workspaceFolder}",
"console": "internalConsole",
"stopOnEntry": false,
"mainClass": "",
"vmArgs": "-Dcatalina.base=${workspaceFolder:/путь_к_директории_Tomcat} -Dcatalina.home=${workspaceFolder:/путь_к_директории_Tomcat}",
"projectName": "имя_проекта",
"port": 8080
}
Здесь:
cwd - путь к папке с проектом;
mainClass - имя класса вашего проекта, который будет запускаться;
vmArgs - аргументы, необходимые для запуска сервера Tomcat;
projectName - имя вашего проекта;
port - порт сервера Tomcat.
Шаг 5. Теперь вы можете запускать и отлаживать свои Java-проекты на Tomcat прямо из VS Code. Для этого выберите конфигурацию "Run on Tomcat" во вкладке "Run and Debug" и нажмите кнопку "Start" или "F5".
Таким образом, настройка Tomcat в VS Code позволит вам значительно упростить процесс разработки веб-приложений и осуществлять запуск и отладку проектов с минимальными усилиями.
Тестирование подключения

После успешного настроения и запуска Tomcat в Visual Studio Code, необходимо проверить подключение, чтобы убедиться, что все настроено правильно.
- Откройте веб-браузер и в адресной строке введите
http://localhost:8080. - Если на экране отображается стартовая страница Tomcat, то подключение прошло успешно и Tomcat работает правильно.
- Если страница не отображается, убедитесь, что Tomcat запущен и настроен на порт 8080. Также проверьте, что все пути и настройки указаны правильно.
После успешного подключения вы будете готовы разрабатывать и запускать приложения на Tomcat в Visual Studio Code.